Resource: https://github.com/sdq/react-d3-dashboard
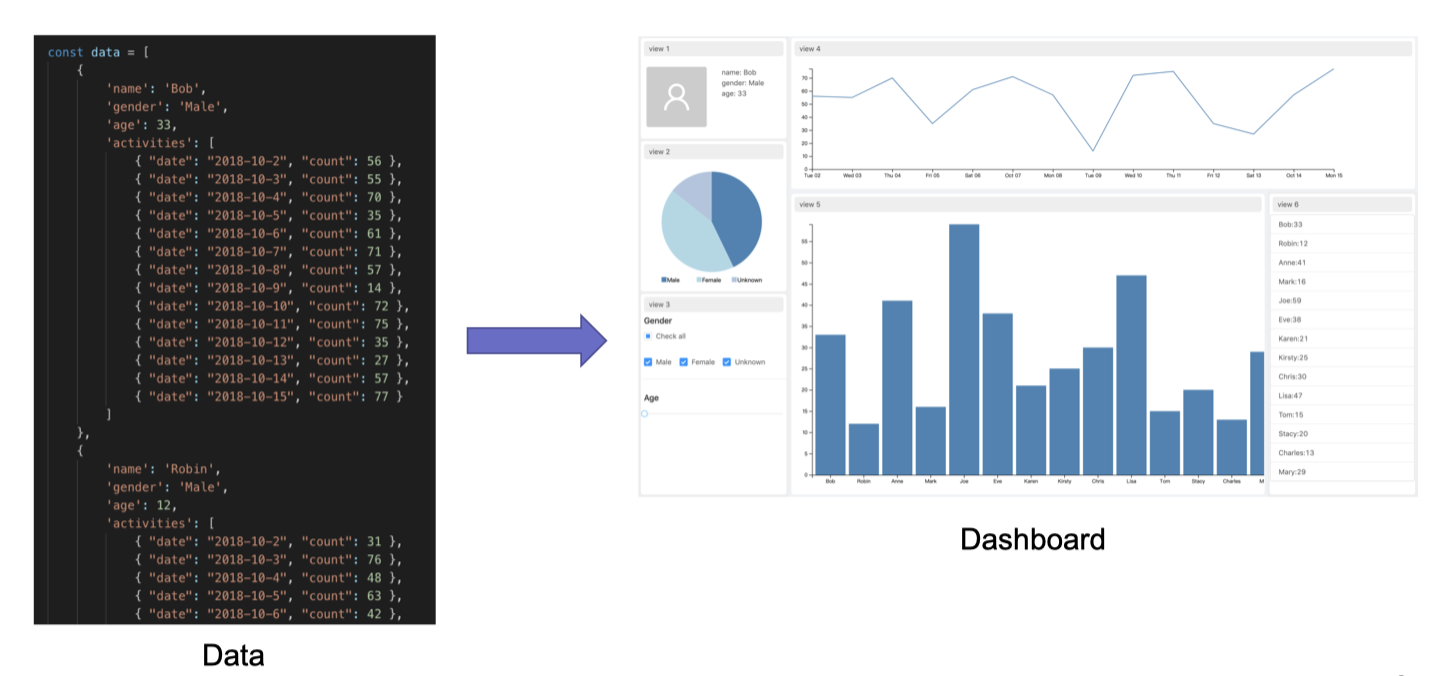
In this demo, we build a dashboard with React+D3 using a fake user dataset.
 Data to Dashboard
Data to Dashboard
1. Build Dashboard Layout
It is easy to build a dashboard layout with Ant.Design Layout components. (https://ant.design/components/layout/)
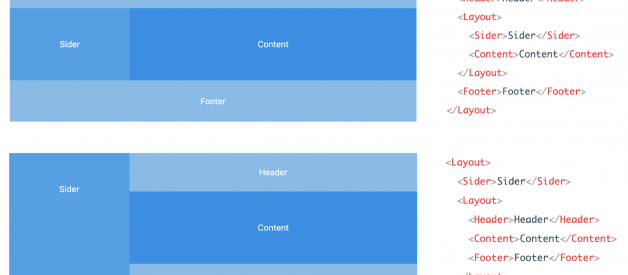
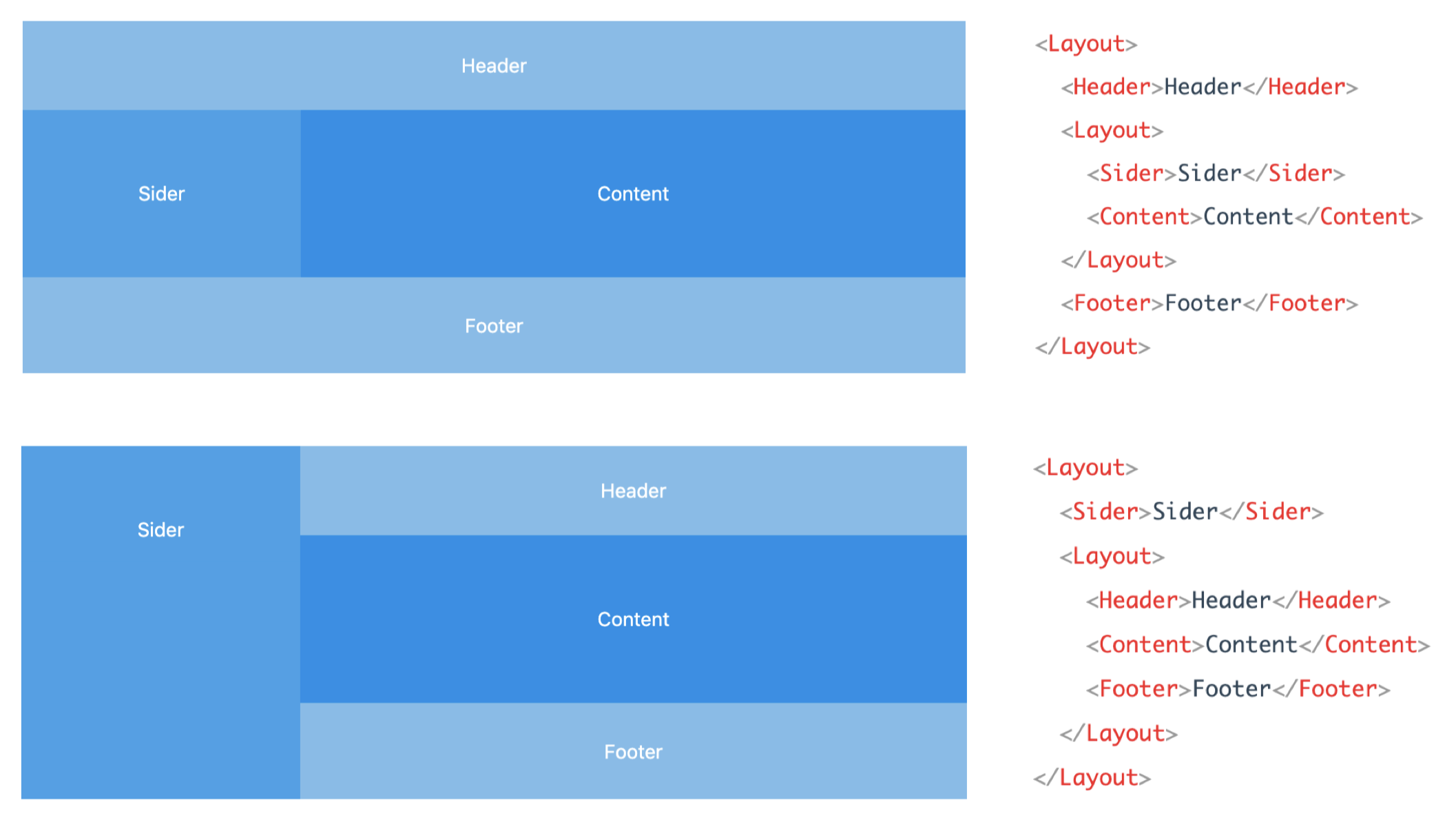
 Two useful layouts with ant.design
Two useful layouts with ant.design
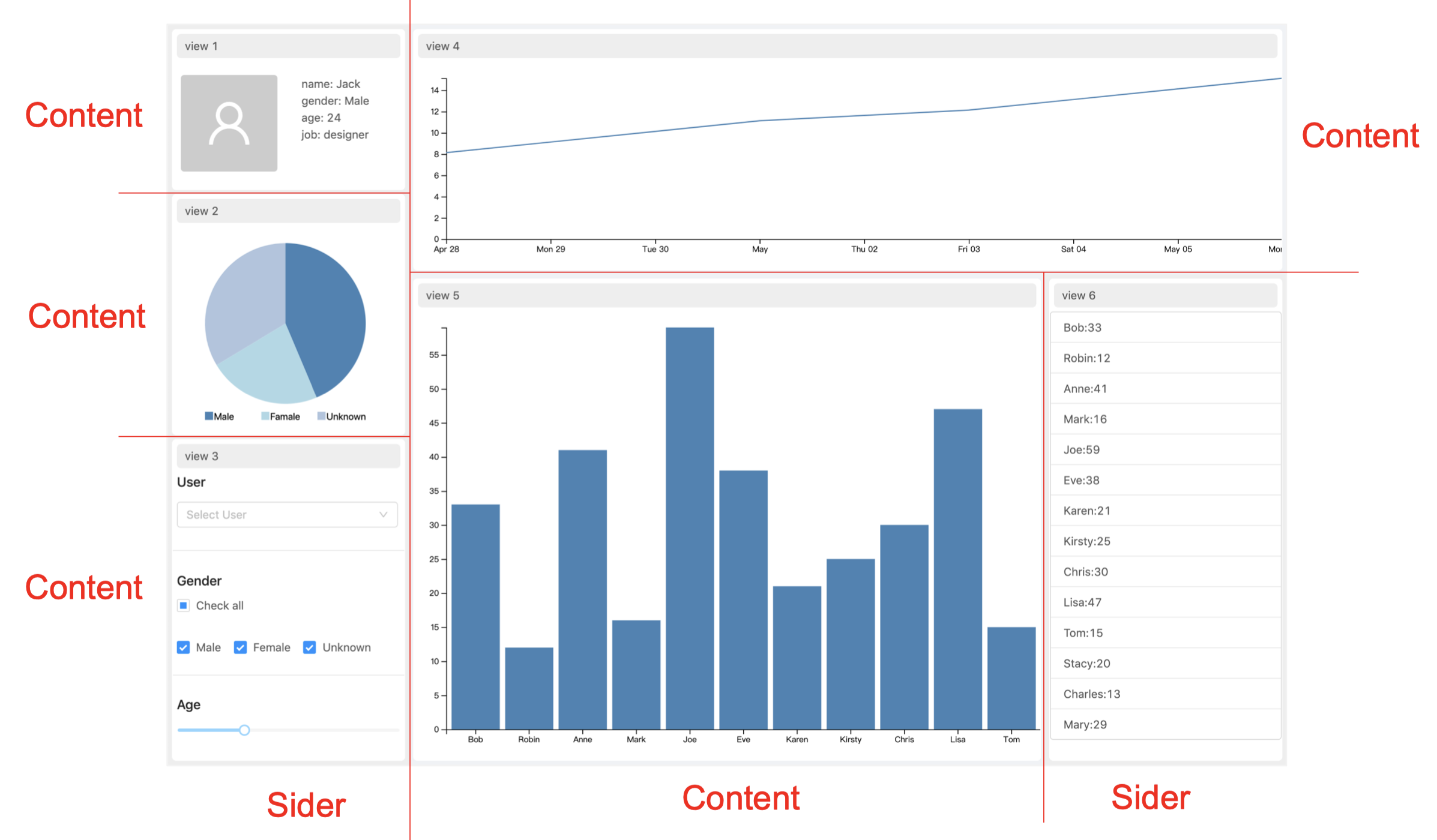
We can just use Content and Sider to split out dashboard:
 Split dashboard with Content and Sider
Split dashboard with Content and Sider
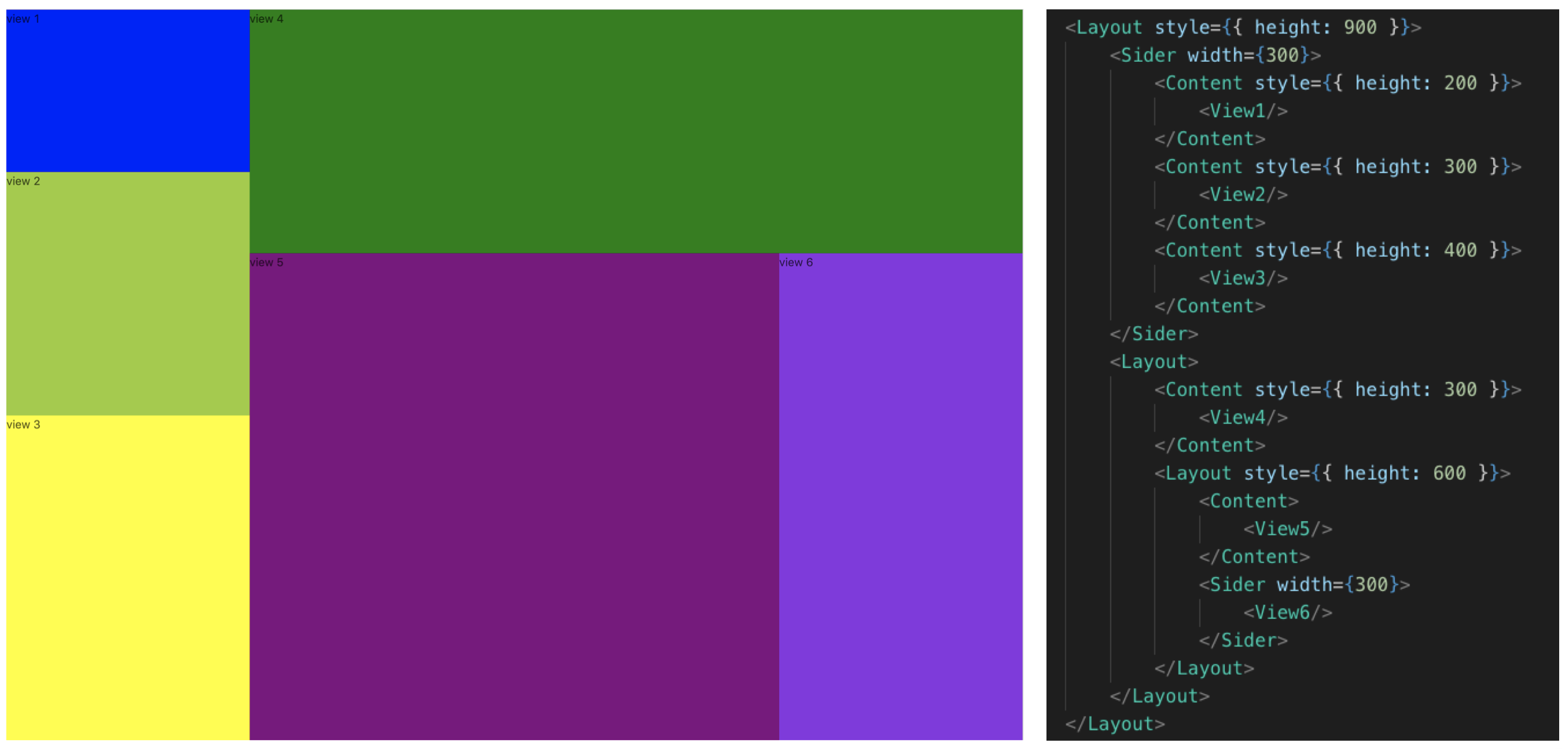
Now we can use these two component to build our dashboard layout.
 Build dashboard layout using Ant Design
Build dashboard layout using Ant Design
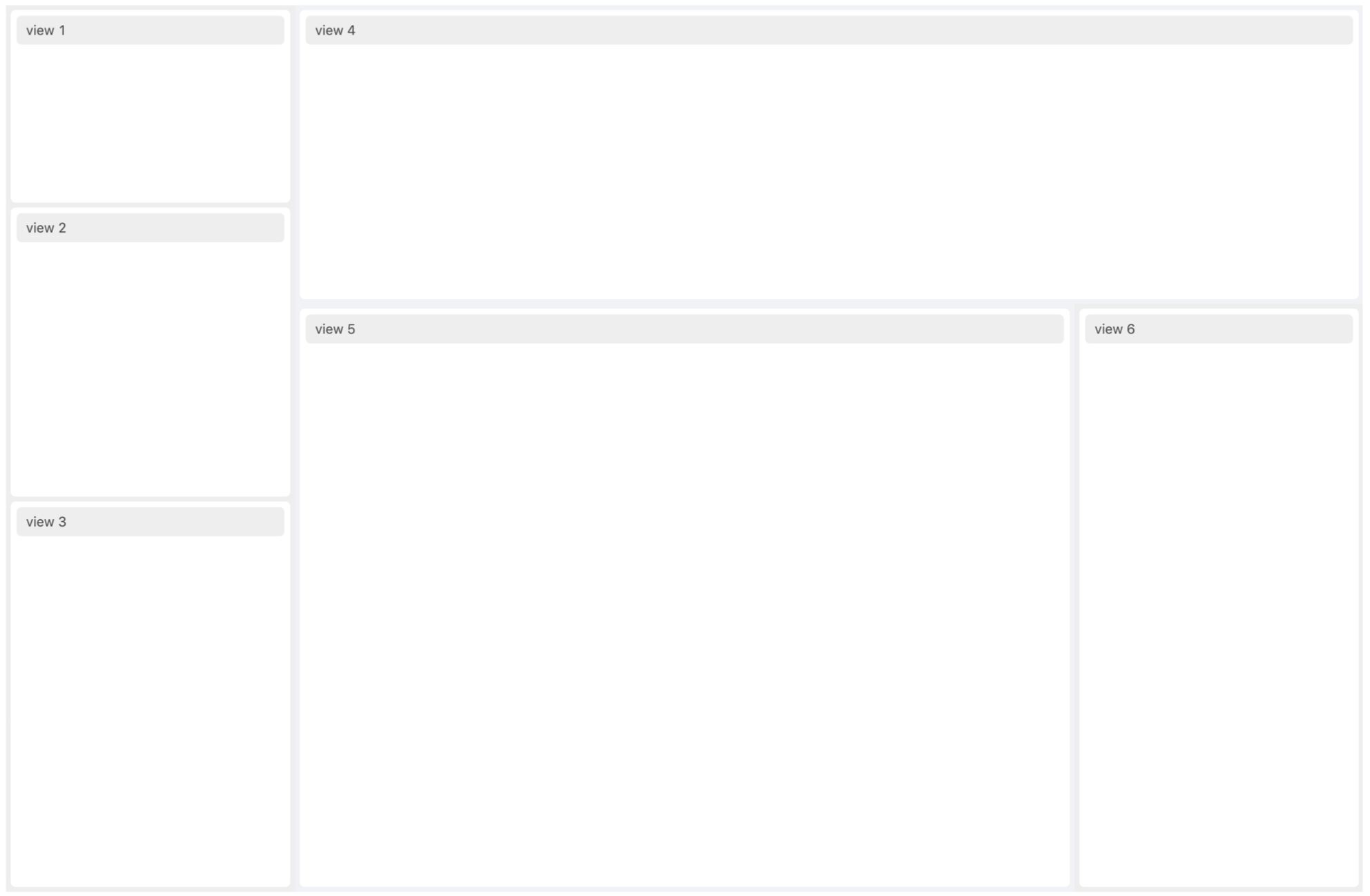
Write CSS to make the dashboard look decent.
 Dashboard layout with style CSS
Dashboard layout with style CSS
2. D3 React Component
D3 is the standard framework to build a visualization chart. However, it is not really compatible with React because D3 operates DOM directly and React uses Virtual DOM. So we need use some methods to combine these two amazing frameworks.
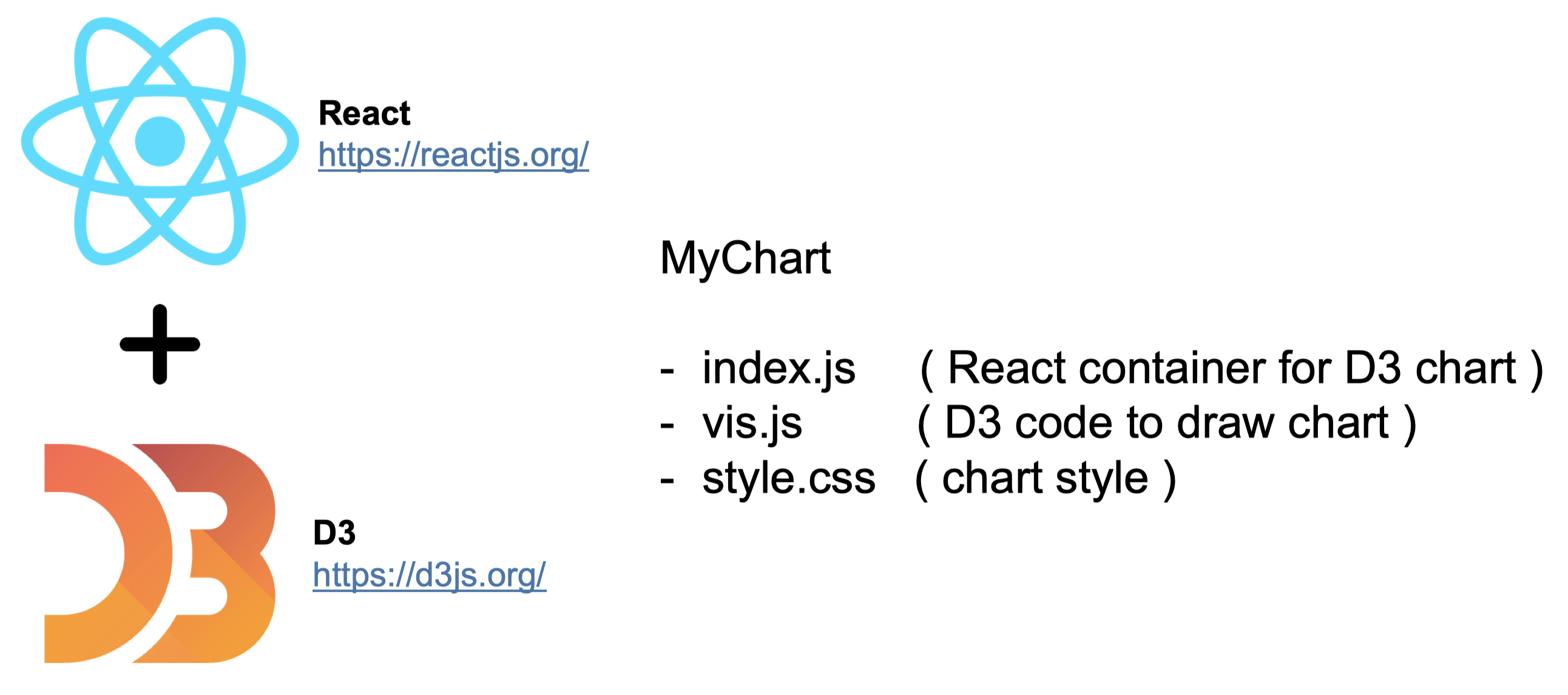
In this tutorial, we package D3 into a React Component. Each chart component is consist of three files: index.js, vis.js, and style.css .

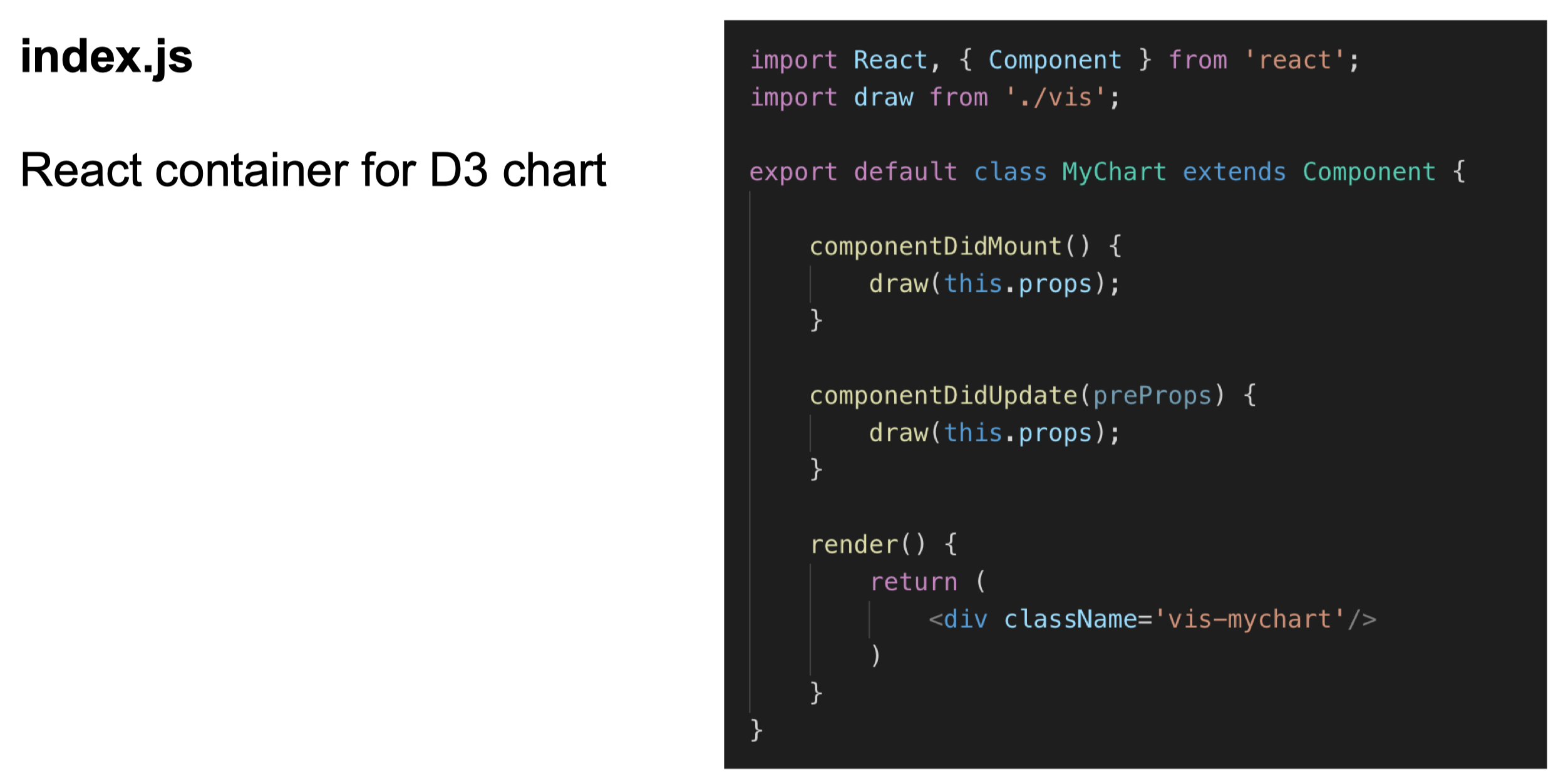
index.js is a React container for D3 chart. The D3 only operate DOMs inside this container, so it will not affect other parts of the React project.
 index.js
index.js
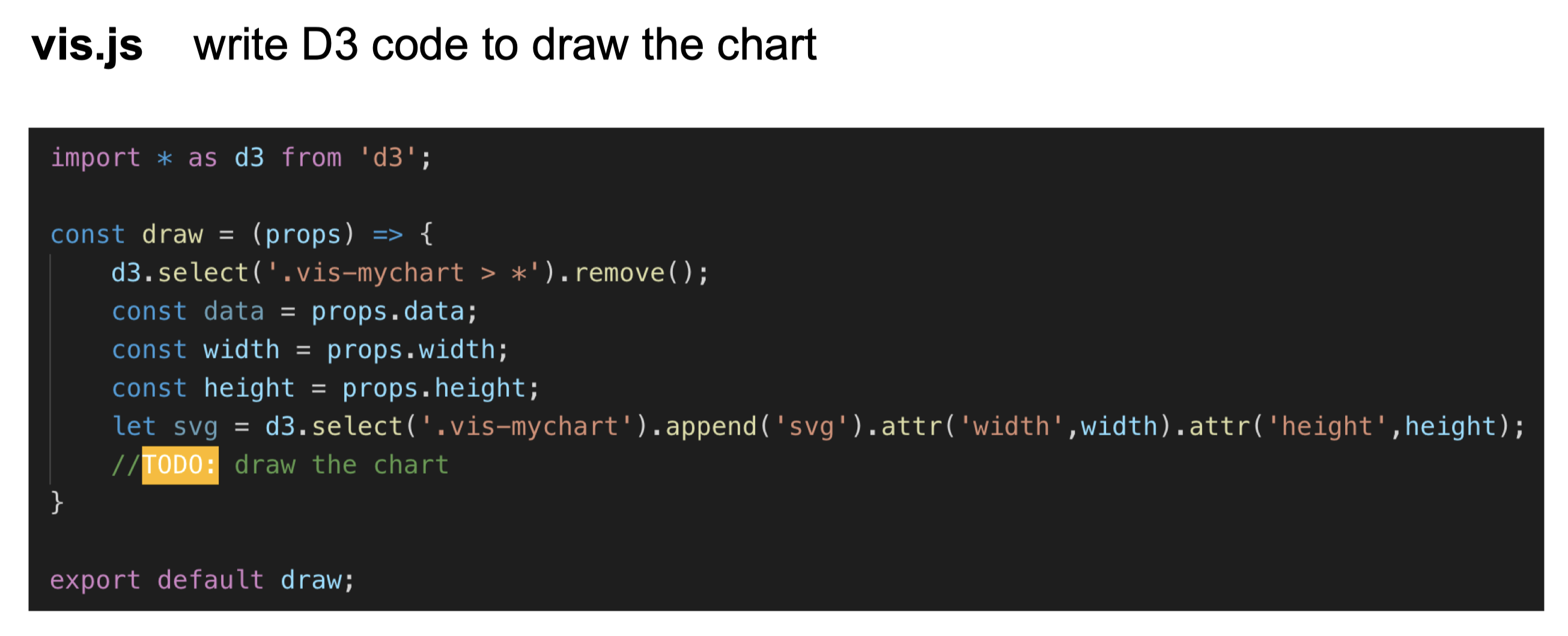
vis.js is the part for D3 to draw the code using props. We can write D3 code inside the draw function.

style.css is the file for chart style. In our dashboard demo, there are three chart examples (Bar Chart, Line Chart, and Pie Chart).
3. Interface and Interaction
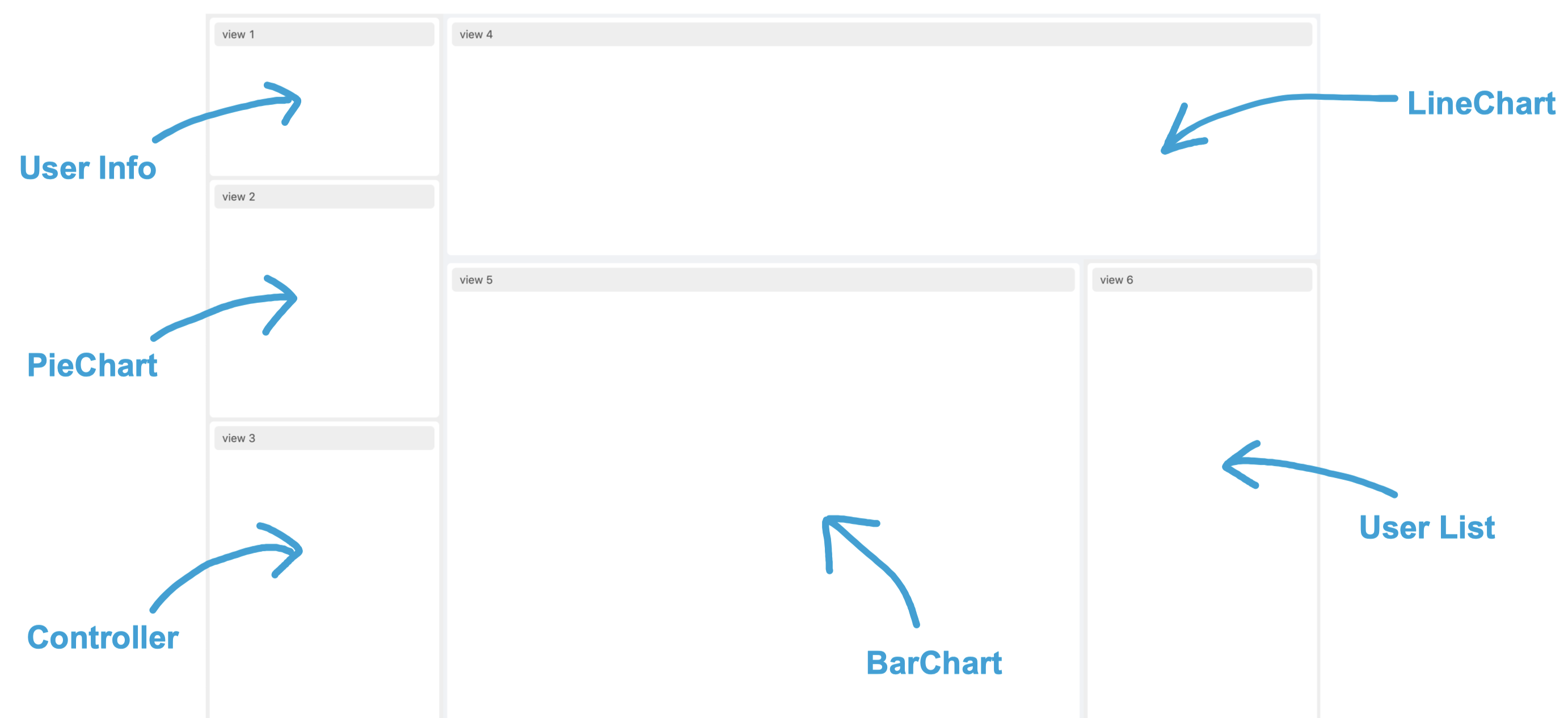
After we finished our chart components, we can now add them to views.
 Add components to views
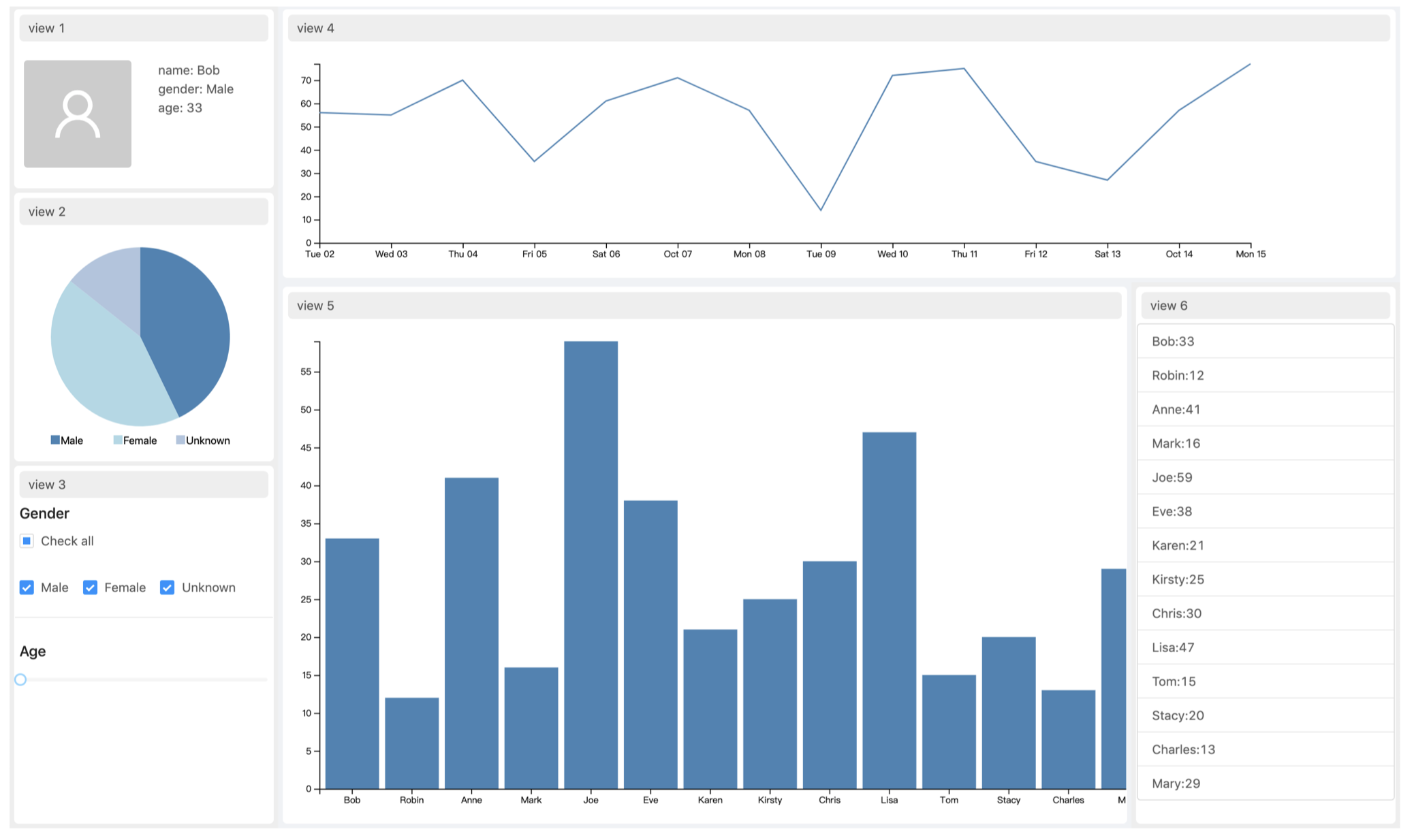
Add components to views Dashboard with static components
Dashboard with static components
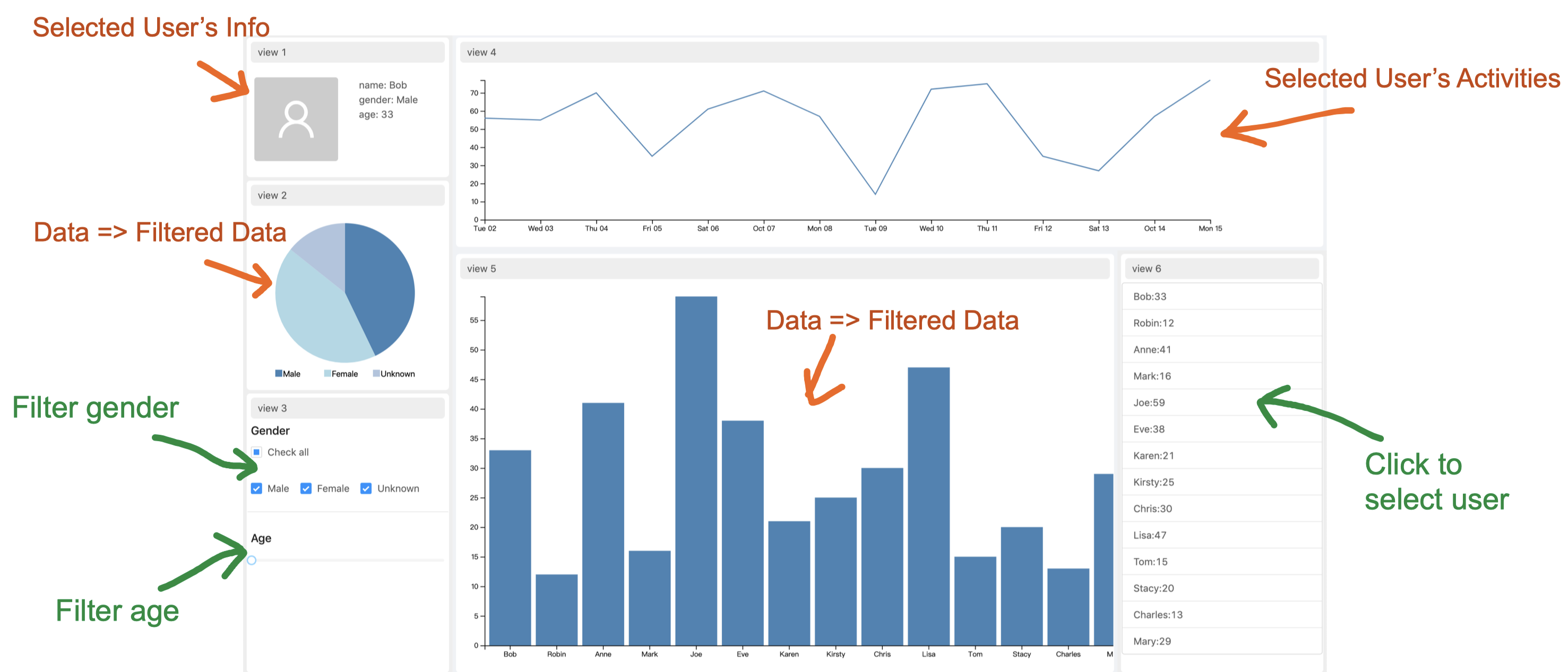
Finally, we can add the interactions to the components. In our demo we store all the state in the Dashboard.js which is the top parent component.
 Interactions in the dashboard.
Interactions in the dashboard.
Try yourself!
You can clone the code from https://github.com/sdq/react-d3-dashboard