This first decision will define your productivity and effectiveness as you code.

Before you even start learning Web Development, one must choose and download the code editor of your choice.
This part right here is crucial ? your journey, your learning curve is at stake. This will be the tool that you will be using as you start to write your code, and there are various code editors for you to choose from.
For those who have started coding 10+ years ago, the most used platform was Notepad++, and other code editors followed after were TextWrangler, BBEdit, Coda, Sublime Text, VSCode, TextMate, Atom, UltraEdit, Vim, Brackets and CoffeeCup HTML Editor.
In Modern Technology, the choices have been narrowed down into few namely, Sublime Text, Atom, VSCode, Vim, Brackets.
As you study along, you will find different teachers or instructors who preferred to use different text editor, it doesn?t matter if you follow them and use the same editor, or choose your own, what matters is you are comfortable with your chosen text editor. Choose whatever makes you more productive because it will help you become a better programmer.
So, choose wisely.
Atom
![]()

Atom was started by Github?s genius developers, but now owned by Microsoft, the good thing about Atom is it?s free, it?s open-source and also highly customizable, the best part about atom is its Teletype feature, which allows several/multiple developers to work on the same project, on the same code, from every part of the world, on different location.
Atom is a bit similar to Sublime Text, but many developers who preferred Atom was because of its simple interface compared to Sublime Text.
Atom can be used on 3 Operation System (OS), Windows, Mac, and Linux, so whatever platform you have Atom is available.
Features:
- Atom is a desktop application for Web Technologies
- It has Modular Design and contains more than 50 open-source extension/packages that you can integrate around a minimal core
- Snippets
- Clean and Simple User Interface
- Node.js Integration
- File System Browser
- Hackable Approach
- Kirby Snippets, atom user?s favorite. https://atom.io/packages/kirby-snippets
- PlatformIO IDE Terminal
Cons
- It has some performance issues
- It takes several seconds to launch compared to other Text Editor, especially when you install numerous packages/extensions.
- A little slow compared to Sublime Text because it?s a browser-based app (this is run using Electron)
Download Atom.io Here: https://atom.io/
And here?s a quick video on how to setup atom:
Vim


Pros
- Lightweight and fast compared to other editors, it uses minimal System?s memory and loads instantly
- You can find plugins for almost everything, from version to control to color preference
- It?s free and it?s opensource, and can be used in terminal or GUI mode
- Keyboard based and you will probably realize you no longer need a mouse, everything is available on your keyboard shortcuts.
Cons
- Learning Curve, it will take you some time to learn, and you will so many commands and shortcuts to remember
- Poor support for its tooling
- Not much effective when it comes to cut/paste mechanism
You can download and set up Vim using this resource: https://www.vim.org/download.php
Here?s an additional resource if you want to read more about Vim:
Getting Started with Vim: An Interactive Guide
Command line editors can be a scary thing to learn and use for beginners, and Vim is probably the scariest of them all?
scotch.io
Here?s a good introductory course for the basics for you to start and learn the fundamentals of Vim.
Brackets
![]()

Pros
- Open Source and Cross-Platform, meaning it?s free and can be used in Mac, Windows, and Linux
- It has code completion, there will be an auto-suggestion as type your code
- Bracket?s unique feature is the quick editing when you mark any HTML element and press CMD/Ctrl + E, the bracket will then opens all the CSS associated with those certain elements in the same window, once you close it, it will automatically apply to the CSS stylesheet.
- Ability to add several extensions and packages to make your bracket editor more powerful and useful
- Brackets also have multiple cursors feature
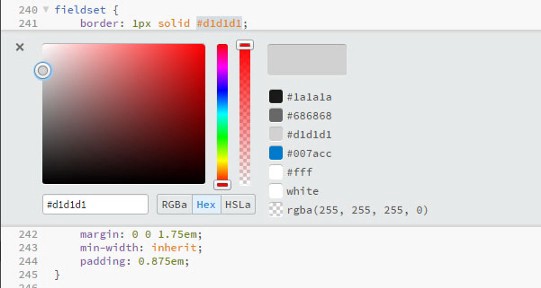
- It also has a color picker since color hex codes are hard to remember.
- Live Preview, to easily see the results or output of your editing/styling
![]()

Color Picker Feature
Cons
- Brackets is focused on Front-end side ? clearly made for Frontend Developers in which is very useful in HTML, CSS and Javascript and not much on the server-side languages
You can download Brackets.io here: http://brackets.io/
Here?s a quick video in setting up Brackets:
Sublime Text


Many developers still chose to use Sublime Text, because if its speed, simplicity as well as the keyboard shortcuts that is very useful when working on different scripting languages, such as Javascript.
You can download Sublime Text here: https://www.sublimetext.com/
Here?s an introductory video to start and set up your Sublime Text:
Pros:
- Open Source and Cross-Platform, meaning it?s free and can be used in Mac, Windows, and Linux
- Autocompletion
- Syntax Highlight
- Code Folding
- Customizable ? more than 3,800 packages available
- Lightweight, Fast and Stable
Cons:
- There?s no decent Git plugin yet
- Slow development since sublime doesn?t have a large team behind it
- Not so beginner-friendly
Here?s a bonus tutorial for Sublime Text Tips, Tricks, Keyboard Shortcuts and Best Features! Enjoy.
VSCode


Visual Studio Code provides developers with a new choice of developer tool that combines the simplicity and streamlined experience of a code editor with the best of what developers need for their core code-edit-debug cycle. Visual Studio Code is the first code editor, and first cross-platform development tool ? supporting OS X, Linux, and Windows ? in the Visual Studio family.
One of the advantages of using VSCode is its ability to integrate with Git, it?s easy and fast, another thing is its ability to integrate on different teams remotely, several developers can work on the same project, or even the same code by using this tool/extension: Visual Studio Live Share helps several developers to work together more efficiently, compared to Sublime Text and Atom.
Pros
- Lightweight, and fast
- Free
- Simple and Clean User Interface
- Built-in Terminal
- Multiple Cursor
- IntelliSense ? it?s a supercharge auto-completion, syntax highlighting assistant feature to eliminate typos and possible syntax errors
- A huge community for support and building up extensions and additional resource
- Has best features like Git, Terminal, WebView, Live Share
- Native support for Git collaboration, open directory easily connect to Github, and no complex set up.
- Has Emmet extension, super fast HTML, CSS, and Javascript coding
Cons
- No support for older programming version such as ASP.NET
- Debugging features are limited
With so many different stack and technology, even choosing the programming editor has become more daunting and overwhelming, let me give you some tip and save yourself some time, it?s not just about the tools, in sports, it?s not about having the best shoes or having the most expensive soccer shoes, or for photographers, it?s not always about who owns the most expensive camera that gets the most beautiful shot, at the end of the day, it is always about who uses it, how you use it, and if you even use it.
I was a huge fan of Sublime Text, I started Web Development using Sublime but when VSCode came up and took the heart of every developer not just because of its nicely-look Interface but also because of its thousands of extensions or tools to choose that makes coding more efficient, easier, and more powerful, me myself was drawn to it.
The most popular and also my recommendation would be VSCode, I?ve been using it for years.
Here?s a bonus for Visual Studio Code Setup and Tutorial, Enjoy!
Thank you for reading! Feel free to read my other blogs for more free tutorials and tools for all Developers! Enjoy?

