Its always exciting the first time you try learning a new skill. Especially coding.

However, if you have no practice, you forget most of what you learn. Therefore, at some point you realize that you need to practice what you have learnt. Otherwise you?ll forget all of it.
That?s where projects come in. Projects are a good way to practice what you have learnt. And trust me you want to work on some projects. You can use the projects to showcase what you have worked on.
 Woman working on a project using a computer
Woman working on a project using a computer
As a newbie, choosing projects that match your current knowledge level can be daunting. You might choose a project. Then the project becomes too big to be accomplished with your currently know-how. At least, that?s what I have gone through on this learning journey.
I have curated some projects that I have found that are appropriate even if your knowledge is limited to HTML and CSS only. These projects are available in popular learning websites where you will find additional information on what you will be tackling.
7 Projects to try out even if you just know HTML and CSS
1. A tribute page
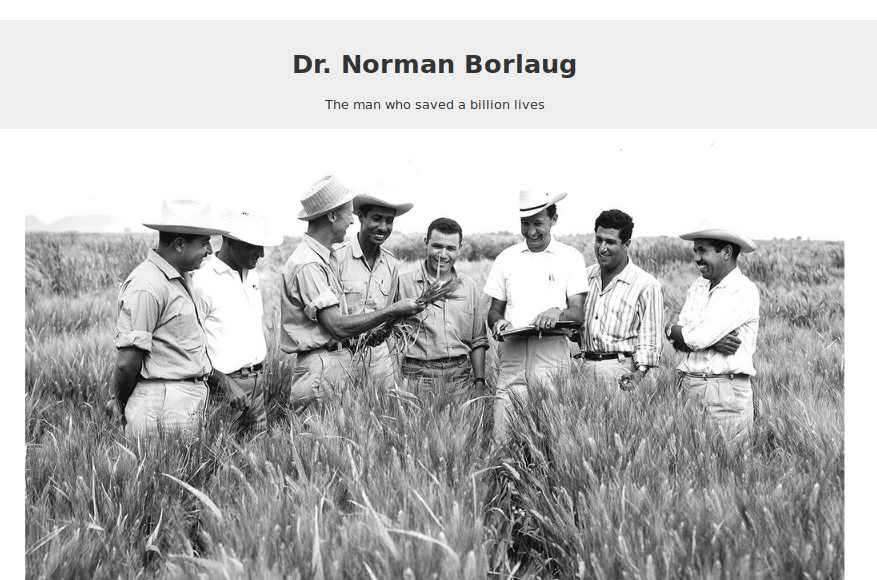
 Tribute page screenshot
Tribute page screenshot
Write a tribute of someone you admire and publish as a web page. This project will involve working with adding image, links, lists and paragraphs. This project will require knowledge of HTML to create. However, you can use a bit of CSS to make the project look better.
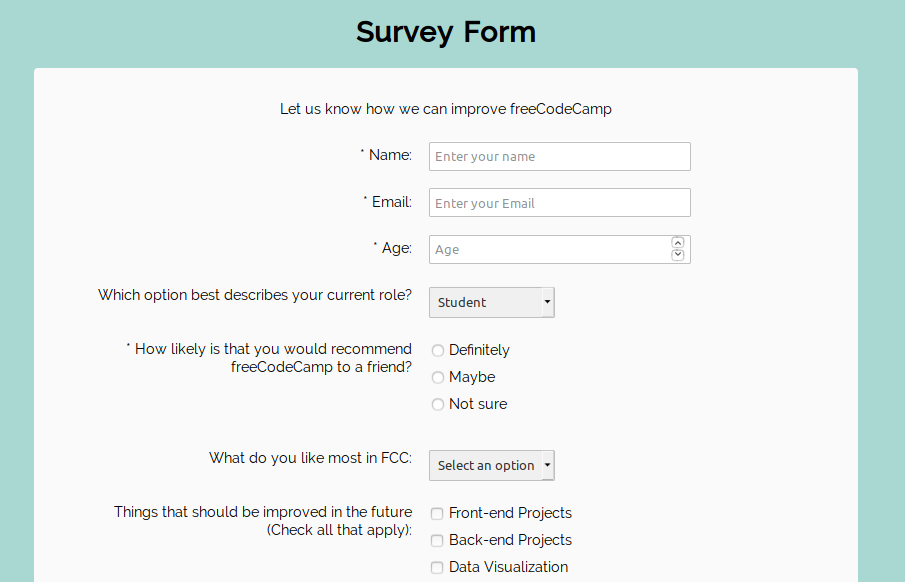
2. A survey form

Forms are useful in collecting data online. This project will mainly be testing your skills on all kinds of inputs. This will test your knowledge of forms and structuring your webpage. The form is not required to send any data.
Its a build up from the tribute page. This project will require knowledge of html/html5 to create.
3. Build a Product Landing Page
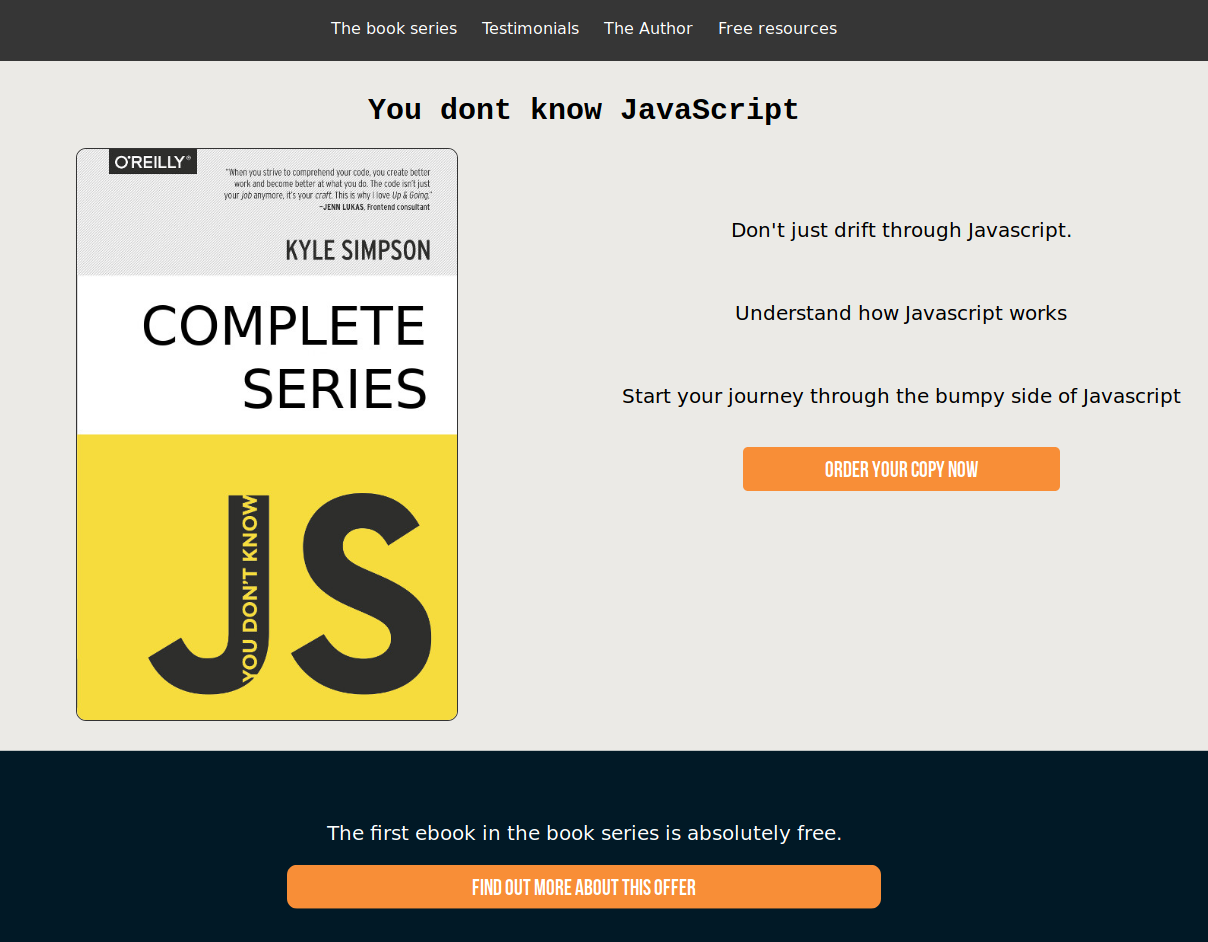
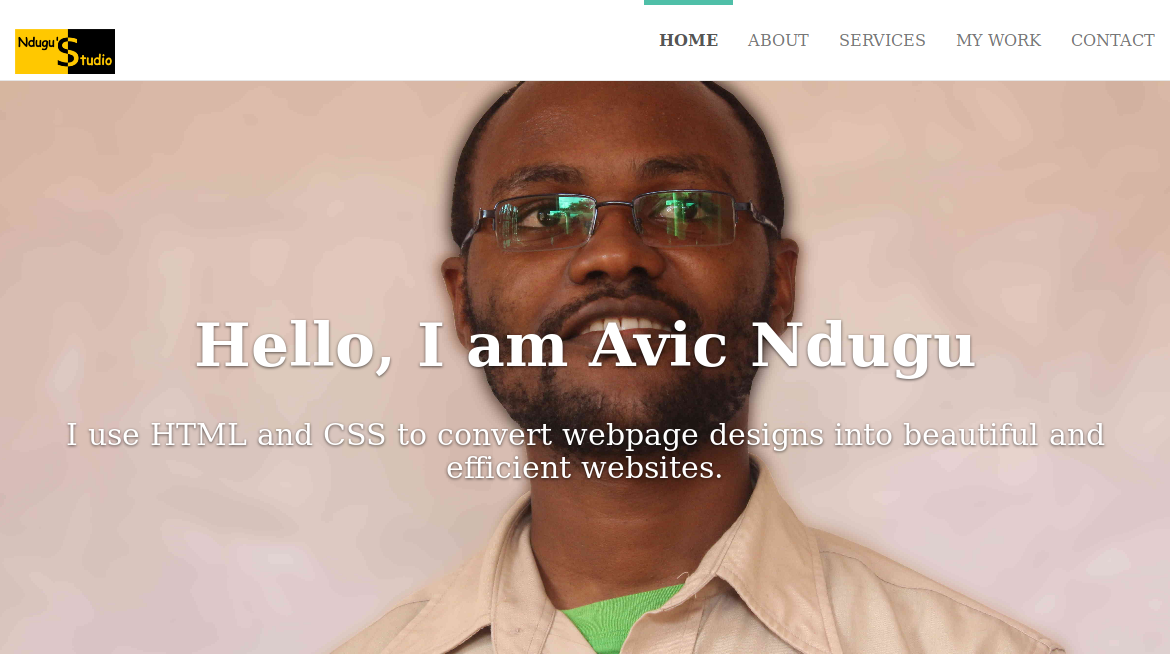
 Product landing page ? Author?s project
Product landing page ? Author?s project
This will test your knowledge of both HTML and CSS. You will be required to practice creating columns and aligning items within the columns. You will also need to do basic editing of images e.g. cropping and resizing to make perfect images for your web page. You will need solid knowledge of HTML/CSS. 4. Build a Technical Documentation Page
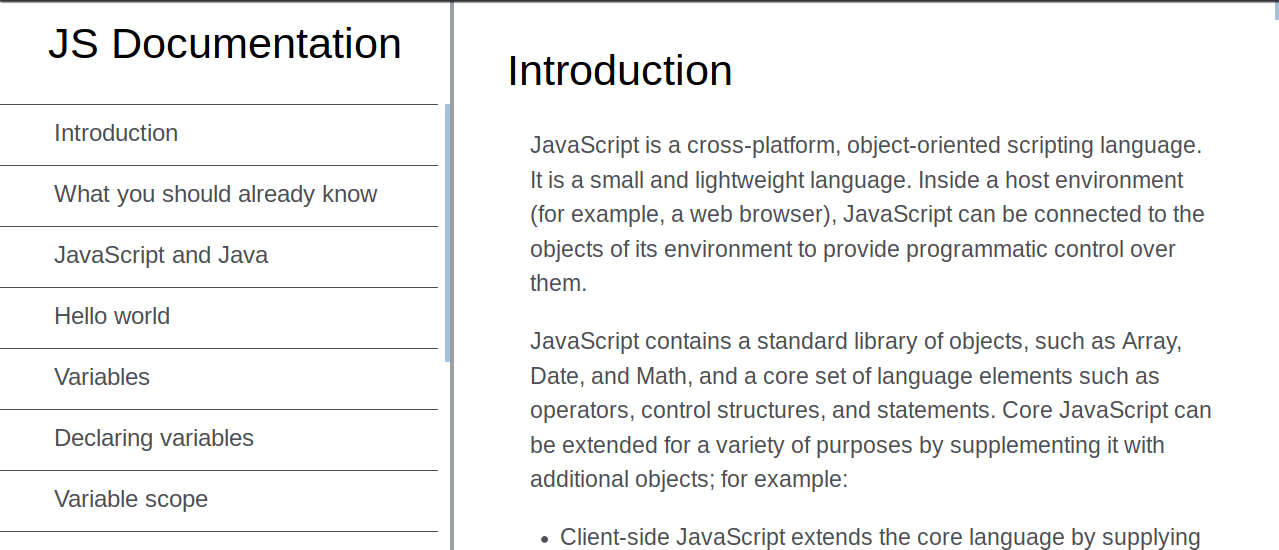
 Project documentation page
Project documentation page
This will require some knowledge of HTML CSS and bootstrap or JavaScript. The basic idea is: when you click on any topic on the left, it loads that content on the right.
I am currently attempting this project and I will post the final project once its done.
5. Build a Personal Portfolio Webpage
 Portfolio showcasing projects you have worked on.
Portfolio showcasing projects you have worked on.
You will be practicing all the skills you have learnt in HTML and CSS. You will also need to know how to crop and resize images. If you don?t have options use Gimp. Its free, open source and available on Windows and Linux .
If you are in a hurry to make a portfolio, you can read Brian?s article on making an online portfolio using a ready made theme/template.
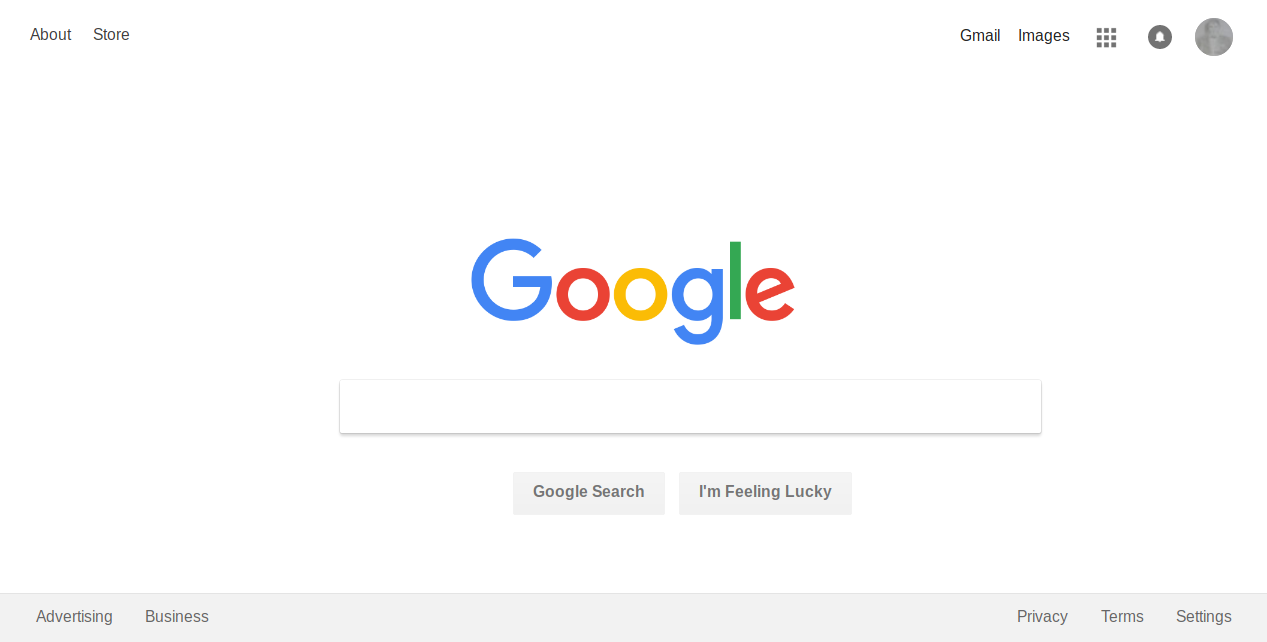
6. Google.com page
 Screenshot of google.com
Screenshot of google.com
Yes, you have seen it many times. But can you replicate it. The simple google.com page with icons, google?s logo, a text box and two buttons. You can make a look-alike of google.com page. In this project you are making it look like google.com not function like google.com.
You need to know both HTML and CSS.
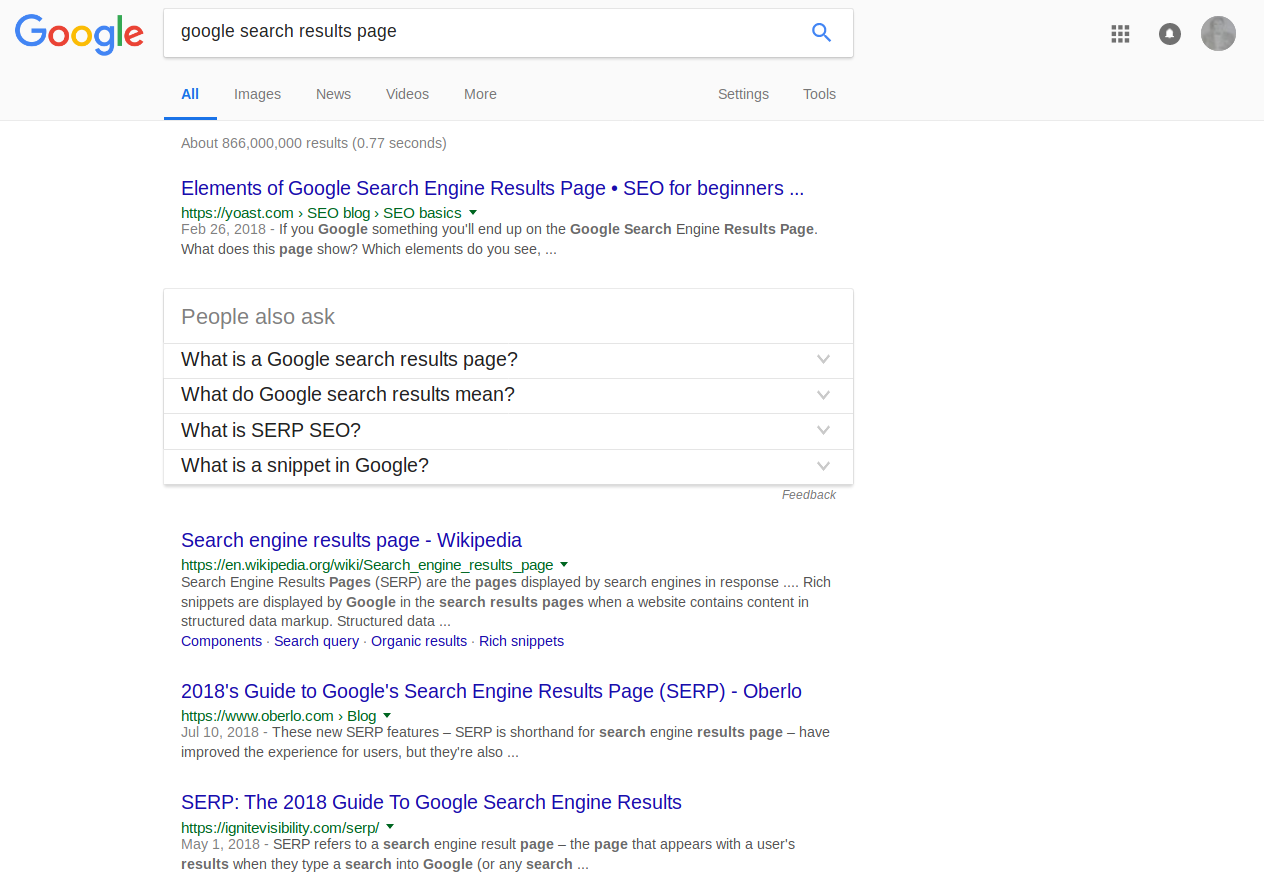
7. google.com Search result page
 Screenshot of google search result page
Screenshot of google search result page
You will create a page with the format of a google search result. Your page should have the normal 10 results and the navigation to next pages at the bottom.
This is an upgrade from the basic google.com page above. However, you should be able to reuse some of the code on this project.
Also,make the page should look somewhat but the functionality should not be a concern right now.
Conclusion
If you are looking to learn the basics of HTML, you can checkout my short introductory lesson in HTML.
Did you make a basic project while you were learning HTML and CSS? If you did share them below and help other learners find ?simple? but challenging ideas to try out.


