I am a big fan of dark themes for my code editor. I think that makes my eyes feel more conformable.
There are a lot of pre-defined color themes in this wiki page: Syntax highlighting custom color themes. In this blog, I will show how to use these themes in Code::Block under different platforms (Windows/Linux/Mac).
Download the Download the colour_themes.conf file.
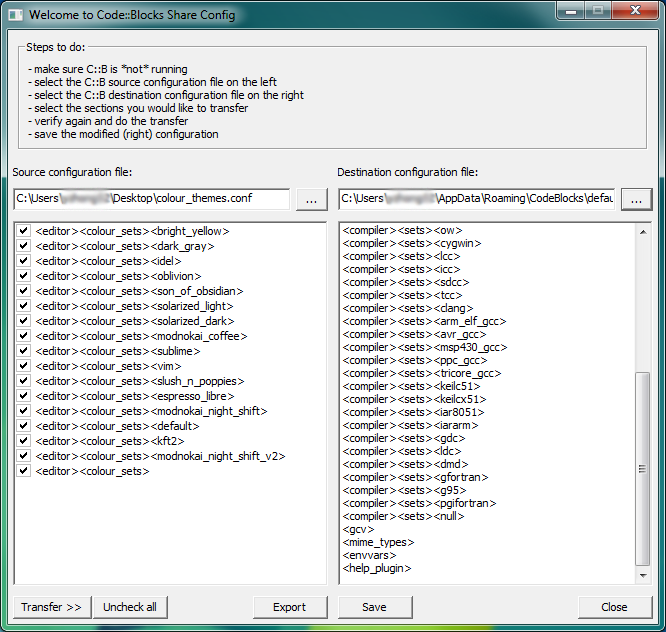
For Windows, make sure Code::Block is closed, and then run cb_share_config.exe. It should be under the folder where you install Code::Block. Load colour_themes.conf on your left and default.conf on your right. Select the themes that you want to import to Code::Block by clicking the check boxes on the left and then select Transfer>>> and Save. I will recommend selecting them all.
Under Linux, just type sudo cb_share_config under terminal to launch cv_share_config.
Under Mac, default.conf is located at:~/Library/Application Support/codeblocks/default.confAnd cb_share_config is under:CodeBlocks.app/Contents/MacOS/cb_share_config.
Hint: The Library folder is by default hidden by the most recent version of Mac OX. You could either use COMMAND+SHIFT+G to navigate to hidden folders or make the folder visible with command chflags nohidden Library. Thanks to the comments from Pawas and Travis.

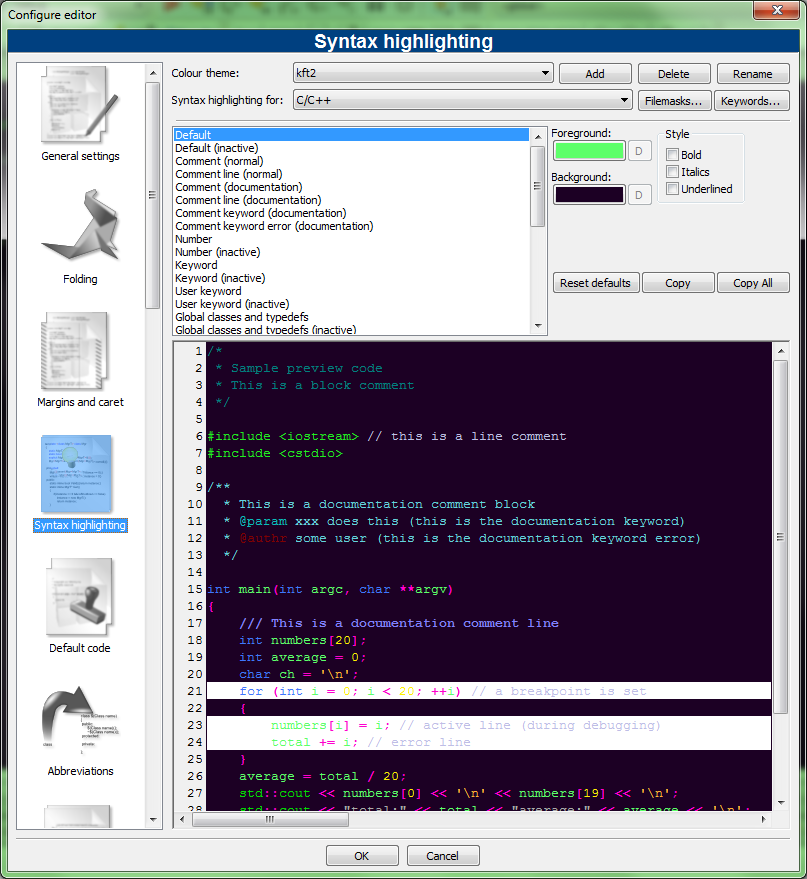
Open Code::Block. Go to Settings > Editor > Syntax highlighting. All the themes that you imported will be available under the color theme drop list.

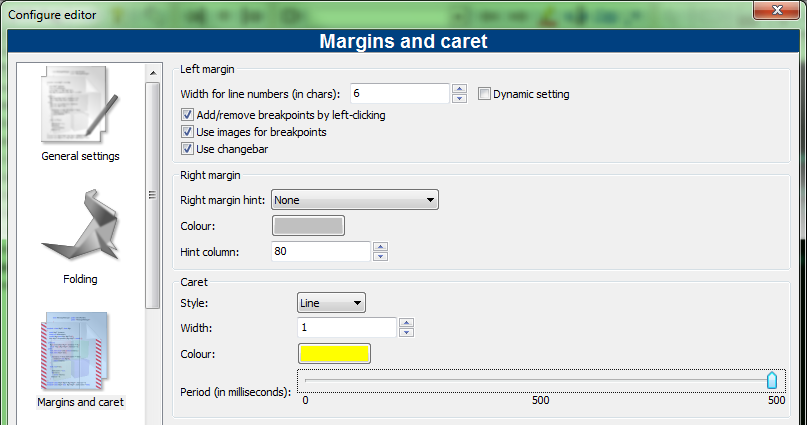
After changing the theme, you may notice that the insertion bar become hard to see if you use a dark background. But you can modify the color of the insertion bar under: Settings > Editor? > Margins and caret. Change the color of the caret to some brighter colors.

What?s next?
Looking for setting up code::blocks to being able to compile for x64? Check out this tutorial as well.