The Dawn of a New Era
The future of the web platform looks brighter than ever.
Yesterday, Brendan Eich dropped a bomb on the web development community: The web platform is getting a new low-level binary compile format that will do a better job at being a compiler target than JavaScript.
Google, Microsoft, Mozilla, and a few other people have been secretly toiling away in a new W3C WebAssembly Community Group, and what they have been working on is no small thing.
For more depth, see the follow-up article, ?Why We Need WebAssembly: An Interview with Brendan Eich?.
WebAssembly is:
- An improvement to JavaScript: Implement your performance critical stuff in wasm and import it like a standard JavaScript module.
- A new language: WebAssembly code defines an AST (Abstract Syntax Tree) represented in a binary format. You can author and debug in a text format so it?s readable.
- A browser improvement: Browsers will understand the binary format, which means we?ll be able to compile binary bundles that compress smaller than the text JavaScript we use today. Smaller payloads mean faster delivery. Depending on compile-time optimization opportunities, WebAssembly bundles may run faster than JavaScript, too!
- A Compile Target: A way for other languages to get first-class binary support across the entire web platform stack.
What does this mean for JavaScript?
Before we answer this question, let?s back up a moment. Let me take you back in time? back? back?, back before React, before Angular, before Backbone, before jQuery?
Ah, here we are.
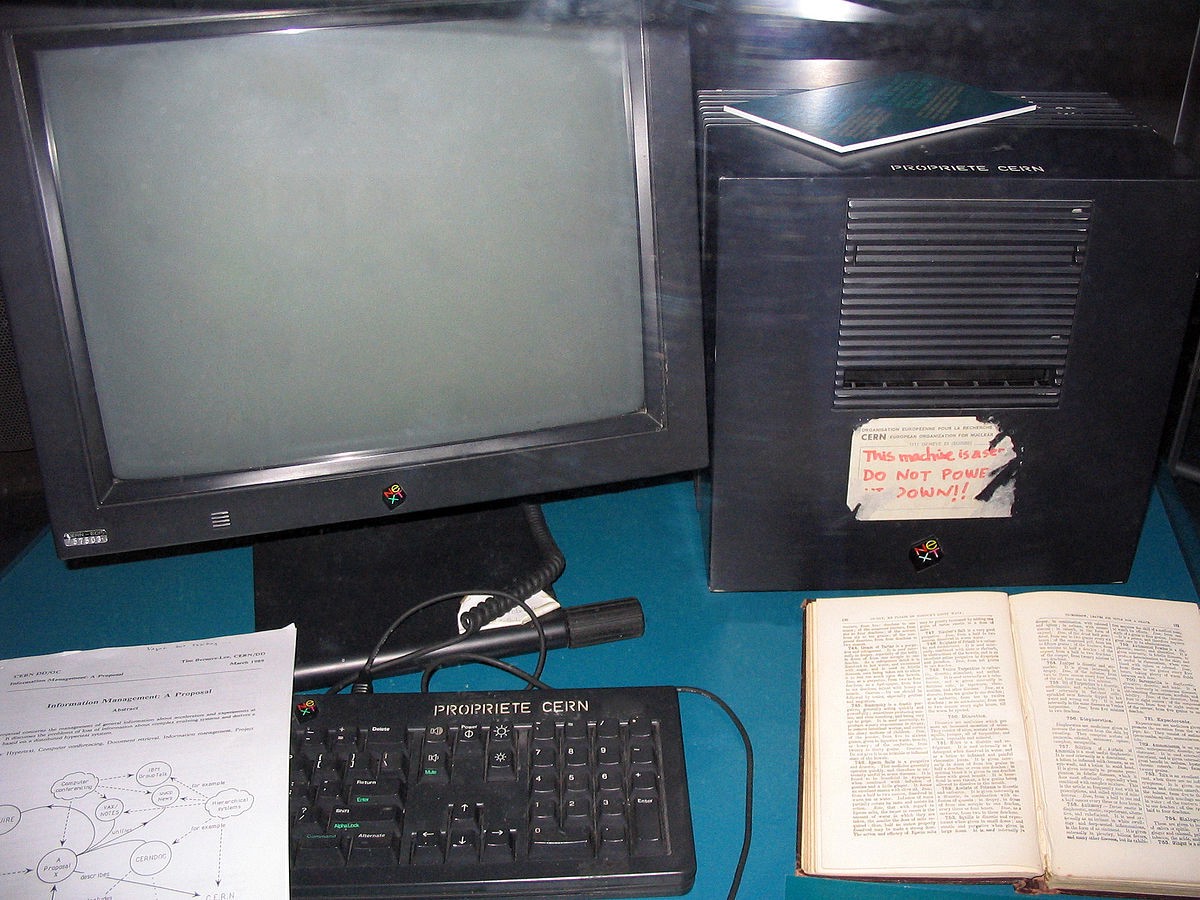
The web is a scattering of hypertext documents on bulletin board systems, not yet interlinked. The first web server is being hacked together on a NeXT workstation at CERN?
 NeXT Computer used by Tim Berners-Lee at CERN
NeXT Computer used by Tim Berners-Lee at CERN
The year is 1991 and my hair isn?t gray yet. I?m hacking together my ten thousandth text adventure game (something like that, I?m not counting).
I made a peculiar language choice for this one. I was sick of working in BASIC and Pascal. I wanted to use C, but I was still saving up for my first Borland Turbo C++ boxed set (they literally came in boxes packed with manuals and install disks). I didn?t even have Turbo Assembler, yet.
I was writing in assembly language and ?compiling? to an executable with the DOS `debug` command line tool. If that sounds crazy, believe me, it was. I?m betting even those of you who used DOS probably didn?t realize you could use debug to assemble instructions, as well as disassemble (reverse engineer) existing code.
Sound cool? I hated it. I couldn?t wait to get my hands on Borland Turbo C++ so I could write code like a human being. Eventually, I got it as a gift. Score!
But one of my favorite things about Borland Turbo C++ was that it came bundled with Borland Turbo Assembler. What?! Why would you want to write code in assembly language when you have a great high-level object-oriented language like C++ in your toolbelt?
Sometimes you want to get to the bare metal, or as close to it as you can get without melting your brain. Did I mention that I also wrote a lot of machine language prior to getting my hands on C++?
I lost my mind.
 Losing My Mind ? Mark Auer (CC BY-NC 2.0)
Losing My Mind ? Mark Auer (CC BY-NC 2.0)
It?s much harder to get real work done when you?re writing directly in assembly language. So why do we need this WebAssembly thing?
We need WebAssembly because as flexible as JavaScript is, it?s still too hard to express many of the things we may want to in JavaScript, and the features we?d need to make it easy might add complexity to a language that already confuses many users.
WebAssembly gives us access to a set of low level building blocks that we can use to construct just about anything you can imagine.
How is this different from JavaScript? The key words are low-level. It defines primitives including a range of types and operations on those types, literal forms for them, control-flow, calls, a heap, etc?
These are very simple primitives. Nothing fancy. No complicated object system (prototypal or otherwise). No built-in automatic garbage collector following you around and stopping you periodically while it cleans up your scraps.
What Exactly is WebAssembly?
WebAssembly defines an Abstract Syntax Tree (AST) that gets stored in a binary format. Binary is great because it means we can create smaller app bundles. You?re probably wondering how we?ll debug a binary language format.
Luckily, while we?re stepping through the debugger that will inevitably appear in browsers, the AST will be represented in a (moderately) friendly text format. I?d love to show you examples, but they?re a bit scarce right now. It will probably be a bit less readable than handwritten JavaScript, but about as readable as compiled asm.js. Maybe more readable. We?ll see.
What will WebAssembly be used for?
Among other things, it will be easy to express things like threads and SIMD ? a fancy word that means you can line up multiple chunks of data next to each other and invoke a single instruction to operate on all of them at the same time. It stands for Single Instruction, Multiple Data.
That means fat, parallel processing pipelines for your realtime video stream effects processor. If you have your finger on the pulse, you?ve probably already heard of doing this in JS, but I?ve always found it a bit awkward to try to do low level stuff like this using JavaScript?s existing type system.
This is one of those cases where you?ll probably want to forget about the object system, the garbage collector, and all the fancy dynamic stuff. Just line up some raw bits in little rows and crunch through them as fast as possible.
Show me the Apps
Games, VR and augmented reality are the obvious examples. Most of the current WebAssembly demos use Unity or Unreal Engine, both of which already support compiling to asm.js. Right now, music production apps like Ableton Live and video production apps like Adobe Premier Pro are still a bit awkward to port to the web. Not impossible, mind you, just awkward. There are still lots of problems to solve, like better timing guarantees for data intensive realtime apps.
We?ll also see apps that stream big channels of data through networks of processing functions like a guitar effects pedalboard. These are traditionally things that most people don?t think of when they think of JavaScript. A lot of people would probably think it?s crazy to even try.
But JavaScript is really a great language to build most of the code required by any app you can dream up.
WebAssembly fills in the gapsthat would be awkward to fillwith JavaScript.
Those gaps are no secret. Even JavaScript?s big fans would admit that there are times when we?re stretching the G-forces JavaScript can handle without losing its lunch. Up until yesterday, I thought that the plan would be to fill those gaps by adding complexity to the JavaScript language itself. Brendan Eich talked about that in a Fluent conference keynote that I applauded:
But what some of us have really been missing is the ability to write most of the code in an amazing high-level language and still be able to drop down to a specialized, bare metal assembly language once in a while when we really need a boost.
WebAssembly is JavaScript?snitrous boost!
I?m sure there are 200 other articles on WebAssembly being published today all over the web. I?ll bet most of them will focus on the other side of WebAssembly, which I?m equally excited about?
WebAssembly Brings Language Diversity to the Web Platform
We don?t really need WebAssembly to bring other languages to the web platform. We already have the best AAA game engines running smoothly at stunning quality by compiling to JavaScript.
In case you?ve heardJavaScript is slow?it isn?t.
WebAssembly adds things that most JS developers would agree we don?t need in JavaScript. We may still get those things, but not because we need them for JavaScript code. We?ll get them to support compiling from other languages which use them.
WebAssembly gives us an alternative compile target ? One specifically designed for that purpose.
It will be easier now to port code that relies heavily on features like shared memory threads. I?d bet that the process of writing a compiler for WebAssembly will be somewhat less complicated than writing a compiler for JavaScript, simply because there?s a better mapping from the source language features to the target AST.
As great as it is to hear that all the old languages we know and love will run on the web platform now, WebAssembly means one more very important thing:
WebAssembly is an open invitationto developers building
future programming languages.
The future of the web platform has never looked brighter. You?d better pull out your shades.
Update / FAQ
What?s wasm?
Short for WebAssembly.
Why not use the JVM?
We?ve tried to put the JVM in browsers before via plugins. It didn?t work out so well. JavaScript already has a VM. Another VM means a second set of API hooks to give the VM access to the DOM, networking, sensors, input devices, etc? That?s not free. How will VM processes like garbage collection get along competing for the same resources? That may be harder than it sounds.
Initially, WebAssembly will run on an asm.js polyfill, meaning it can take advantage of the existing JavaScript VM foundations. The design will evolve from that base, so there is a smoother browser integration path than alternative VMs could provide.
Q: Doesn?t this mean other languages will take over? Won?t this cause fragmentation?
A: JavaScript has always had strong competition on the server side and in embedded programming for small hardware and robots, but in spite of many existing, viable alternatives with established package ecosystems and lots of trained developers, Node is still taking over startup and enterprise web servers at a torrential pace.
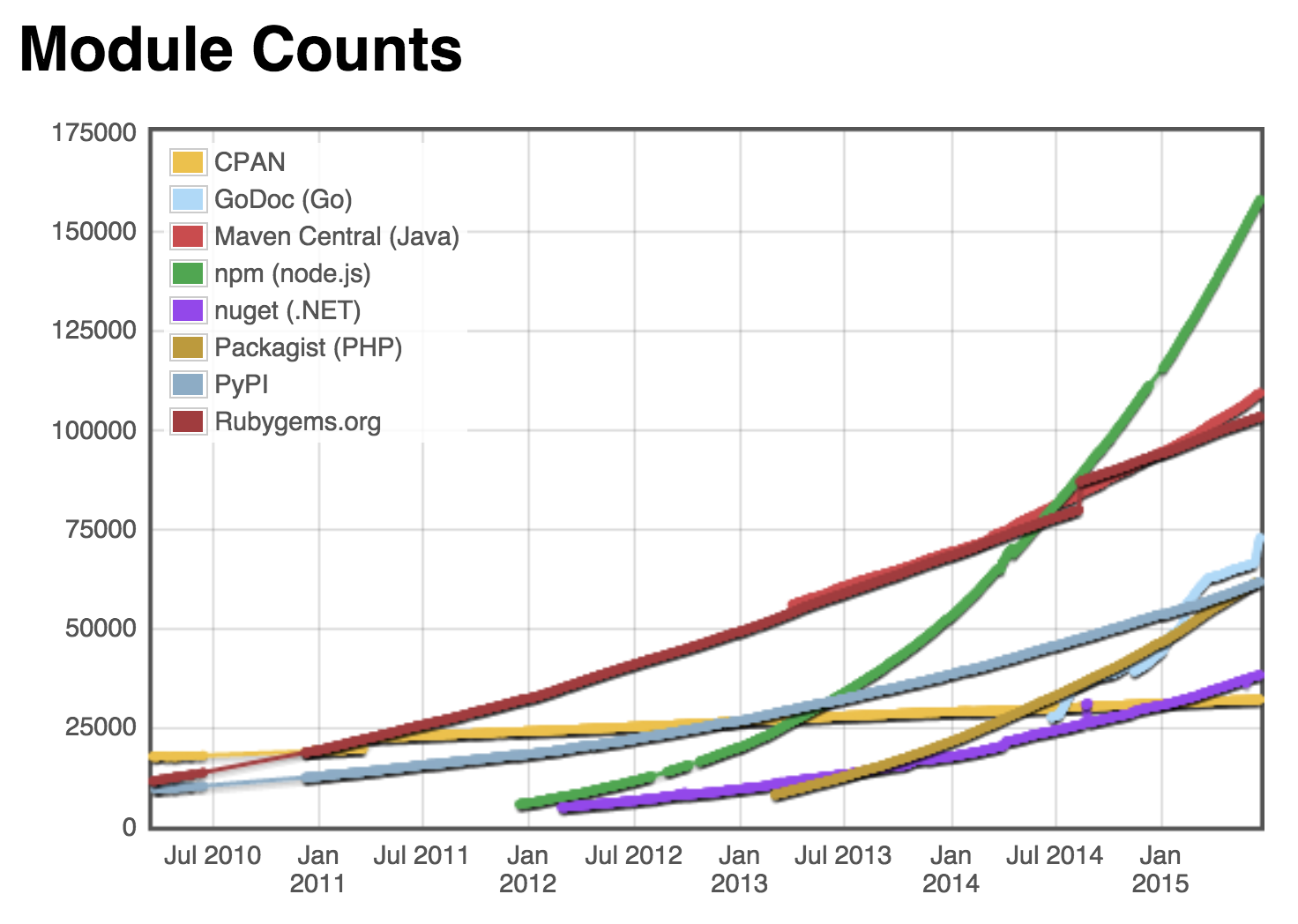
JavaScript also has significant network lock-in with the ecosystem and developer community. I love posting the modulecounts graph because it gets more impressive every time:

That green line there is npm, the standard package repository for JavaScript. It comes bundled with Node.
JavaScript is also becoming a popular choice for game programming, robotics, and IoT devices, all of which have very strong competition from C, C++, and Java. This has little to do with JavaScript?s dominant position as a web browser language. Those developers have choices, and they?re choosing JavaScript because they like it.
What are the Text Formats Like?
The most popular is a lisp-like S-expression form. For a taste, check out the WebAssembly Playground.
Where Can I Learn More?
See the follow-up article, ?Why We Need WebAssembly: An Interview with Brendan Eich?.
2015 LLVM Developers Meeting talk by JF Bastien and Dan Gohman
How can I stay in the loop?
- W3C WebAssembly Community Group
- Mailing list
- IRC: irc://irc.w3.org:6667/#webassembly
- GitHub
- Who?s involved?
Learn JavaScript withEric Elliott
Eric Elliott is the author of ?Programming JavaScript Applications? (O?Reilly), and ?Learn JavaScript Universal App Development with Node, ES6, & React?. He has contributed to software experiences for Adobe Systems, Zumba Fitness,The Wall Street Journal, ESPN, BBC, and top recording artists including Usher, Frank Ocean, Metallica, and many more.
He spends most of his time in the San Francisco Bay Area with the most beautiful woman in the world.


