Have you ever felt like adding a little sauce to your apps and excite your users or have you ever seen a really nice UI built by Interaction Designers and you really think it?s cool but when you start thinking of how to implement the crazy animations in code, you quickly start to tell your self ?This UI is trash? just to exonerate yourself from building it?? ?
Then,you?re thinking wrongly, don?t think code or SVG, think GIFs ?
Yes, GIFs!
Couple of weeks ago this Interaction Design of an Order button was trending on twitter which lead to mixed reviews from developers, some felt it was an over kill and unnecessary while others felt it was cool. (What did I think of it? Read on to find out *)
I noticed that most people who didn’t find it to be cool were either concerned with the user experience or the implementation of the Button .
Those concerned with the implementation were mostly thinking about creating the animations and effects in code,Meanwhile a simple GIF could do the trick,providing same effects !efficiently.
And @Zfinix1 proved it by replicating the button with two GIFs and 70 lines of code in Flutter (would be far less lines in Kotlin). Check it out here
 Hello I?m GIF! (Source: Giphy.com)
Hello I?m GIF! (Source: Giphy.com)
GIF,JIF or GHIF? ?
What is a GIF?
Wikipedia: GIF which stands for Graphics Interchange Format is a bitmap image format that was developed at CompuServe some 32 years ago.
But we would be talking about Animated GIF? (this is the GIF most of us are familiar with);
Animated GIFs are images encoded in graphics interchange format (GIF),which contains a number of images or frames in a single file and this frames are presented in a specific order to convey an animation. (I would refer to it as just GIF for most part of this article)
My definition: Animated GIFs are more like very short video clips in an infinite loop and without sounds (Give me an A+,I deserve it ?)
* How can this spice up my app?
Well, with GIFs, you can easily add exciting already created animated images in your Android apps to convey certain message to your users in a cool way.
Note: GIFs are not regular animations, you don?t have much control over them (than you do a video), so you?d have to be careful when using them in your apps.
When/where can I use GIFs in my app?
You can use GIFs almost anywhere you feel like using them in your apps but some of the best places I think of using GIFs are;
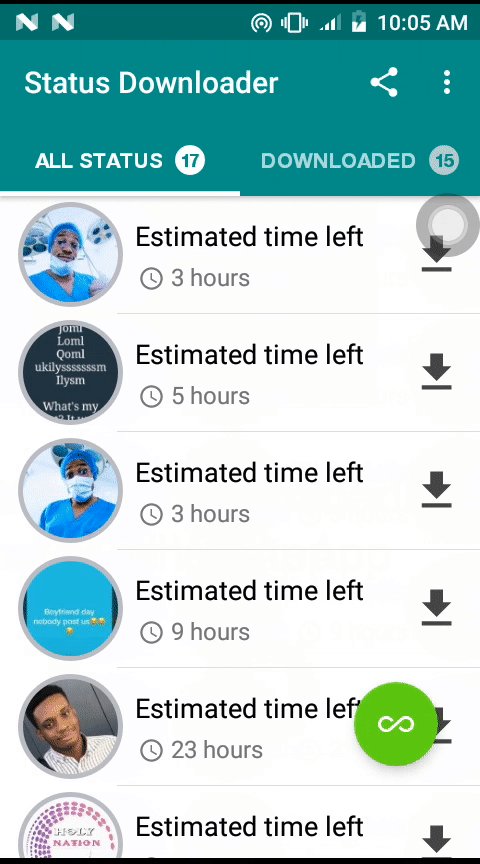
? Indeterminate Loading: let?s say you?re transferring money to a relative from your mobile banking app, it would be cool to see an animation of money moving from one point to the other to simulate a real transfer while the actual transferring logic runs behind the scenes,this would be better than just displaying the boring old android indeterminate progressbar.(Note: if the action can be completed almost immediately, don?t redundantly use GIFs or any progress bar to simulate a loading where one doesn?t exist, users like speed,so give it to them when possible).
 A redundant but effective use of GIF on loading page. Source: Status Saver For WhatsApp
A redundant but effective use of GIF on loading page. Source: Status Saver For WhatsApp
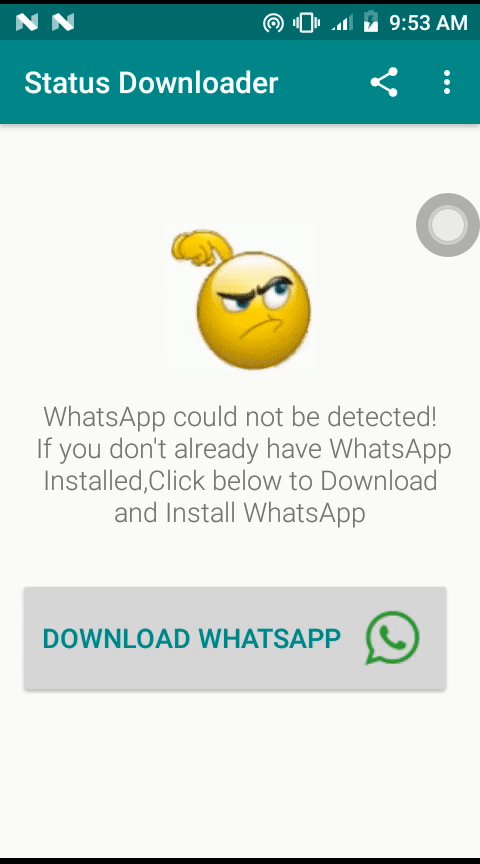
- You can use GIFs to add expressions emotions to your apps, like when a fatal error occurs, you can display a sad GIF emoji with an error message below it (to provide reassurance to your users) or like when a transaction is complete you can display a YEAAH! GIF emoji to kinda make the users feel rewarded.
 Using GIF to express a thinking or confused emotion. Source: Status Saver For WhatsApp
Using GIF to express a thinking or confused emotion. Source: Status Saver For WhatsApp
There are many other great places you can use GIFs in your apps to provide a fun experience for your users.
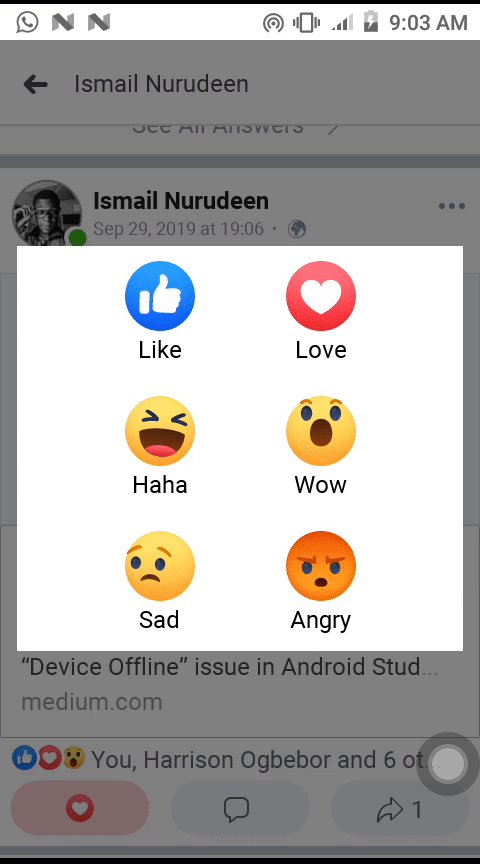
I? ?t?h?i?n?k? ?F?a?c?e?b?o?o?k? ?L?i?t?e? ?u?s?e?s? ?G?I?F?s? ?i?n? ?i?t?s? ?r?e?a?c?t?i?o?n?s? ?d?i?a?l?o?g? ?o?n? ?t?o? ?m?a?k?e? ?t?h?e? ?r?e?a?c?t?i?o?n?s? ?c?o?m?e? ?t?o? ?l?i?v?e?.
I just found out that they’re actually using their open sourced animation library called KeyFrames to display the animated reactions and not GIF.
I often get emotional about those cool animated reactions ? (That?s a lie,they kinda freak me out.. I think the haha reaction is a little much and the wow reaction seems too surprised ?, but we all get the point)
 Facebook Lite reaction dialog
Facebook Lite reaction dialog
Now you know what GIFs are and some of their use cases, It?s time you know how to add them to your Android apps and get those users excited.
Android doesn?t have built-in support for loading GIF into ImageViews,so you?d have to decode the GIF and convert it into an AnimatedDrawable which you can set on an ImageView (since it?s a subclass of drawable),this means you?d have to write a GIF decoder class that takes the GIF file and counts how many frames it has then does the math of breaking the GIF into separate frames as drawables which would then be packed together into an AnimationDrawable before it is set to an ImageView and trust me, that’s a lot of code to write.
So, what’s the easy way out? There are two alternative ways to load GIF on Android without spoiling the sauce with extra layers of complexity and we?d talk about them next. (but if you have time and willing to do some math or you just wanna see what a GIF decoder looks like, then by all means, follow the link below ?
https://gist.github.com/devunwired/4479231
[Let’s Get Started]
The following are easy ways to add GIFs to your Android apps.
- WebView : You can display GIFs with webviews,no surprise? Web interfaces natively supports .gif file extensions and here?s how you load GIF in Android using a webview;
First add the GIF file to your asset folder then create a WebView in your layout file and use the following code to load your GIF into the WebView.
// Java WebView wbv = findViewById(R.id.webview)wbv.load(?file:///android_asset/milky_way.gif?);// Kotlin ? webview.load(?file:///android_asset/milky_way.gif?);
WebViews are not very effective for displaying Animated GIF in Android, it’s hard to control the behavior of the GIF and I wouldn’t recommend it.
- Third-party Libraries: Different third party libraries are available to load Animated GIF images, while some a specifically for loading GIFs others are general purpose Image Loading libraries like Glide and Fresco. In this article, I?d show you how to use one of each.
Note: What these libraries actually do is abstract those layers of complexity like Decoding and converting the GIF into AnimatedDrawables. They’re more for efficient for displaying GIF than WebViews.
One library specifically for loading GIF is android-gif-drawable
here?s how it works;first add it?s dependency to your apps build.gradle file.
dependencies {implementation ?pl.droidsonroids.gif:android-gif-drawable:1.2.18?}
Then,in your layout XML, add the library?s GifImageView class, like you would a normal ImageView;
<pl.droidsonroids.gif.GifImageView android:layout_width=?match_parent? android:layout_height=?match_parent? android:src=?@drawable/src_anim? android:background=?@drawable/bg_anim?/>
And that?s all you need,but you can still control and customize the GifImageView’s behavior via code as well as load the GIFs from various other sources like assets,file,raw folder e.t.c. (View Documentation for more info)
- The above library can load GIF files from local sources but not from a URL, to do this, we?d need an image loader that supports GIF; like Glide,Fresco and my second best image loader library Coil. But let?s see how to do this with Glide; First add Glide?s gradle dependencie to your project.
dependencies { implementation ?com.github.bumptech.glide:glide:4.8.0? annotationProcessor ?com.github.bumptech.glide:compiler:4.8.0? }
then,do the following with either Java or Kotlin;
ImageView imageView = findViewById(R.id.imageView);/*load from internet*/ Glide.with(this).load(?https://media.giphy.com/milky_way.gif”) .into(imageView); /*load from raw folder*/ Glide.with(this).load(R.raw.milky_way).into(imageView);
If you noticed, with Glide, you can load GIF files both from local sources and a remote URL.
And there you have it, *how to add Animated GIFs to your Android apps* ?.
* Loop ? Hole(s)
Before you rush into the kitchen to start cooking your apps with Animated GIFs , I?d like to let you know that GIFs are a bit memory expensive and could also add a great chunk to your app?s APK size and I?m guessing you don?t want that neither do your users.Also know that users can get bored by frequently repeated GIFs, at first they are all excited about it but after seeing it for a hundredth time, it would bore them and might even piss some of them off.
So let?s talk about how to avoid this;
1. Don?t add too many GIFs in your app (too much spices spoils the sauce)
2. Use tools like ezgif.com to optimize the size of your GIFs before adding them to your app. (if you?re size conscious like me, then you don?t wanna add a GIF as large as 1MB to your app)
3. If you really need to use many GIFs, consider loading them from a remote server like a cloud file storage instead of adding them to your app?s folder (Check how to load GIFs from URLs with Glide above).
4. Use GIFs only when necessary; Just because you can use a GIF doesn?t mean you should use it in every scenario ? I don?t want to order a cup of coffee from a coffee app and instead of it to show me that my order is complete,it starts display a Dancing Cup of coffee for 5 min before showing me my order completion, Yo! I just want some coffee ?. *
* Note: Generally, GIFs are not very efficient ways to use animations in Android due to performance issues but they might come in handy sometimes.
I would be writing another article on a more efficient way to use Animations in Android, Anticipate… ?
I sincerely do hope you found this material helpful and if you did, don?t forget to clap ? and share this article with fellow Android Developers.
If you encountered any issues while following this article or you have a suggestion to make, please leave a comment below and I?d be pleased to reply you.
Don?t forget to follow me on twitter @TeenMutantCoder ? and like my page on Facebook too… Thanks for your time ?
Did you know? You can clap multiple times. ?