During the beginning of my career, I was a desktop developer, where strong typed languages dominate the market.
When I migrated to web development, I was fascinated by every new feature on languages like JavaScript and Python. The fact that I didn?t have to declare the type of variables brought me productivity and my work became more fun.
So the first time I heard about TypeScript, the idea seemed like a step backwards in the evolution of the language.

Did I change my mind?
Yes, but it depends on the case. For personal projects, in which I work alone, I still prefer the productivity of plain JavaScript. But, for larger projects, where you work as a team, I recommend using TypeScript. Throughout this article I will explain how and why.

TypeScript
If you still do not know what TypeScript is, I recommend reading this overview: https://www.tutorialspoint.com/typescript/typescript_overview.htmAnd the official 5-minute tutorial:https://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
But we can say, superficially, that it is ECMAScript 6 with strong typing.
Productivity vs maintenance
By definition, ?TypeScript is JavaScript for application-scale development?. That is, the work we have with the initial setup of the project is compensated with the maintainability of complex projects. Let?s point out why this happens:
Type safe = less errors
By defining types in your code, you allow the IDE to acknowledge errors in the use of classes and functions that would only be perceived at runtime.
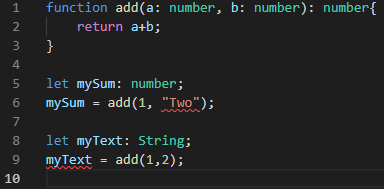
Example:

Here I am using Visual Studio Code which points put two errors:
On line 6: we are trying to pass a string parameter to a function that only accepts numbers.On line 9: we are trying to assign, to a string, the result of a function that returns a number.These two errors would go unnoticed, without Typescript, resulting in some bug on the final application.
The IDE exposes the project modules more easily
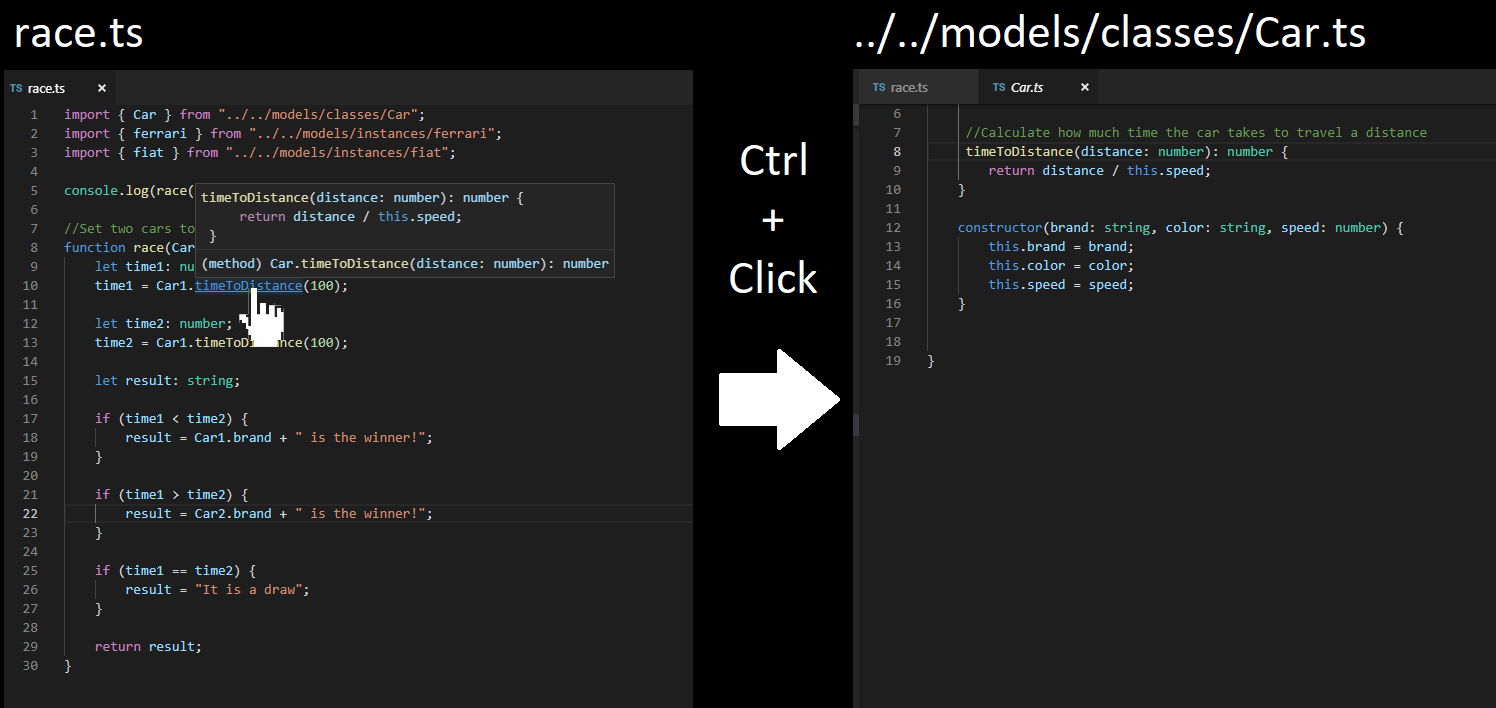
In complex projects we have hundreds of classes distributed across multiple files. When we define types, the IDE is able to relate objects and functions to the files that gave origin to them.
When using control + click on a method or class, imported from another file, the IDE will automatically navigate to the imported file, highlighting the line where the reference was defined.

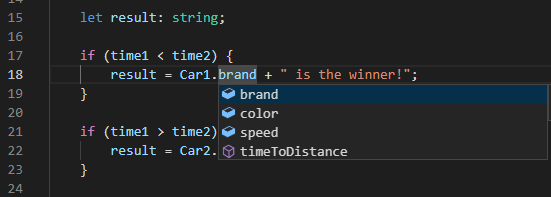
We can use autocomplete in classes that have been imported from other files.

The difficulty of maintenance is one of the main reasons why Java and C # developers avoid migrating large projects to JS. We can say that Typescript is an enterprise language that overcomes this barrier.
How to setup an Express project with Typescript
Let?s now take a step-by-step to create an environment for using the Typescript language within an Express.js project.
npm init
Let?s now install the typescript package.
npm install typescript -s
About the Typescript node package
Node.js is an engine that runs Javascript and not Typescript. The node Typescript package allows you to transpile your .ts files to .js scripts. Babel can also be used to transpile Typescript, however the market standard is to use the official Microsoft package.
Inside our package.json we will put a script called tsc:
“scripts”: { “tsc”: “tsc”},
This modification allows us to call typescript functions from the command line in the project?s folder. So we can use the following command:
npm run tsc — –init
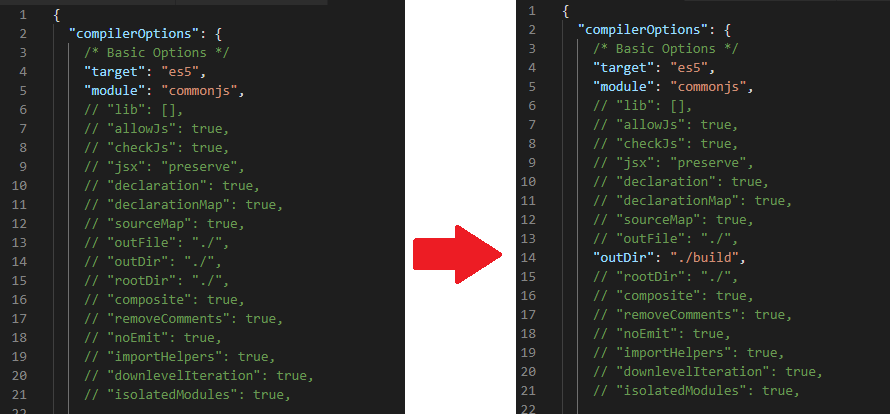
This command initializes the typescript project by creating the tsconfig.json file. Within this file we will uncomment the outDiroption and choose a location for the transpiled .js files to be delivered:

Installing express.js
npm install express -s
Express and Typescript packages are independent. The consequence of this is that Typescript does not ?know? types of Express classes. There is a specific npm package for the Typescript to recognize the Express types.
npm install @types/express -s
Hello world
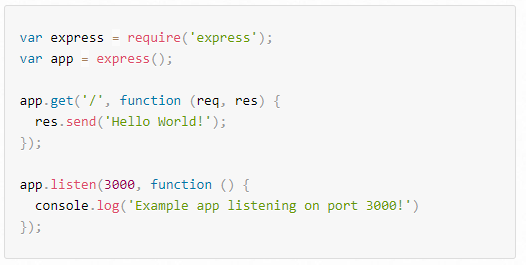
To have the simplest application as possible, I?ll use the hello world example of the express.js tutorial:
https://expressjs.com/pt-br/starter/hello-world.html

Inside our project, we will create a folder called app. Inside this folder we will create a file called app.ts with the following content:
Compiling our first application:
npm run tsc
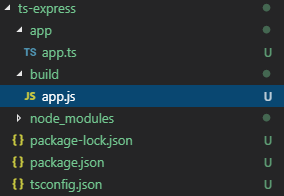
As you can see, the command automatically created the build folder and the .js file.

Running the express:
node build/app.js
With that, we have a server already running on port 3000:

Running TypeScript without transpiling
You can run typescript directly on the node with the ts-node package.
This package is recommended for development only. To make the final deploy in production, always use the javascript version of your project.
The ts-node is already included as a dependency on another package, tts-node-dev. After installing,ts-node-dev we can run commands that restarts the server whenever a project file changes.
npm install ts-node-dev -s
Inside our packege.json we will add two more scripts:
“scripts”: { “tsc”: “tsc”, “dev”: “ts-node-dev –respawn –transpileOnly ./app/app.ts”, “prod”: “tsc && node ./build/app.js”},
To start the development environment:
npm run dev
To run the server in production mode:
npm run prod
The final project can be found in the github repository:
andregardi/ts-express
Repository created for the Typescript with node and Express.Js article in Medium. Minimal boilerplate to start a?
github.com
JavaScript In Plain English
Show some love by subscribing to our YouTube channel!