Sometimes it?s good to clean up our machines

If you?re a seasoned Node developer, think back to when you were just getting started with npm. Did you follow along with tutorials blindly, adding the -g flag whenever you were told to?
Did you have any idea what that flag even did? How many packages do you think you have globally installed that are just sitting there, doing nothing but taking up space?
For the newbies reading this, the -g flag installs your packages globally, meaning they?re available everywhere.
While this is useful for things like the Angular CLI or TypeScript which you?ll use repeatedly across many projects, removing an individual project doesn?t get rid of these packages. They remain in a global space along with all of their dependencies, waiting patiently for you to call on them again.
I?m sure there are at least a few packages sitting in that global space you could go without. Let?s find out how we can check the packages, and remove the ones we no longer need.
Checking Your Global Packages
Almost every npm package has a set of dependencies it relies on to function properly.
As such, when viewing your global packages, there are two options: view every single package you have in your global space, or view only the top-level packages you have personally installed.
The command to view both options is very similar, but the final outputs will be quite different.
See every global package (including dependencies)
If you want to see every single package you have installed globally, including those that are only dependencies, run the following command in a terminal:
npm list -g
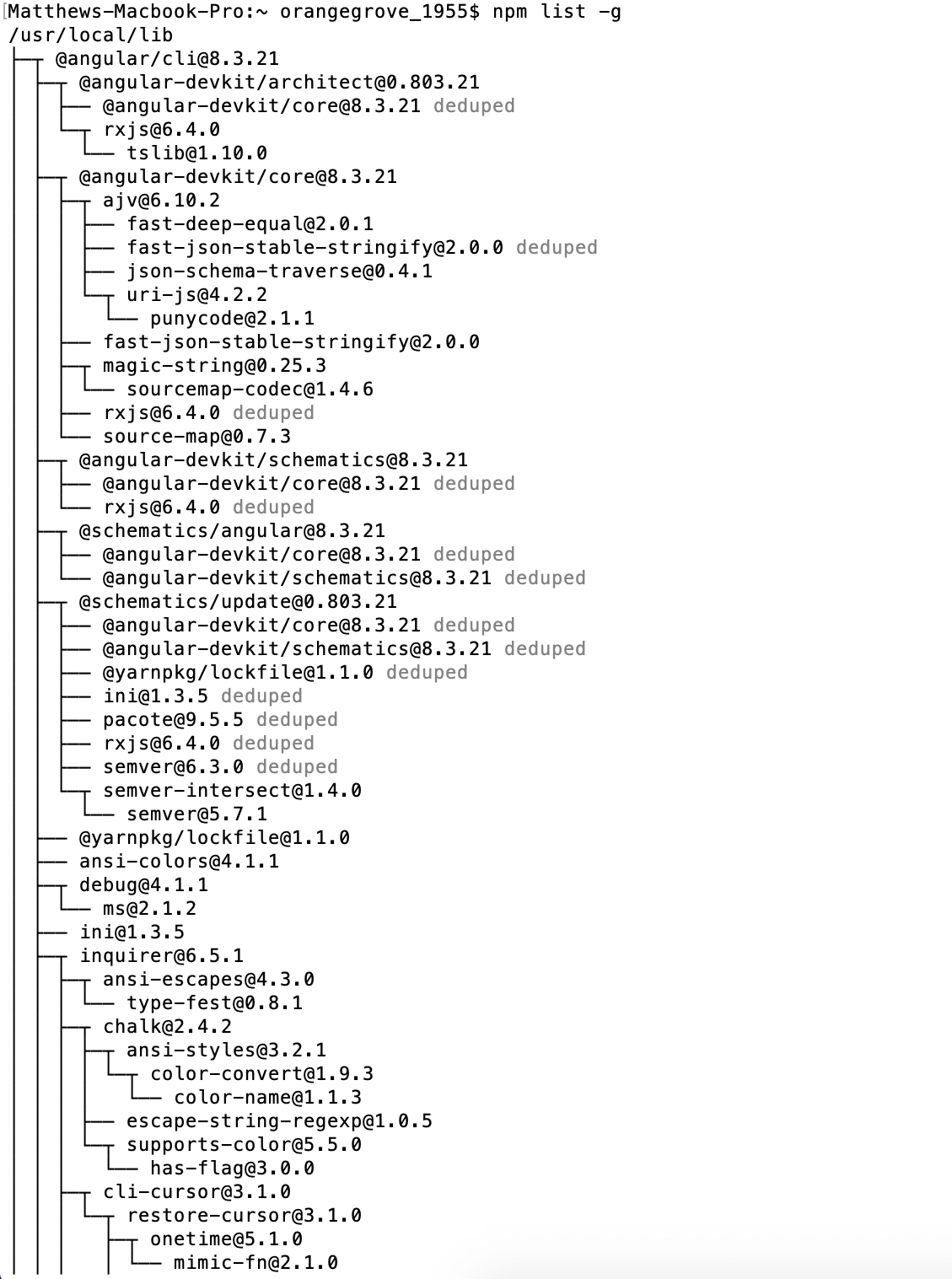
This may take a bit of time to finish, depending on how many global packages you have installed. The command will build a tree for all globally installed packages and their dependencies, similar to the following:
 Not the easiest read
Not the easiest read
While this is useful for seeing everything you have on your system and understanding the entire package structure, it isn?t exactly the most user-friendly.
There is the potential that some of the tree structure will be very deep, and it?s not the easiest to figure out what you have personally installed.
See only top-level packages
To better understand the top-level packages you?ve installed, there is a modified version of the command you can run.
This will produce a much less-dense tree (again, depending on how many packages you actually have), which will be much easier to read.
npm list -g –depth 0
The inclusion of the –depth 0 flag means that npm will only list the packages at the top level of the tree.
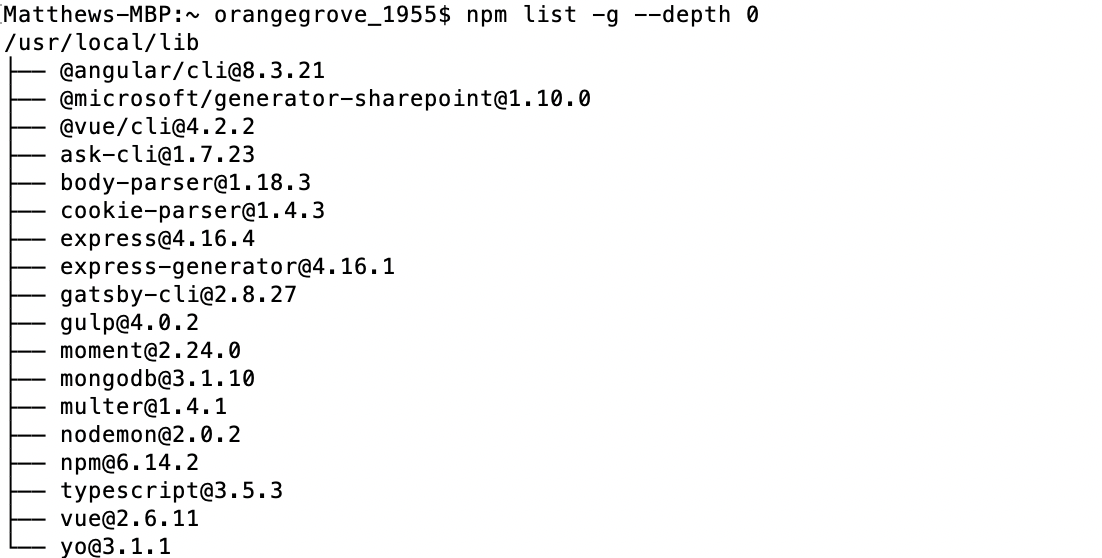
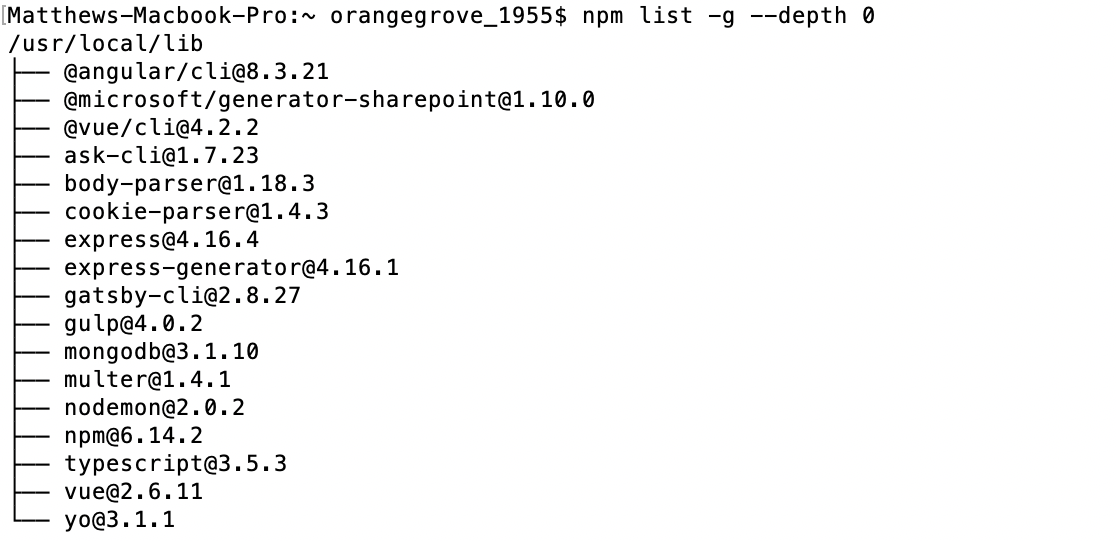
Running this command still may take a bit of time, but once complete, you should see an output similar to the following:
 Much easier to read
Much easier to read
From this, you?ll be able to see the npm packages you have installed at a global level, in a much more user-friendly way. Using this list, you can figure out which of the packages you want to get rid of, to free up some space on your system.
Removing a Global Package
Now you?ve seen what you have installed, it?s time to make some decisions about what you do and don?t need.
From my list of globally installed packages, you can see I have moment installed. It?s a package that probably should be used at the individual project level, as I may not use it in every project I create. Let?s get rid of it, and save some valuable disk space.
It?s easy to remove globally installed packages; just run the following command (most likely with sudo permissions), replacing moment with whichever package you wish to remove:
sudo npm uninstall -g moment
Once this command has been executed, you?ll see that the package has successfully been removed, and you can install it at the local project level instead.
 The packages have vanished
The packages have vanished
Conclusion
Starting out with any tool is never easy, there?s always a lot to learn. This is especially true of CLI commands, as it?s tough to figure out what the flags are telling the tool to do.
A little bit of knowledge goes a long way though, so now you should know how to keep your packages in order. You can keep track of what you have installed and get rid of anything you no longer need.
Not only will this save you a bunch of space on disk, it means your npm ecosystem will be easier to maintain. These two short commands will save you from many headaches in the future.
Resources
- npm CLI documentation