- Flex-Direction:
It determines the primary axis of the layout.
[i] Column: It sets the childView vertically.By default Value of justifyDirection is column.
 1.1 flexDirection:column
1.1 flexDirection:column
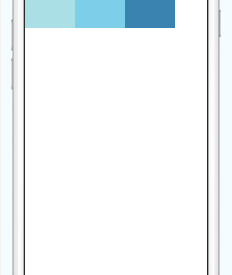
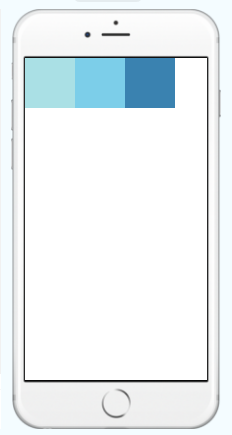
ii) Row: It sets the childView Horizontally.
 1.2: flexDirection:row
1.2: flexDirection:row
2) JustifyContent:
Adding justifyContent to a component’s style determines the distribution of children along the primary axis. Available options are flex-start,flex-end,space-between,space-around,center.
flexDirection:?column? with justifyContent
It sets layout to the center of the column.


 2.1: justifyContent: center 2.2: justifyContent: flex-end 2.3 justifyContent: space-around
2.1: justifyContent: center 2.2: justifyContent: flex-end 2.3 justifyContent: space-around 2.4 justifyContent: flex-start
2.4 justifyContent: flex-start 2.5 justifyContent: space-between
2.5 justifyContent: space-between
flexDirection:?row? with justifyContent
changed flexDirection to row in above example and changed justifyContent to center,flex-start,flex-end,space-between and space-around. You will get following results.


 2.6: row_justifyContent_center 2.7: row_justifyContent_flex-end 2.8: row_justifyContent:_flex-start
2.6: row_justifyContent_center 2.7: row_justifyContent_flex-end 2.8: row_justifyContent:_flex-start 2.9 row_space_around
2.9 row_space_around 2.10 row_space_between
2.10 row_space_between
3) AlignItems:
It determines the alignment of children along the secondary axis. If the primary axis is row, then the secondary is column, and vice versa. Available options are flex-start,flex-end,center,stretch.
flexDirection:?column? with alignItems


 3.1 column_alignItems_center 3.2 column_alignItems_flex_end 3.3 column_alignItems_flex_start
3.1 column_alignItems_center 3.2 column_alignItems_flex_end 3.3 column_alignItems_flex_start
flexDirection:?column? with alignItems:?stretch?
 3.4 column_alignItems_stretch
3.4 column_alignItems_stretch
flexDirection:?row? with justifyContent:?center? and alignItems


 3.5 row_alignItems_center 3.6 row_alignItems_end 3.7 row_alignItems_start
3.5 row_alignItems_center 3.6 row_alignItems_end 3.7 row_alignItems_start
flexDirection:?row? with justifyContent:?center? and alignItems:?stretch?
 3.8 row_alignItems_stretch
3.8 row_alignItems_stretch