We listen so many times that developers use observable in development of mobile apps and web sites. At that time one question comes in our mind. Why???. Why we have to use observable.
Let?s take one simple example in which we are not going to use observable. In this example we already have services. And that service is injected in constructor. Then we can call that services.
This code is run. But The AnyService.getmethod() method has a synchronous signature, which implies that the AnyService can fetch data synchronously. The Component consumes the getmethod() result as if data could be fetched synchronously.
But this will not work when we want to fetched asynchronously. For that we can use observable.
Let?s take same example with observable.
In this code data will be fetched asynchronously.
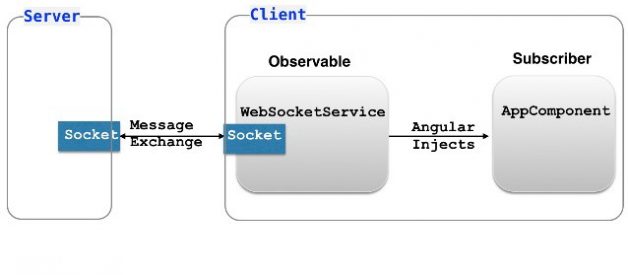
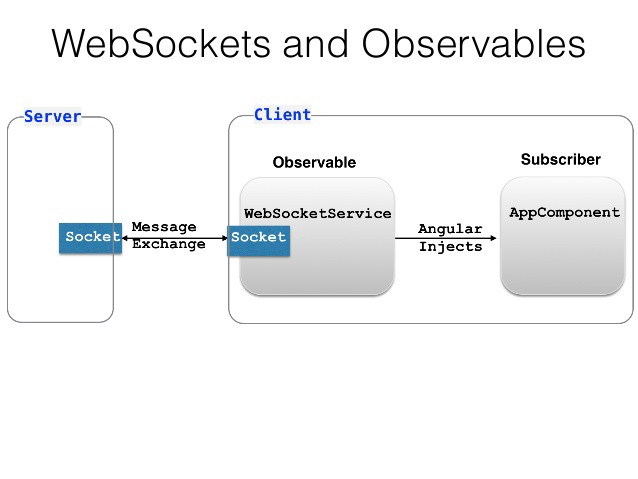
When developing mobile apps and web sites, we often use observable to populate the UI of our app with external data, asynchronously. In this article, we?re going to learn about the concept of the Observable. Lets talk in simple language.
While creating an application we need to create script. For run that application we have to run that script. This is basic thing. what we do while create an application. And one more thing that is when we run script at that time we take data from the server. At time of taking data next script will be stop executing. After taking data from the server, script will be continue.
So, In this condition we can put observable in between script and server. Advantage of this observable is script can request to observable for getting data from server and then continue with script no need to wait for data. Then observable get data from server and that data will pass to script.

Now, time to understand with some technical terms.
Observable are just that ? things you wish to observe and take action on. Angular uses the Observer pattern which simply means ? Observable objects are registered, and other objects observe (in Angular using the subscribe method) them and take action when the observable object is acted on in some way. They are similar to promises, but with some differences. Promises execute once and then are done. Observable continue to be observed after the event occurs. Observable can also be cancelled (you can stop observing an object during runtime). Promises cannot be cancelled ? which makes sense, since you?re only executing the promise one time.
Observable are used within Angular itself, including Angular?s event system and its http client service. To use observable, Angular uses a third-party library called Reactive Extensions (RxJS). Observable are a proposed feature for ES 2016, the next version of JavaScript.
To use Observable in our Angular application. we need to import it as following.
import { Observable } from ‘rxjs/Observable’;
Observable provide support for passing messages between publishers and subscribers in your application. Observable offer significant benefits over other techniques for event handling, asynchronous programming, and handling multiple values.
Observable are declarative ? that is, you define a function for publishing values, but it is not executed until a consumer subscribes to it. The subscribed consumer then receives notifications until the function completes, or until they unsubscribe.
As a publisher, you create an Observable instance that defines a subscriber function. This is the function that is executed when a consumer calls the subscribe() method. The subscriber function defines how to obtain or generate values or messages to be published.
Some methods of Observable class are subscribe, map, mergeMap, switchMap, exhaustMap, debounceTime, of, retry, catch, throw etc.
In this article we are going to understand observable with it?s subscribe method with one simple example.
subscribe is a method of Observable class. subscribe is used to invoke Observable to execute and then it emits the result. If we have an Observable variable that fetches data over an HTTP then actual hit to server takes place only when we subscribe to Observable using subscribe method or async pipe. Here we will discuss subscribemethod to subscribe to Observable. Step-1: We have created a method in service, suppose in BookService, to fetch data over HTTP.
The above method will return Observable<Book> Step-2: We will create a component property as following.
Now in component we will subscribe to the Observable result of getBooksFromStore() as following.
For the demo we are calling the above method in ngOnInit.
Step-3: Now we will display our array softBooks in HTML template using ngFor.
for understand of other methods of Observable class visit https://www.concretepage.com/angular-2/angular-observable-example
Observable Helps develop asynchronous, user-interactive applications efficiently. For more detail you can visit https://angular.io/guide/comparing-observables.