Learn how to use JS to make static websites interactive

Read the article or watch the video!
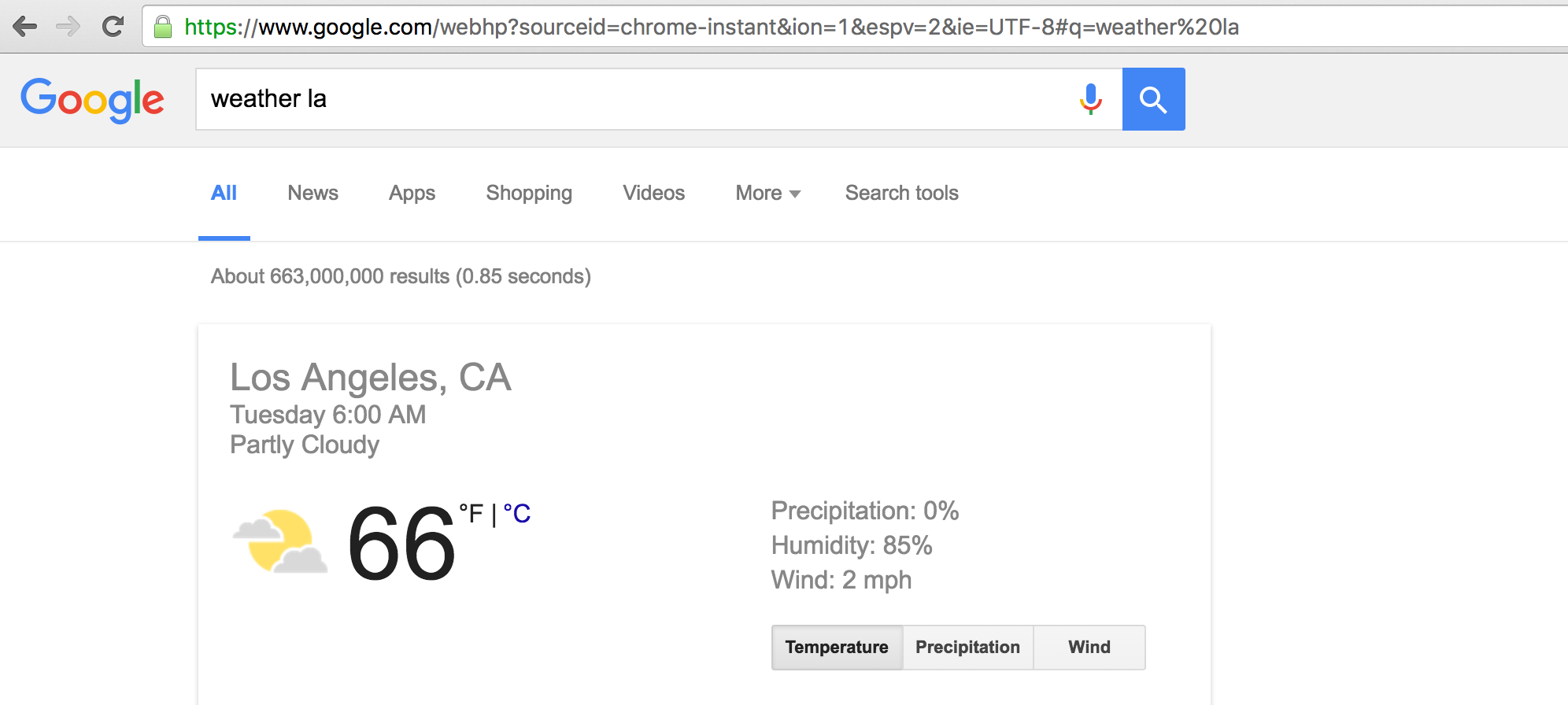
JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes ? that?s what JavaScript allows us to do.

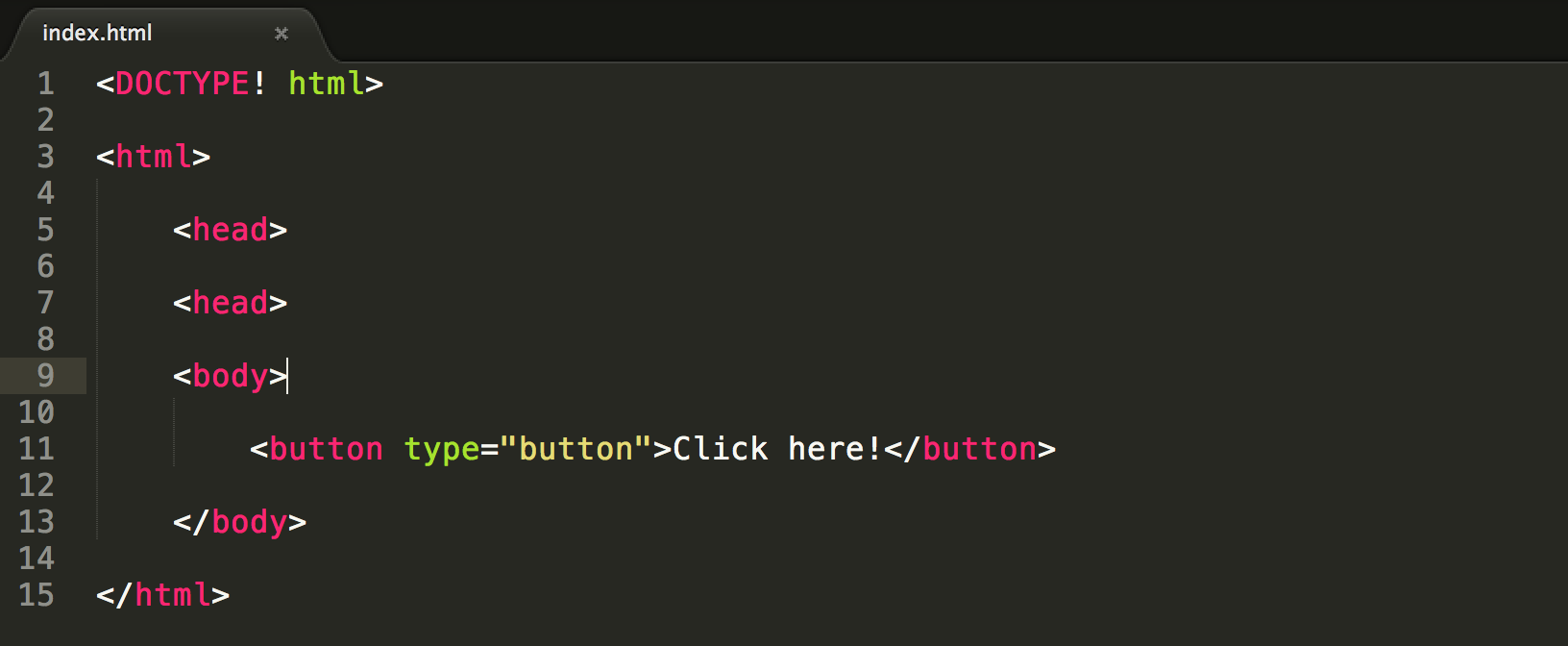
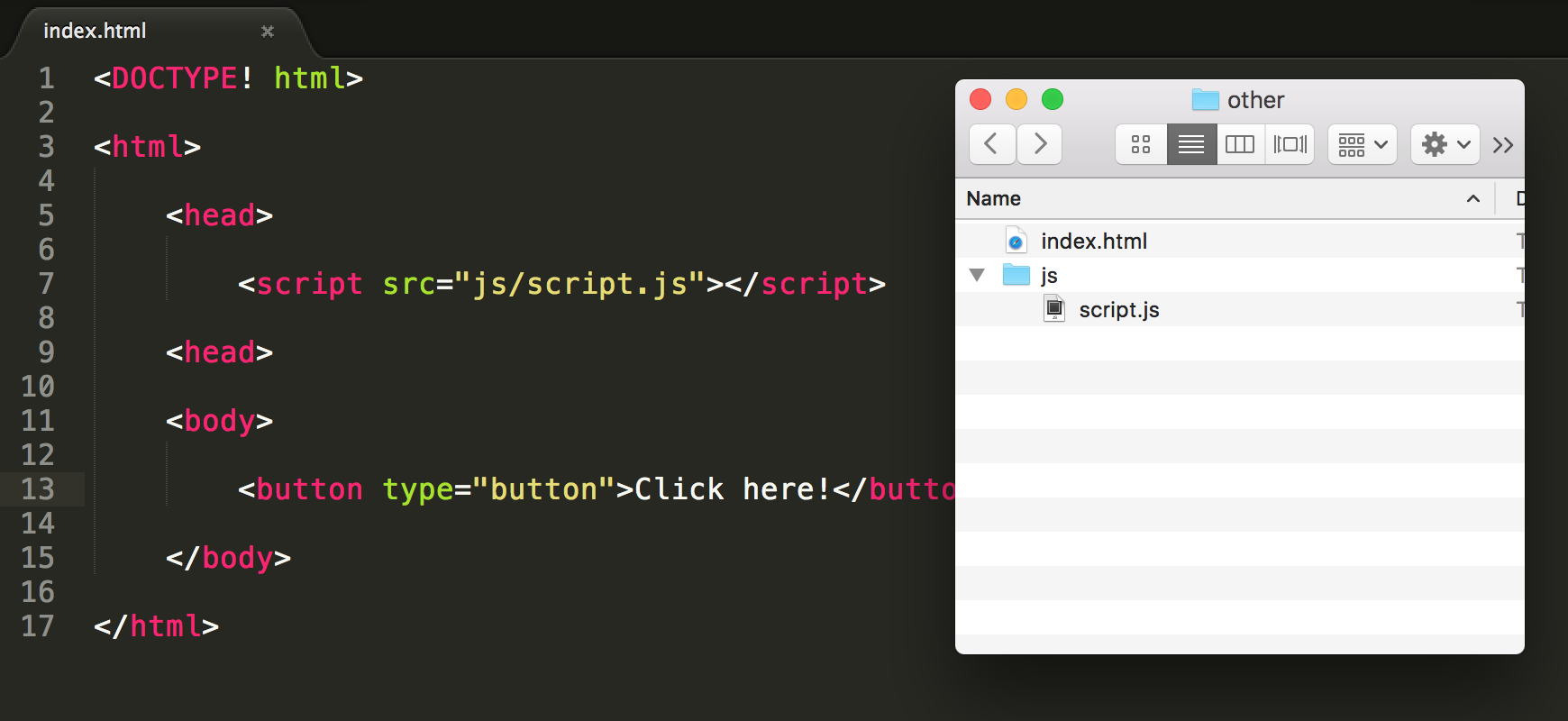
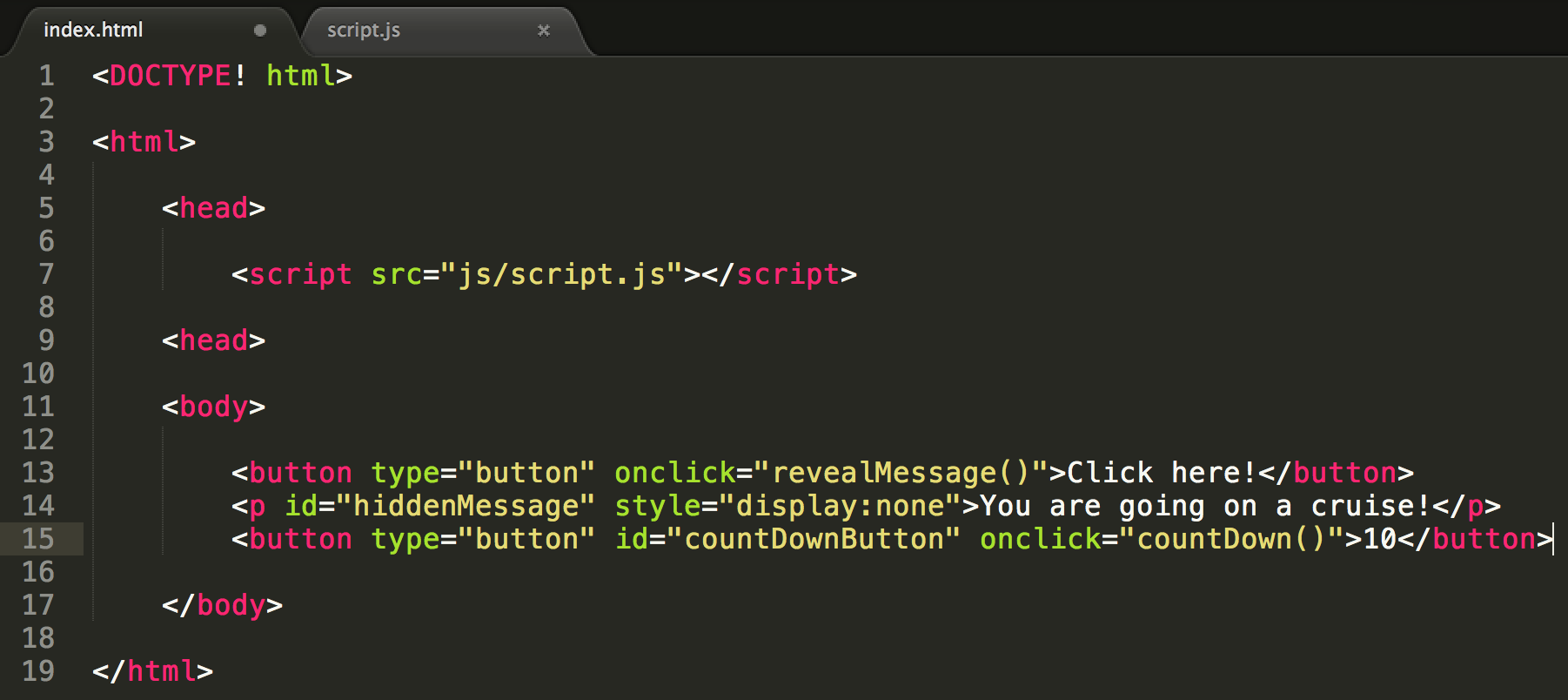
First, we?ll use Sublime to create an index.html file with the usual boilerplate information and we?ll also create a quick button here in our body tag.

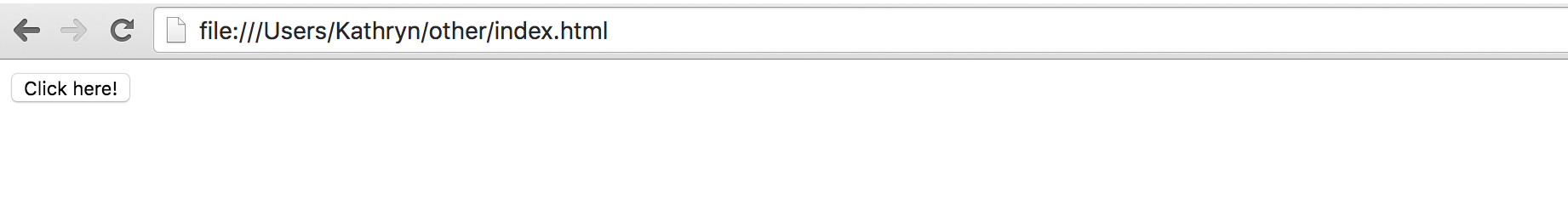
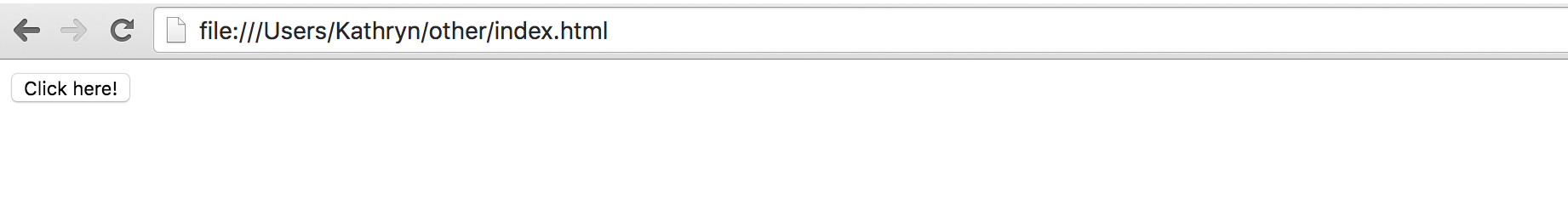
We?ll take a look at the page and there is our button.

Then, we?ll create a js folder and put a file named script.js inside of it ? this name is convention. Next, we?ll link this JS file to our code just like we did for our CSS and bootstrap framework in previous tutorials. It will go inside our head tag.

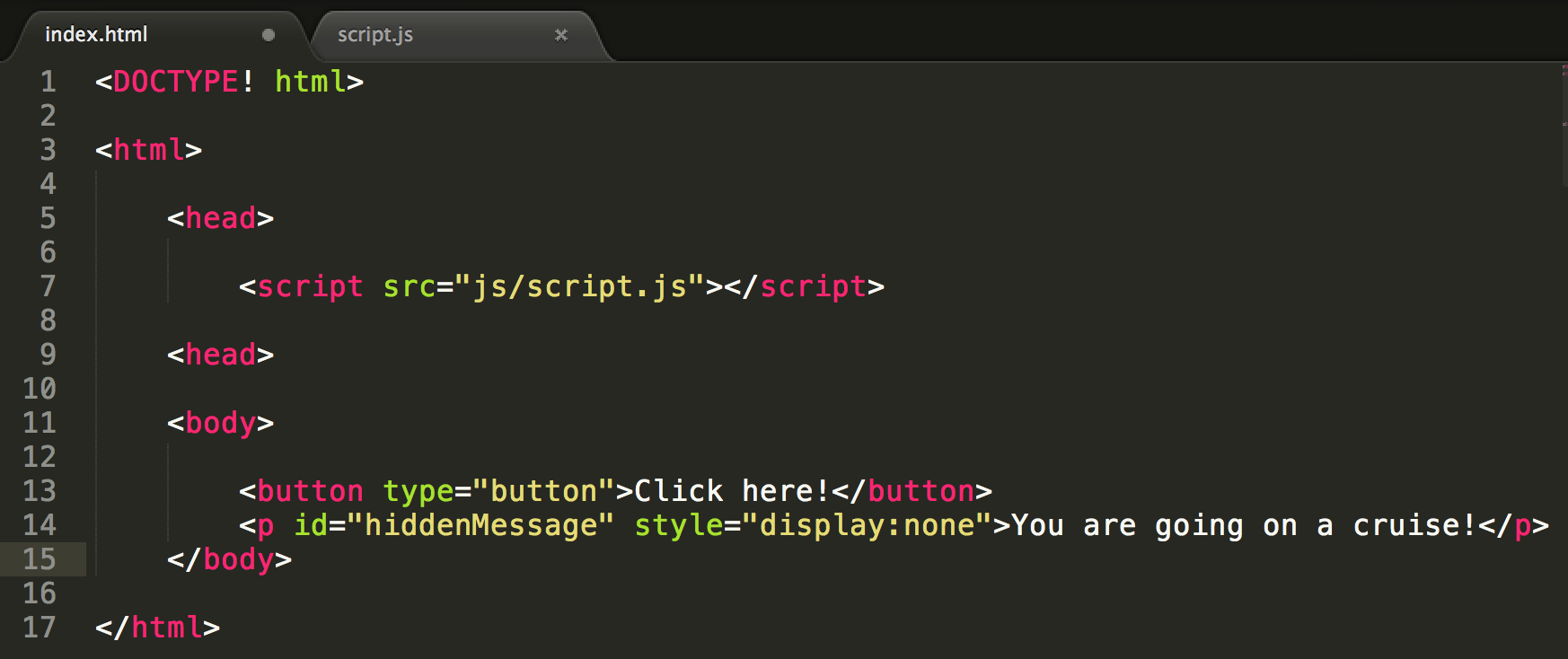
And now we have JavaScript! Nothing will appear different as of yet, but we are set up and ready to code. Now let?s say we wanted to surprise our friend with a hidden message. When they first load the screen, only the Click Here button would appear, but if they clicked the button, the hidden message would reveal itself. So first, let?s make this hidden message and we?ll add a little CSS so that it is hidden at first?

Now refreshing the page, we see that although we have written this element in code, it is hidden because we set the display property to none.

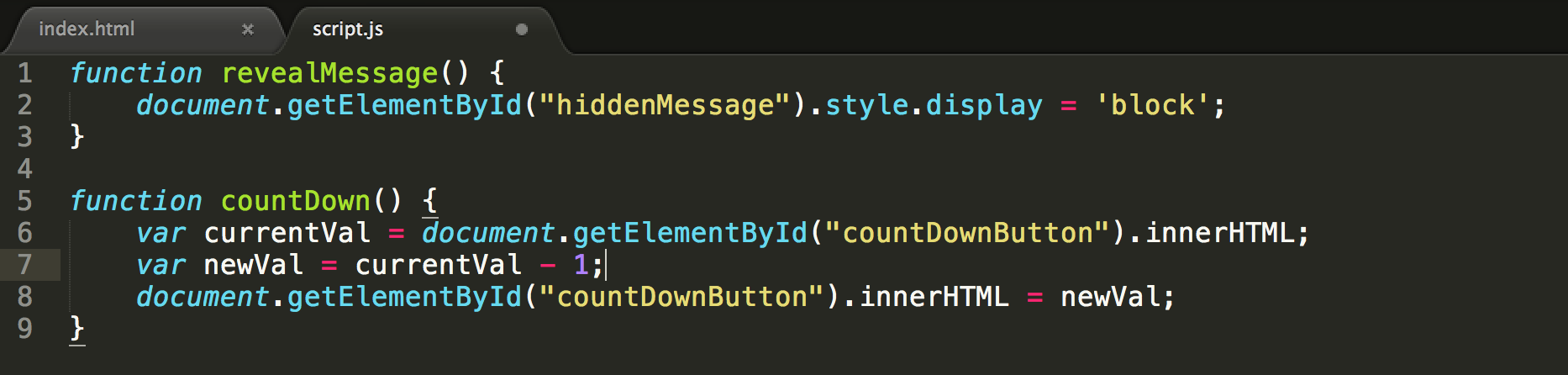
All we need to do is write the JavaScript so that when we click the button, the message is revealed so we?ll go to our script.js and write a function. To create a function, we will write the keyword function and then the name of the function ? here, it?s revealMessage. If we needed to add parameters to the function, then we would put those in between the parentheses, but we don?t need to worry about that right now so we won?t put anything inside. Then, we can add the body of our function ? what it will actually do when revealMessage() is called. Inside our function, we?ll access the variable document (aka our HTML document) and then get the element with the id hiddenMessage (our paragraph we created before). Next, we will access this element?s style, in other words it?s CSS, and set its display property to the value ?block?.

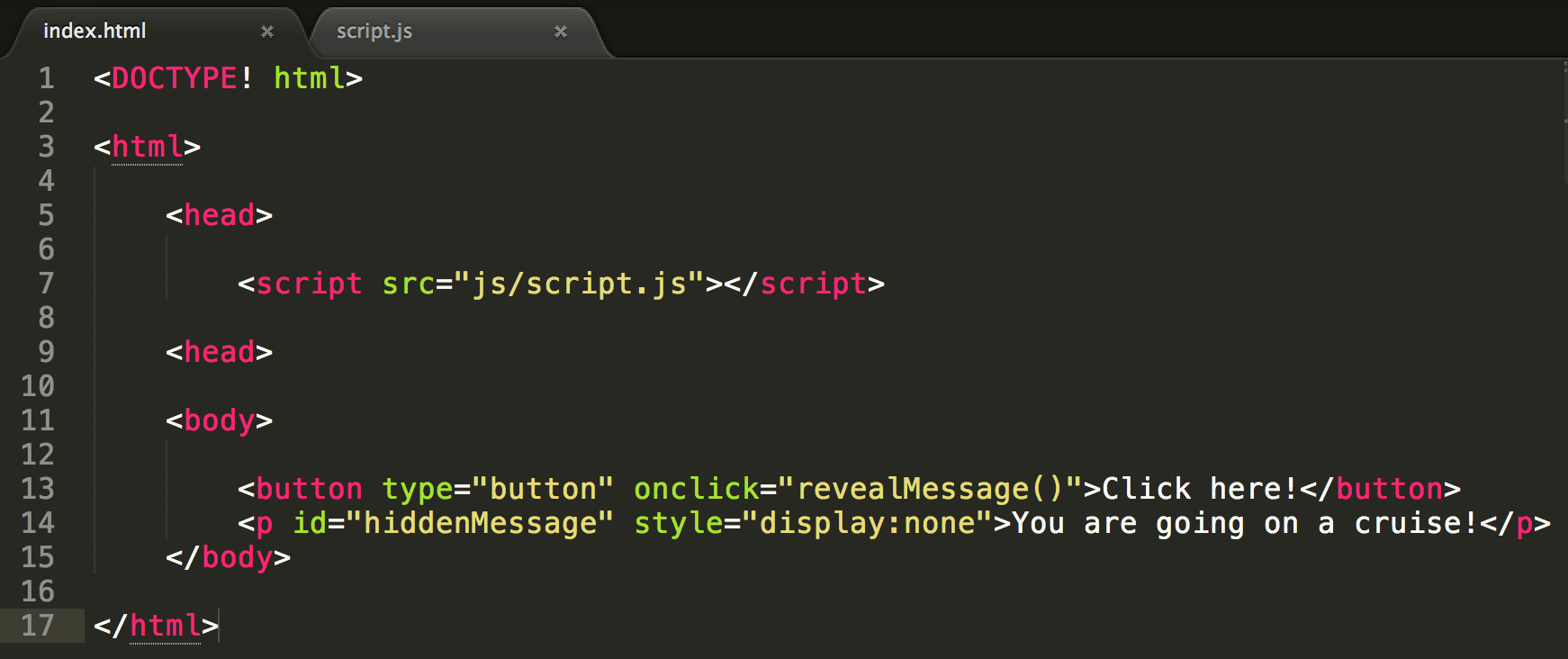
Now, we have this function revealMessage, but it isn?t connected to the button just yet. Going back to our HTML, we?ll add the onclick attribute to our button and give it the value of revealMessage. This basically says go run the revealMessage function when this button is clicked.

Refreshing the page, let?s test this out. When we click the button, the message is displayed.

We just used JavaScript to manipulate the value of the display property, but this can work for almost any property in CSS. We can use JavaScript to change images or the color of the background or whatever based on what the user does.
While this may seem cool, CSS Manipulation isn?t the only thing JavaScript can do. We could also add a countdown to this vacation so that each time the user pressed the countdown button, the vacation date would draw closer. Going back to the code, we?ll add a button with the id countDownButton and the onclick action countDown().

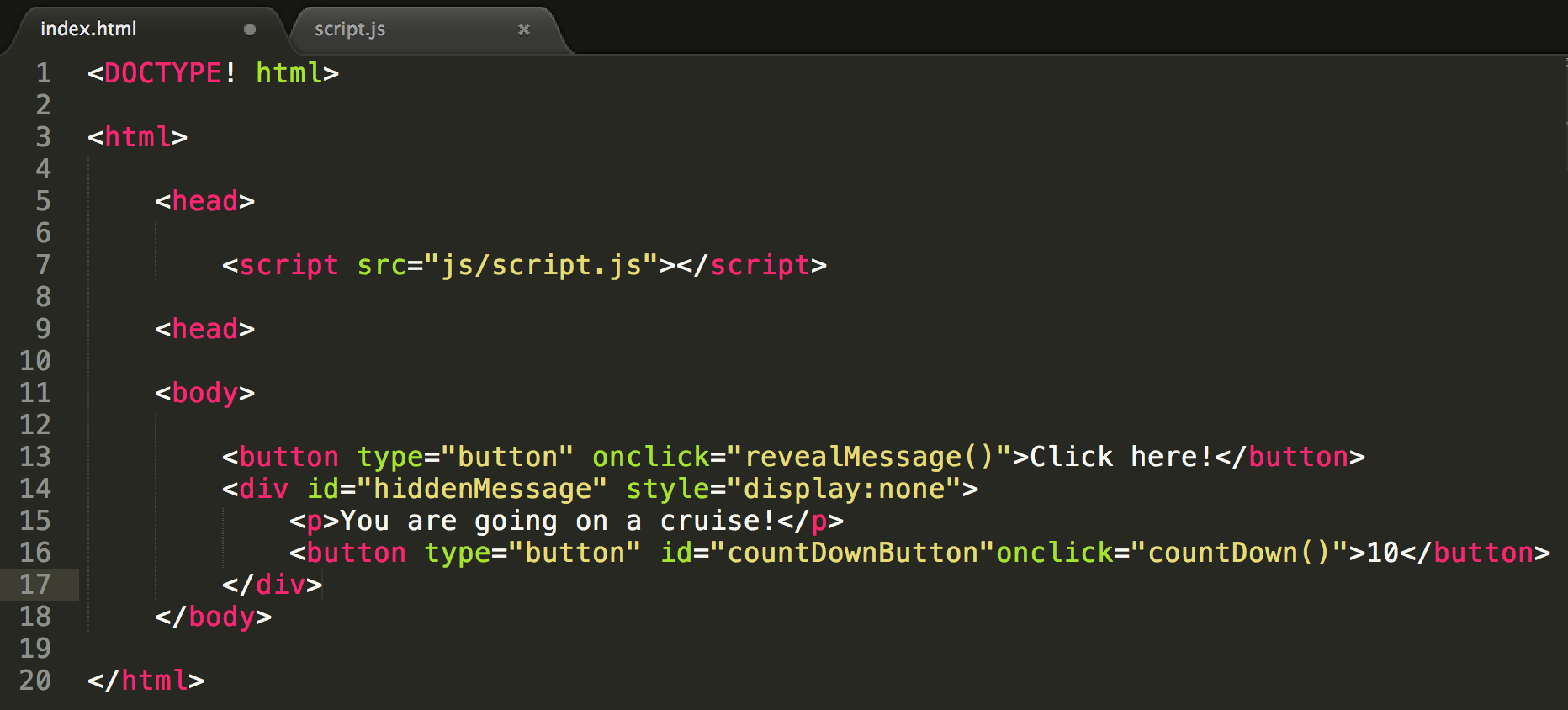
Next, we?ll create a div and put these style and id attributes from the paragraph on the div so that the message and countdown are both hidden.

Going over to the JavaScript to make the countdown work, we?ll write our keyword function and name the function countDown. Again, we will give it no parameters and move on to the implementation of our method. We?ll create a variable with the keyword var and name it currentVal. Its value will be the text of the element with the id countDownButton, which can be retrieved using the innerHTML property. Then, we?ll have another variable called newVal and give it the value of the currentVal minus 1 ? this is how we countdown! Next, we?ll set the text of the countDownButton to the new value by grabbing it with getElementById function and setting its innerHTML property to newVal.

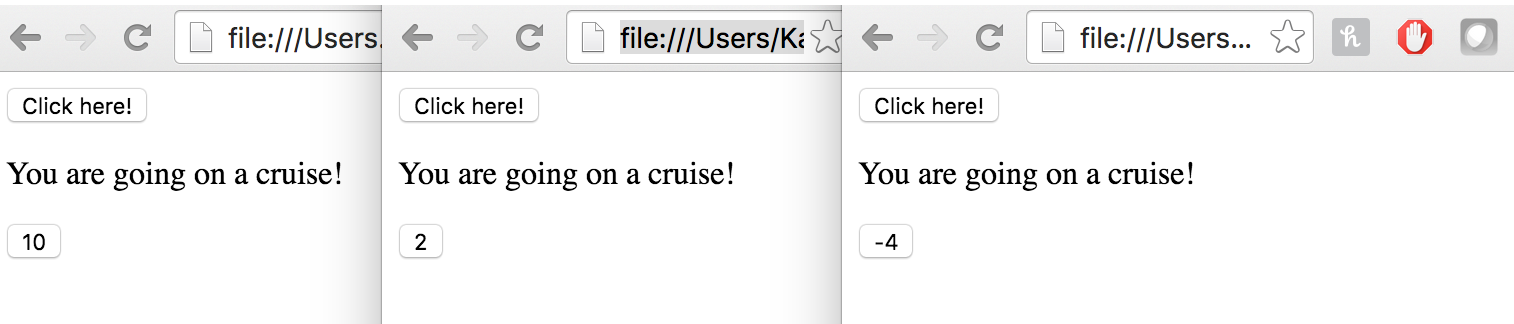
This will give us a countdown and refreshing the page? We have our countdown button!

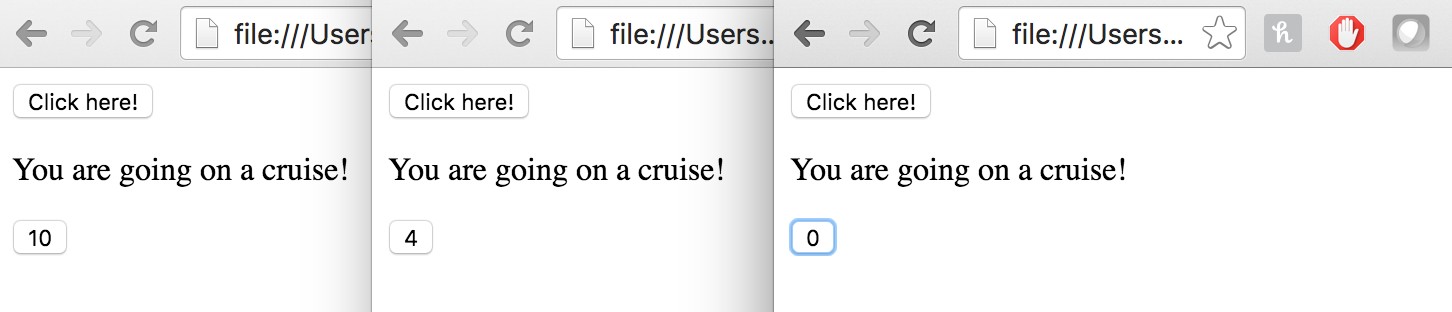
However, you might notice that sometimes our countdown goes below zero. To prevent this, we can add something called an if-statement. Basically we?ll say that the default new value for the button is zero, but if the current value of the button is 1 or higher, then we?ll subtract (countdown) one and let that be the new value for the button. Otherwise, the value of the button will be zero, the default value.

Refreshing the page, now we have a countdown that makes sense and doesn?t go below zero.

That?s an introduction to JavaScript and how it can make your websites interactive. Here, we wrote vanilla JavaScript, meaning we did not use any extra libraries in our code. Next week, we?ll learn about a JavaScript library called jQuery and how it can make things a bit easier for us. See ya then.

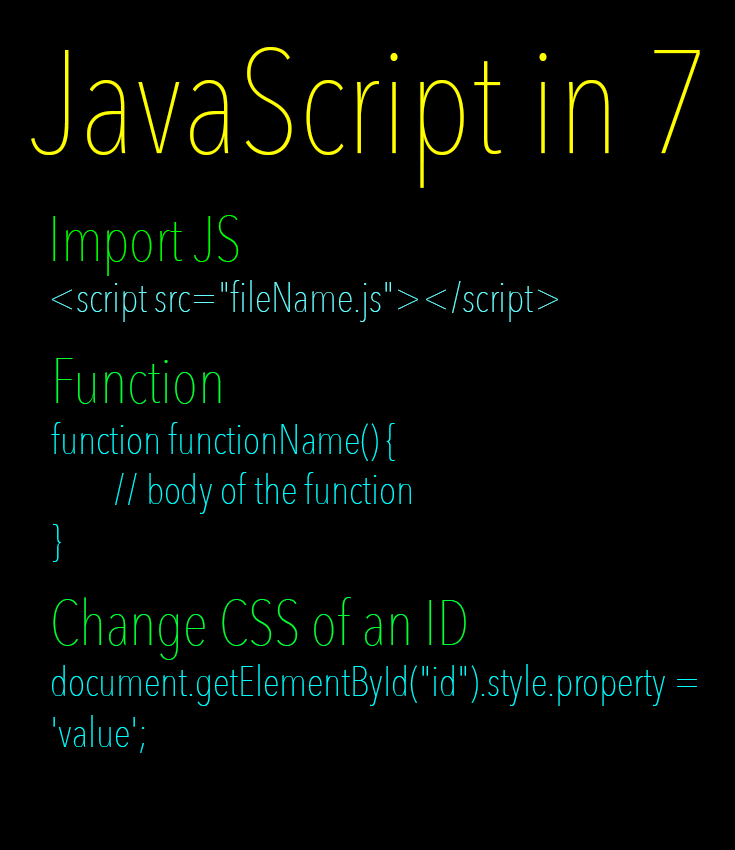
Things to Remember:
<!– How to Import a JS File –><script src=”pathToFile/fileName.js”></script><!– How to Write a Function –>function functionName() { // body of the function}<!– How to Change CSS of an ID on the Page –>document.getElementById(“idName”).style.property = ‘value’;<!– How to Run a Function on Button Click –>< button onclick=”functionName()”>buttonName</button><!– Create a Variable –>var nameOfVariable = value;<!– How to Use an If-Statement –>if (condition) { // do this if the condition is true}<!– How to Set Text of an HTML Element in JS –>document.getElementById(“idName”).innerHTML = ‘newTextInElt’
Plus a Little Extra:
<!– Comments in JavaScript –>// this is a comment<!– How to Use an If-Else Statement –>if (condition) { // do this if the condition is true} else { // do this if the condition is false}<!– More Arithmetic in JavaScript –>var x = 10; // a variable named xvar y = 11; // a variable named yvar z = x * y; // z evaluates to 110// You can also add, subtract, divide, and mod. <!– Writing a Function with Parameters –>function functionName(x, y) { var r = x + y; document.getElementById(“result”).innerHTML = r;}<!– Calling a Function with Parameters –>< button onclick=”functionName(5, 10)”>buttonName</button>
Code from this blog post