What category does React fall into?
 Photo by Dayne Topkin on Unsplash
Photo by Dayne Topkin on Unsplash
As I lurk on all my various social platforms, I often see people discussing React. Some developers refer to it as a framework and others as a library. While some new developers use the terms library and framework interchangeably, they are very different.
Here, I will explain the main differences between a framework and a library, which category React falls into, and why there even is a debate regarding React.
Before, however, we should take a quick look at the definition of the two.
Library vs. Framework
The Wikipedia page for a code library defines it as:
?In computer science, a library is a collection of non-volatile resources used by computer programs, often for software development. These may include configuration data, documentation, help data, message templates, pre-written code and subroutines, classes, values or type specifications.?
Compared that to the definition of a framework:
?In computer programming, a software framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code, thus providing application-specific software.
It provides a standard way to build and deploy applications and is a universal, reusable software environment that provides particular functionality as part of a larger software platform to facilitate development of software applications, products and solutions.?
There is a lot there to unpack but if you have worked with both, you can probably already see that, generally, a code library is used to solve a specific problem or add a specific feature to your program.
A framework, on the other hand, provides you with something far more generic and reusable. If you keep reading the Wikipedia entry, you will notice that three things separate a framework from a library.
Inversion of control
 Ruby on Rails is a popular framework for developing web applications.
Ruby on Rails is a popular framework for developing web applications.
Look at a framework like Ruby on Rails. It is often considered highly opinionated. When you create a new project with Ruby on Rails, it will generate numerous folders and files with plenty of pre-written code.
Most of the work of the developer will likely be done in the app folder (this is the location of the models, views, controllers? sub-folders) but there is plenty of other code in that Rails project that is designed to get your application running.
Moreover, Ruby on Rails has a specific workflow it expects you to follow. When you create a User model in Rails, it assumes that it is tied to a UsersController.
Rails wants those files named a certain way (user.rb for the model and users_controller.rb for the controller) and wants them in their respective folders.
Deviating from Rails? workflow will leave you frustrated at how and why your code isn?t working. Work with it and everything just seems to magically work.
A large part of that magic (some do refer to it as Rails magic) is just all of that pre-written code working in the background. You fill in the models, views, controllers, and draw some routes, and Rails will take care of linking everything up correctly.
 ChartJS lets you make some really beautiful charts.
ChartJS lets you make some really beautiful charts.
Compare this to Chart.js which is a JavaScript library for creating really beautiful charts.
You choose when and where to call Chart.js and while it is true that you are required to fill out fields when making a new chart (you will want to specify the type of chart, labels, colors, etc.) it doesn?t control your workflow.
Chart.js only cares about the information necessary to draw a chart; it could care less about the rest of your code.
Extensibility
An important concept in object-oriented programming is the open-closed principle. The open-closed principle states that the behavior of code should be opened to being altered/extended without it having to be directly changed.
A simple example of this is inheritance in classes which allows a subclass to add functionality and features necessary to it without ever needing to directly change code in the parent class.
Extensibility allows a developer to add new features to a framework or tailor the behavior of existing features to meet their needs without modifying the source code.
Good frameworks are built with extensibility in mind. They provide the generic functionality needed to develop a generic application but leave themselves open to specific additions and changes necessary for a specific application.
If a framework wasn?t extensible, it would be rather limited in its functionality and this would make it much less attractive to learn.
Keeping up with the examples above, there are several extensions for the Ruby on Rails framework to add additional features such as user authentication.
If Rails lacked these extensions, it would severely hinder what you could make using it. To be fair, Chart.js also has many plugins and extensions. These allow for things like drawing additional types of charts.
The difference here is much less visible, however, because frameworks provide general functionality, they should be built with extensibility in mind so that app-specific features can be implemented.
A library does not necessarily need to be built with extensibility in mind, its primary purpose is to accomplish a specific task.
Non-modifiable code
This concept is thankfully much easier and simpler to explain. The short and simple answer is frameworks will generate a bunch of code and for the most part, you do not touch that code.
Going back to Rails as explained before, generally, a developer spends most of their time working on the app folder. The developer generally won?t be changing or deleting the pre-written code.
Remember, the framework is built with the intention that they are extensible without having their source code modified.
What About React?
 React library is used to build user interfaces.
React library is used to build user interfaces.
According to the React website, it is ?A JavaScript library for building user interfaces.
That answers our question, but why? Moreover, if it is that simple then why are we still seeing so many people refer to it as a framework? Let?s take a look at everything above.
I think most people will agree that React certainly has many extensions and plugins. As one of the most popular JavaScript libraries around, there is plenty of support for it.
Furthermore, I think it is also safe to say that, generally speaking, the developers are not modifying the source code directly and are instead extending functionality.
All of this is in line with how a framework operates as well so what are some of the differences?
React, as the website mentions, is used to build user interfaces. It doesn?t have much functionality outside of that. It has some abstraction to it in that it abstracts view components but that is it.
It is a little opinionated, for example its usage JSX, but nowhere near approaching something like Rails. Unlike Rails, which is largely dictating your entire app?s development process, React concerns itself with only a very specific part of your app.
That last part might have sounded strange to some people. Compared to another library, many people do refer to apps using React as ?React apps?. This brings us to the crux of the issue which is people using the word ?React? to mean so much more than just the library.
What Is and Isn?t React?
 Meteor is a popular JavaScript framework used in conjunction with React.
Meteor is a popular JavaScript framework used in conjunction with React.
Vanilla React on its own is brought into a JavaScript project just like any other library.
However, most of us aren?t using React on its own, but rather as a part of some framework like Meteor or create-react-app. These can include tools like webpack and Babel pre-configured for the developer.
React for many developers no longer means just the individual library but rather the entire development ecosystem. For some, React and create-react-app are interchangeable.
Others might include a state manager like Redux or MobX in their meaning of React. Perhaps you associate React and Flux together.
React has come a long way from when it first hit the scene. As a result of its rapid growth and support, developers today use React to mean so much more than just the individual library.
This leads to many people confusing React for being the entire framework rather than just an individual part of it. This problem is further exacerbated by the fact that many new developers learn to use React not just as a standalone library but rather as part of some framework.
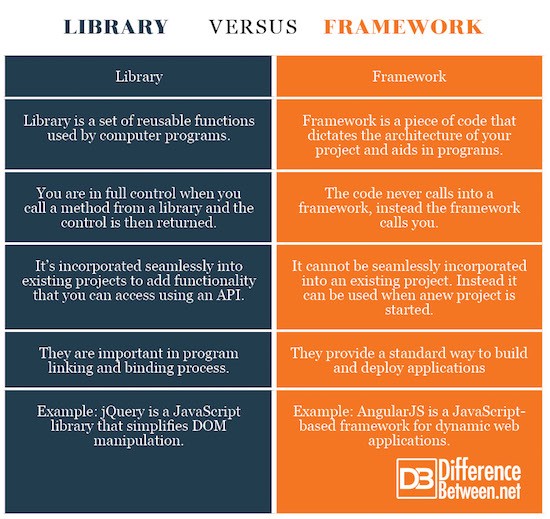
A quick tl;dr for individuals who prefer their information in chart form. DifferenceBetween has a nice little chart that can be used to quickly differentiate a library from a framework.
 Library vs. framework via DifferenceBetween.net
Library vs. framework via DifferenceBetween.net


