How to vertically align anything

It?s tricky.
Getting elements to center align vertically has always been a challenge in CSS, let alone Bootstrap. In this story I?ll examine all the new approaches in Bootstrap 4, which are simpler that vertical center in Bootstrap 3.
Now that Bootstrap 4 is flexbox by default, vertical alignment gets a little easier. In general, there are 3 different approaches to vertical alignment?
- Auto-margins
- Flexbox utilities
- Display utilities along with the Vertical Align utilities.
At first, the ?Vertical Align? utilities would seem an obvious choice, but these only work with inline and table display elements. Consider the following vertical alignment options and scenarios.
In general, there are 2 types of vertical alignment scenarios you?ll encounter?
- vertical centering within a parent container.
- or, vertical centering relative to adjacent elements.
1 ? Vertical Center Using Auto Margins
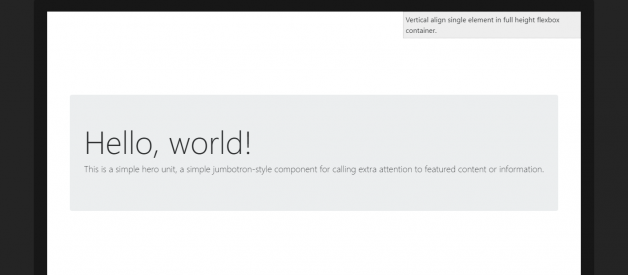
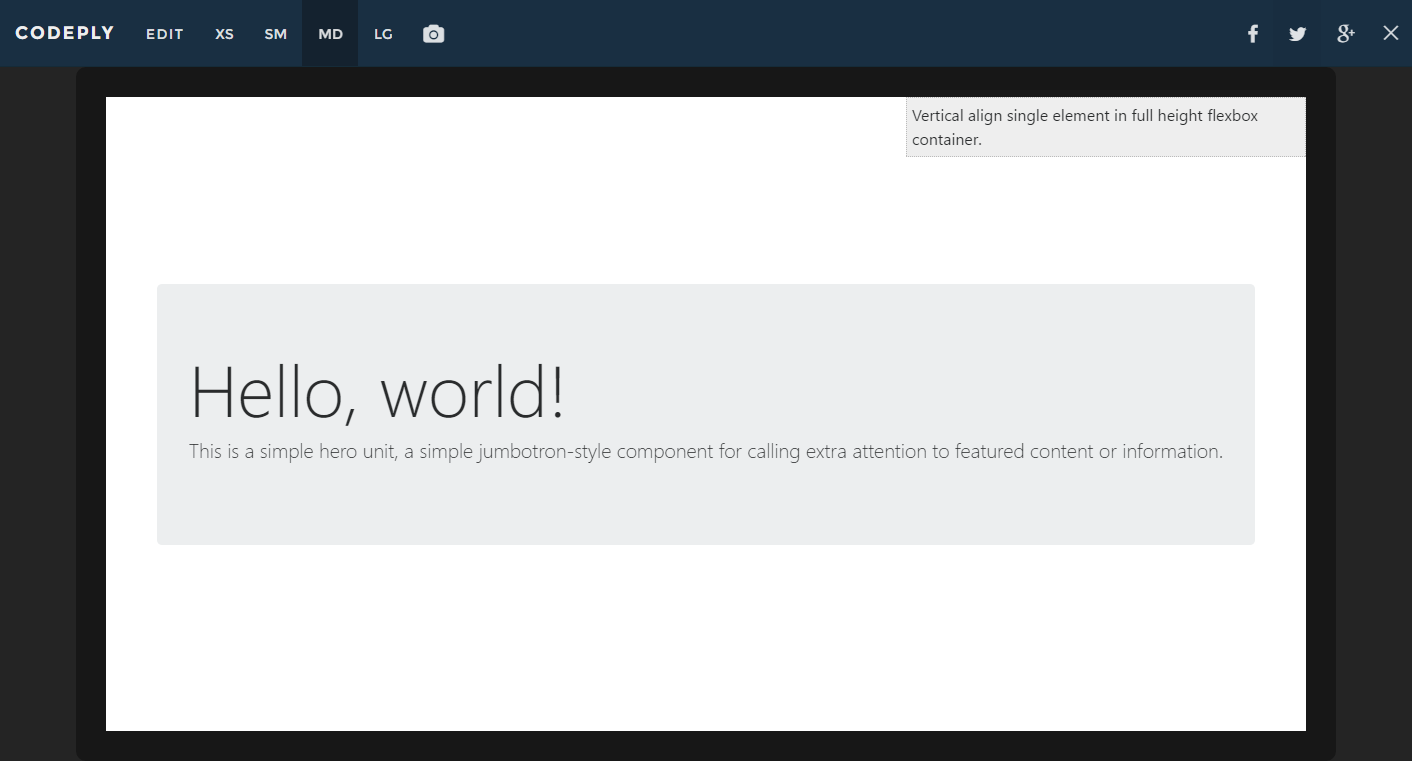
One way to vertically center is to use my-auto. This will center the element within it?s flexbox container (The Bootstrap 4 .row is display:flex). For example, h-100 makes the row full height, and my-auto will vertically center the col-sm-12 column.
<div class=”row h-100″> <div class=”col-sm-12 my-auto”> <div class=”card card-block w-25″>Card</div> </div></div>
my-auto represents margins on the vertical y-axis, and is equivalent to:
margin-top: auto;margin-bottom: auto;
Demo ? Vertical Center Using Auto Margins
2 ? Vertical Center with Flexbox
Since the Bootstrap 4 .row class is now display:flex you can simply use the new align-self-center flexbox utility on any column to vertically center it:
<div class=?row?> <div class=?col-6 align-self-center?> <div class=?card card-block?> Center </div> </div> <div class=?col-6″> <div class=?card card-inverse card-danger?> Taller </div> </div></div>
or, use align-items-center on the entire .row to vertically center align all col-* (columns) in the row?
<div class=?row align-items-center?> <div class=?col-6?> <div class=?card card-block?> Center </div> </div> <div class=?col-6?> <div class=?card card-inverse card-danger?> Taller </div> </div></div>
Demo ? Vertical Center Different Height Adjacent Columns
3 ? Vertical Center Using Display Utils
Bootstrap 4 has now has display utils that are used a wrapper for the CSS display propery such asdisplay:block, display:inline, display:table-cell, display:none, etc.. These can be used with the vertical alignment utils to align inline, inline-block or table cell elements.
<div class=”row h-50″> <div class=”col-sm-12 h-100 d-table”> <div class=”card card-block d-table-cell align-middle”> I am groot </div> </div></div>
Demo ? Vertical Center Using Display Utils
More Vertical Center Examples
Bootstrap 4 Vertical Center in Equal Height CardsBootstrap 4 Vertical Centering with Cards
To following along with the latest Bootstrap 4 developments, examples and themes also check out my Bootstrap4.guide