3 ways not to see ?TypeError: Cannot read property ?state? of undefined? error.
I wanted to make clear about it when I took a course. Today is the day! I also looked into error case in detail.
Before :
- console.log(this.state.term)
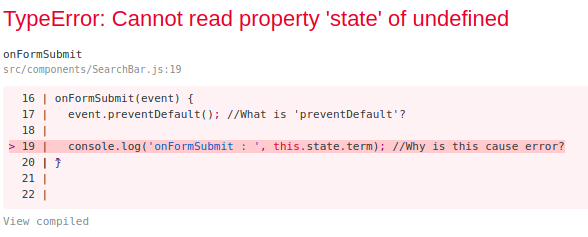
class SearchBar extends React.Component { state = { term: ” }; onFormSubmit(event) { event.preventDefault(); //What is ‘preventDefault’ console.log(‘onFormSubmit : ‘, this.state.term); }render() { console.log(‘SearchBar this.state’, this) return ( <div className=”ui segment”> <form onSubmit={this.onFormSubmit} className=”ui form”> <div className=”field”> <label>Image Search</label> <input type=”text” value={this.state.term} onChange={(e) => this.setState({ term: e.target.value})} /> </div> </form> </div> )}
I have confronted this error below many time.

It means that this.state is ?undefined?, therefore I just put ?this.state? on console.log and check what comes out.
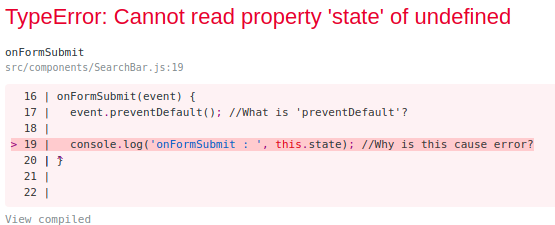
2. console.log(this.state)
onFormSubmit(event) { event.preventDefault(); //What is ‘preventDefault’ console.log(‘onFormSubmit : ‘, this.state); }
Same error came out, so I put only ?this? on console.log and checked out.

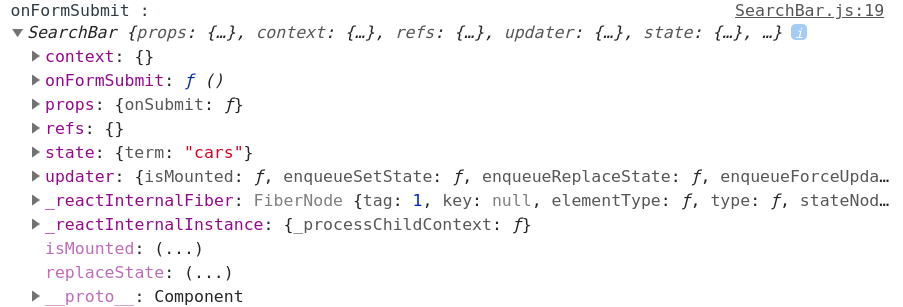
3. console.log(this)
onFormSubmit(event) { event.preventDefault(); //What is ‘preventDefault’ console.log(‘onFormSubmit : ‘, this); }
Now ?undefined? came out! It was supposed to be instance of SearchBar class!
![]()
After :
- constructor, this.bind
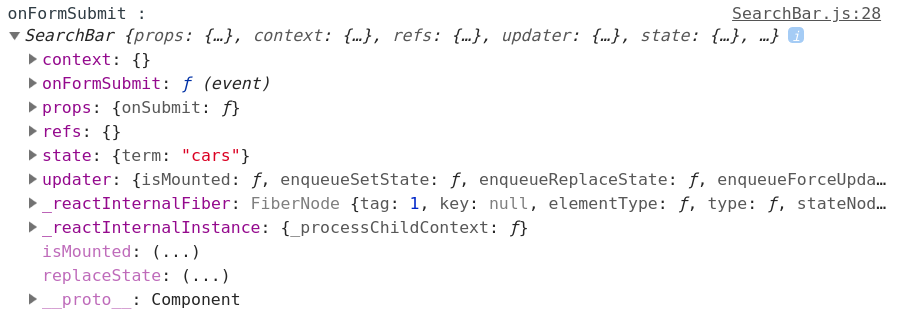
class SearchBar extends React.Component { constructor(props) { super(props) this.state = { term: ”} this.onFormSubmit = this.onFormSubmit.bind(this) }onFormSubmit(event) { event.preventDefault(); //What is ‘preventDefault’ console.log(‘onFormSubmit : ‘, this); }render() { console.log(‘SearchBar this.state’, this) return ( <div className=”ui segment”> <form onSubmit={this.onFormSubmit} className=”ui form”> <div className=”field”> <label>Image Search</label> <input type=”text” value={this.state.term} onChange={(e) => this.setState({ term: e.target.value})} /> </div> </form> </div> )}
Now I can see an instance of SearchBar class.

2. arrow function expression(ES6)
class SearchBar extends React.Component { constructor(props) { super(props) this.state = { term: ”} this.onFormSubmit = this.onFormSubmit.bind(this) }onFormSubmit = (event) => { event.preventDefault(); //What is ‘preventDefault’ console.log(‘onFormSubmit : ‘, this); }render() { console.log(‘SearchBar this.state’, this) return ( <div className=”ui segment”> <form onSubmit={this.onFormSubmit} className=”ui form”> <div className=”field”> <label>Image Search</label> <input type=”text” value={this.state.term} onChange={(e) => this.setState({ term: e.target.value})} /> </div> </form> </div> )}
Again the instance of SearchBar class!

3. arrow function when rendering
class SearchBar extends React.Component { constructor(props) { super(props) this.state = { term: ”} this.onFormSubmit = this.onFormSubmit.bind(this) }onFormSubmit(event) { event.preventDefault(); //What is ‘preventDefault’ console.log(‘onFormSubmit : ‘, this); }render() { console.log(‘SearchBar this.state’, this) return ( <div className=”ui segment”> <form onSubmit={(e) => this.onFormSubmit(e)} className=”ui form” > <div className=”field”> <label>Image Search</label> <input type=”text” value={this.state.term} onChange={(e) => this.setState({ term: e.target.value})} /> </div> </form> </div> )}
Reference :
- https://reactjs.org/docs/handling-events.html
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
- https://hacks.mozilla.org/2015/06/es6-in-depth-arrow-functions/
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_objects/Function/bind
- Modern React with Redux by Stephen Grider
I am blogging what I?ve learned to find later here for myself. If you happened to read this shit and there is wrong information, it would be appreciated to add a comment below.

