CodeTidbit by SamanthaMing.com
CodeTidbit by SamanthaMing.com
If you?re following the Airbnb?s Style Guide, the preferred way is using ?String()? ?
It?s also the one I use because it?s the most explicit ? making it easy for other people to follow the intention of your code ?
Remember the best code is not necessarily the most clever way, it?s the one that best communicates the understanding of your code to others ?
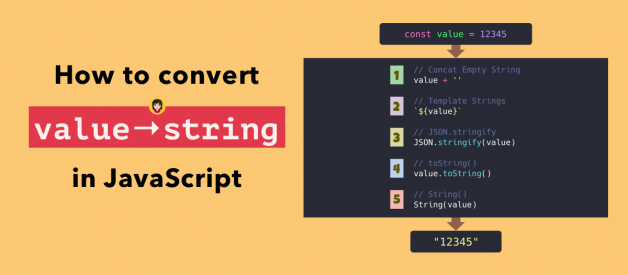
const value = 12345;// Concat Empty Stringvalue + ”;// Template Strings`${value}`;// JSON.stringifyJSON.stringify(value);// toString()value.toString();// String()String(value);// RESULT// ‘12345’
Comparing the 5 ways
Alright, let?s test the 5 ways with different values. Here are the variables we?re going to test these against:
const string = “hello”;const number = 123;const boolean = true;const array = [1, “2”, 3];const object = {one: 1 };const symbolValue = Symbol(‘123’);const undefinedValue = undefined;const nullValue = null;
Concat Empty String
string + ”; // ‘hello’number + ”; // ‘123’boolean + ”; // ‘true’array + ”; // ‘1,2,3’object + ”; // ‘[object Object]’undefinedValue + ”; // ‘undefined’nullValue + ”; // ‘null’// ??symbolValue + ”; // ? TypeError
From here, you can see that this method will throw an TypeError if the value is a Symbol. Otherwise, everything looks pretty good.
Template String
`${string}`; // ‘hello’`${number}`; // ‘123’`${boolean}`; // ‘true’`${array}`; // ‘1,2,3’`${object}`; // ‘[object Object]’`${undefinedValue}`; // ‘undefined’`${nullValue}`; // ‘null’// ??`${symbolValue}`; // ? TypeError
The result of using Template String is essentially the same as Concat Empty String. Again, this might not be the ideal way when dealing with Symbol as it will throw a TypeError.
This is the TypeError if you?re curious: TypeError: Cannot convert a Symbol value to a string
JSON.stringify()
// ??JSON.stringify(string); // ‘”hello”‘JSON.stringify(number); // ‘123’JSON.stringify(boolean); // ‘true’JSON.stringify(array); // ‘[1,”2″,3]’JSON.stringify(object); // ‘{“one”:1}’JSON.stringify(nullValue); // ‘null’JSON.stringify(symbolValue); // undefinedJSON.stringify(undefinedValue); // undefined
So you typically would NOT use JSON.stringify to convert a value to a string. And there?s really no coercion happening here. I mainly included this way to be complete. So you are aware of all the tools available to you. And then you can decide what tool to use and not to use depending on the situation ?
One thing I want to point out because you might not catch it. When you use it on an actual string value, it will change it to a string with quotes.
You can read more about this in Kyle Simpson, ?You Don?t Know JS series?:JSON Stringification
Side note on the importance of knowing your fundamentals!
Yes, you may have noticed in my code notes, I frequently quote Kyle?s books. I honestly have learned a lot of it. Not coming from a computer science background, there is a lot of fundamentals concept I?m lacking. And his book has made me realize the importance of understanding the fundamentals. For those, who want to be a serious programmer, the way to level up is really TRULY understand the fundamentals. Without it, it?s very hard to level up. You end up guessing the problem. But if you know the fundamentals, you will understand the ?why? of something. And knowing the ?why? will help you better execute the ?how?. Anyhoo, highly recommend this series for those trying to becoming a senior programmer!
toString()
string.toString(); // ‘hello’number.toString(); // ‘123’boolean.toString(); // ‘true’array.toString(); // ‘1,2,3’object.toString(); // ‘[object Object]’symbolValue.toString(); // ‘Symbol(123)’// ??undefinedValue.toString(); // ? TypeErrornullValue.toString(); // ? TypeError
So the battle really comes down to toString() and String() when you want to convert a value to a string. This one does a pretty good job. Except it will throw an error for undefined and null. So definitely be mindful of this
String()
String(string); // ‘hello’String(number); // ‘123’String(boolean); // ‘true’String(array); // ‘1,2,3’String(object); // ‘[object Object]’String(symbolValue); // ‘Symbol(123)’String(undefinedValue); // ‘undefined’String(nullValue); // ‘null’
Alright, I think we found the winner ?
As you can see, the String() handles the null and undefined quite well. No errors are thrown – unless that’s what you want. Remember my suggestion is generally speaking. You will know your app the best, so you should pick the most suitable way for your situation.
Conclusion: String() ?
After showing you how all the different methods handle different type of value. Hopefully, you are aware of the differences and you will know what tool to pick up the next time you tackle your code. If you?re not sure, String() is always a good default ?
Community Input
@MaxStalker: I would use a different method depending on the application:
- ?? + val: simply cast number to string ? let?s say inside of the .map()
- JSON.stringify(val): need to convert small non-nested object
- .toString(radix): convert number to hexidecimal or binary
@frontendr: Carefully when using JSON.stringify, that will change a string into a string with quotes ?
@super.pro.dev: I also know: new String (foo) but I don?t like this method (it will create an object of String, in contrast to String (without ?new?) which create string primitive)
Resources
- MDN Web Docs: toString
- Airbnb JavaScript Style Guide
- 2ality: Converting a value to string in JavaScript
- Convert Number to String
- Stack Overflow: Casting to string
- Addition operator in details
- YDKJS: Coercion
Share
- Like this on Twitter
- Like this on Instagram
- Originally published at www.samanthaming.com
Thanks for reading ?
Say Hello! Instagram | Facebook | Twitter | SamanthaMing.com | Blog