Explore this outstanding collection of progressive web apps for a healthy dose of inspiration.

Creating a better web experience for mobile users is important, which is why you should consider investing in progressive web apps (PWA), a term Google came up with in 2015.
What Is a Progressive Web App?
Progressive web apps are websites that look and feel like an app. This means users can access all information and capabilities without downloading a mobile app.
Instead, progressive web apps use modern web technology to deliver app-like experiences to users, right in their browsers.
Why Should You Care About Progressive Web Apps?
Progressive web apps successfully help businesses increase conversions, page visits, and session length.
They are a great option for businesses that don?t have the budget to invest in a mobile app.
Other benefits include:
- Improved performance
- Faster loading times
- Engaging user experiences
- Less data use
Examples of Progressive Web Apps
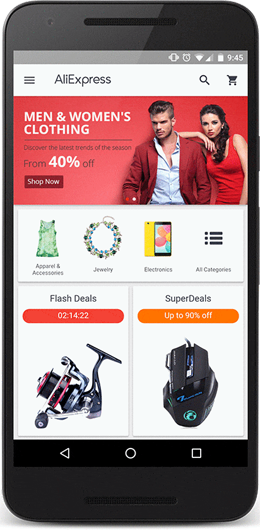
1. AliExpress
AliExpress is a popular e-commerce site owned by the Alibaba Group. A few years ago, they converted their mobile site to a Progressive Web App.

Before investing in a Progressive Web App, AliExpress used its mobile site to convert non-app users into app users ? which didn?t work out as well as they thought.
At the same time, their website failed to deliver an engaging experience on mobile.
They decided to invest in a cross-browser Progressive Web App, and the decision significantly enhanced the user experience and overall performance of AliExpress? website.
AliExpress witnessed incredible results after changing to a Progressive Web App:
- 104% increase in conversions for new users
- 2x more pages visited per session
- 74% increase in time spent per session
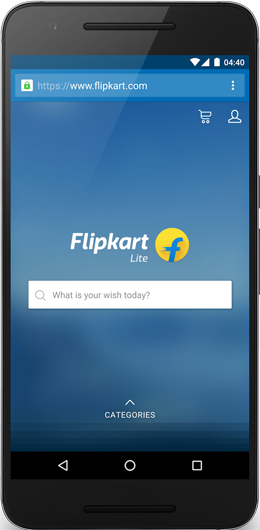
2. Flipkart
Flipkart is India?s largest e-commerce site. They recently updated their mobile site to a Progressive Web App called Flipkart Lite.

Flipkart Lite delivers fast and streamlined experiences to mobile users. It combines the best of both the web and Flipkart?s native app.
Back in 2015, Flipkart temporarily shut down its mobile website and embraced an app-only strategy.
They found it difficult to deliver an engaging web experience, especially because more than half of their users were browsing through flaky or 2G networks.
Attracted by the new web development features and technology, they finally decided to invest in a Progressive Web App.
Flipkart Lite brought in some amazing results:
- 70% increase in conversions
- 40% higher re-engagement
- 3x more time spent on site
- 3x lower data usage
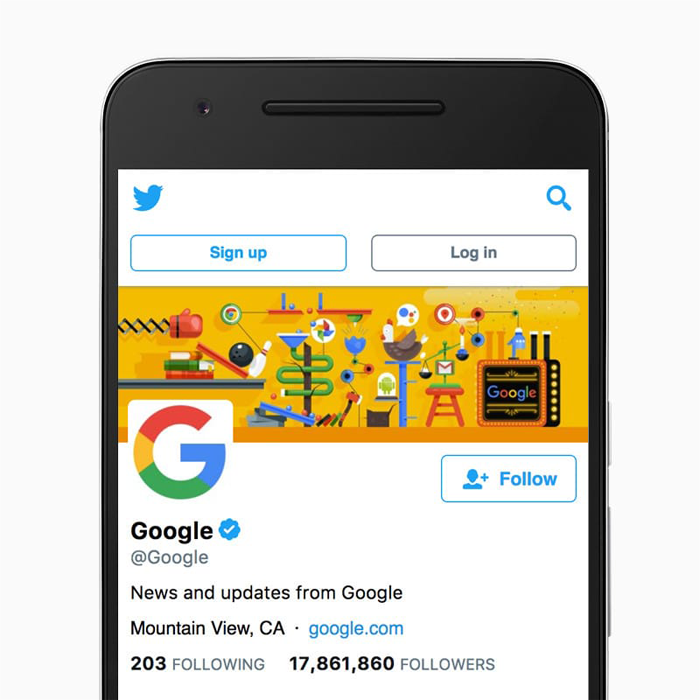
3. Twitter Lite
In 2017, Twitter rolled out its Progressive Web App ?Twitter Lite? as the default mobile web experience for all users worldwide.

With over 80% of users on mobile, Twitter wanted to improve its mobile web experience by making it faster and more engaging, especially because many of its users were located in areas with slow, flaky network conditions.
Twitter Lite loads pages instantly and lowers data use by optimizing images and relying on cached data.
It also re-engages users with push notifications and allows users to add the Progressive Web App to their homescreens.
Here are some key results from Twitter Lite:
- 75% increase in Tweets sent
- 20% decrease in bounce rate
- 65% increase in pages per session
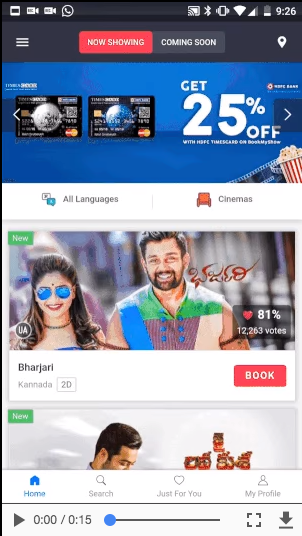
4. BookMyShow
BookMyShow is the largest ticketing company in India.

They developed a Progressive Web App in 2017 to replace their mobile site. The change broadened their customer base and increased conversions.
Even before the Progressive Web App, around 85% of transactions were carried out on mobile. However, the firm experienced high bounce rates due to slow load time and a less than optimal user experience.
Some users also had issues with BookMyShow?s mobile app because of it consumed a lot of data and memory.
The Progressive Web App solved all of these problems for BookMyShow. It provided a seamless ticket-booking experience to mobile users, without becoming a burden on their device?s storage and memory capabilities.
In fact, here are some of the results:
- Over 80% increase in conversions
- 54x smaller size than Android app
- 180x smaller size than iOS app
- Checkout within 30 seconds
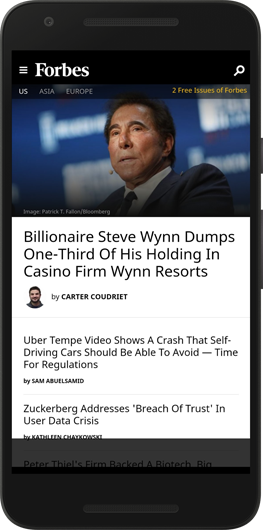
5. Forbes
Forbes is a top U.S. business magazine that publishes articles on finance, marketing, investment, and industry topics.
The magazine recently developed a Progressive Web App to improve its mobile web user experience.

The Progressive Web App increased load times and doubled engagement rates through the use of push notifications and an option to add the Progressive Web App to home screens.
Here are some of the key results:
- 43% increase in sessions per user
- 20% increase in impressions per page
- 100% increase in engagement rates
- 6x increase in the number of readers completing articles
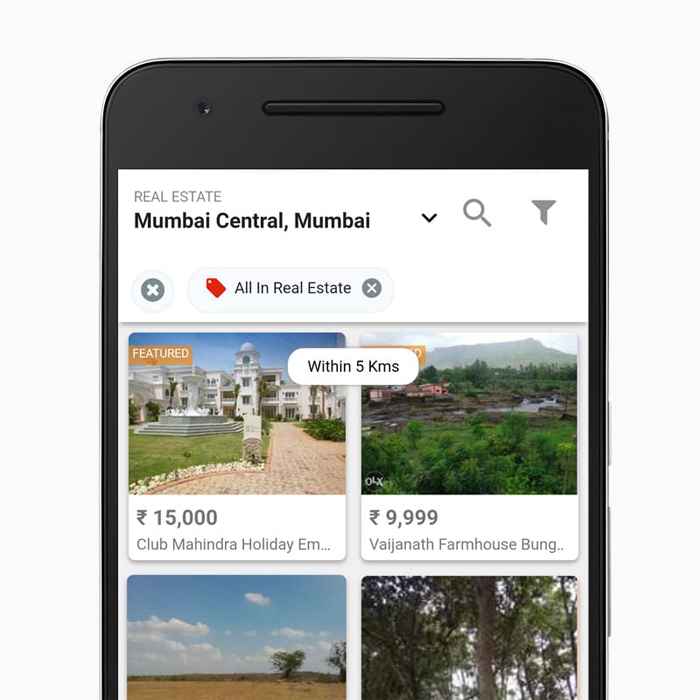
6. OLX
OLX is one of the largest online classified ads directory in Pakistan and India. The company operates online marketplaces in over 40 countries, connecting local buyers and sellers.

With over 90% of users on mobile, OLX recognized the need to focus on its mobile user experience. They noticed most of the conversions came from their native app, and there was a higher bounce rate among mobile web users because of slow loading ads and pages.
OLX?s Progressive Web App used engaging push notifications ? just like a native app ? and offered users an immersive, app-like experience on their mobile site.
The results of OLX?s progressive web app speak for themselves:
- 250% increase in re-engagement
- 80% decrease in bounce rates
- 146% increase in CTR on Ads
- 23% decrease in time taken for a page to be interactive
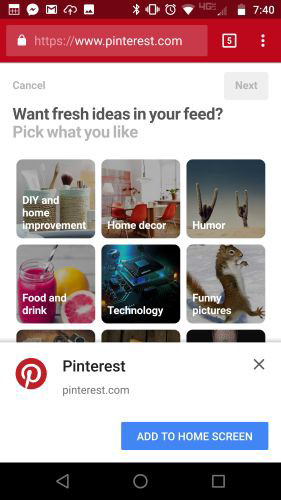
7. Pinterest
Pinterest is a popular application that works like a ?virtual cork board.? Users find and curate images, recipes, videos, and products.
Pinterest noticed its website experience was slow and converted only 1% of all visitors into sign-ups or mobile app installs. This led them to develop a Progressive Web App.

The Pinterest Progressive Web App enabled faster performance and higher user engagement on the mobile web, and significantly increased ad clickthroughs and time spent on the mobile web.
Here are some of the key results:
- 40% increase in time spent on the mobile web
- 44% increase in user-generated ads revenue
- 50% increase in ad click-throughs
- 60% increase in engagement
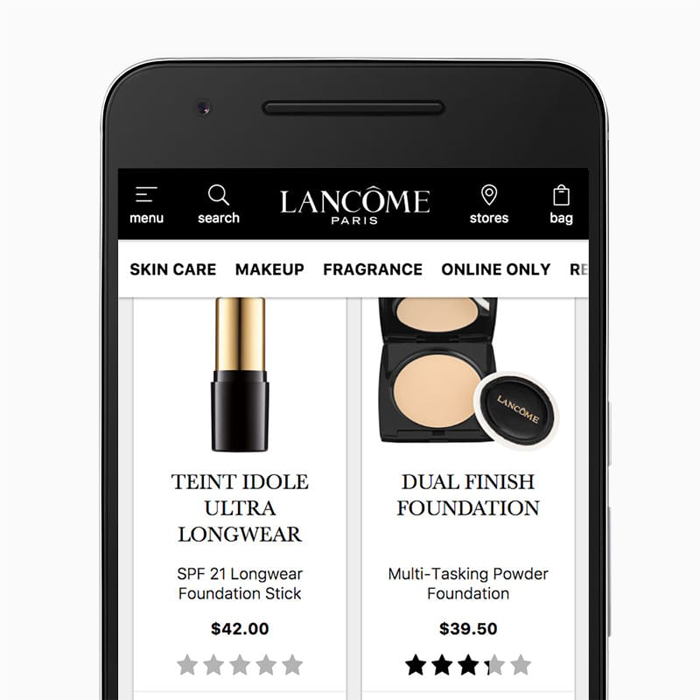
8. Lancme
Lancme is a French luxury cosmetics brand with an international presence.
Despite growing mobile users, Lancme noticed fewer conversions through its mobile site compared to desktop.
Since mobile commerce is a growing trend, they focused on creating a faster and better mobile web experience.

The company invested in a Progressive Web App to decrease bounce rates for mobile users, and it worked like a charm.
Lancme?s Progressive Web App also increased conversions, mobile sessions, and engagement through push notifications and other features.
Here are some key results from Lancme?s progressive web app:
- 17% increase in conversions
- 8% increase in conversions on recovered carts via push notifications
- 15% decrease in bounce rates
- 51% increase in mobile sessions
- 84% less time taken until the page is interactive
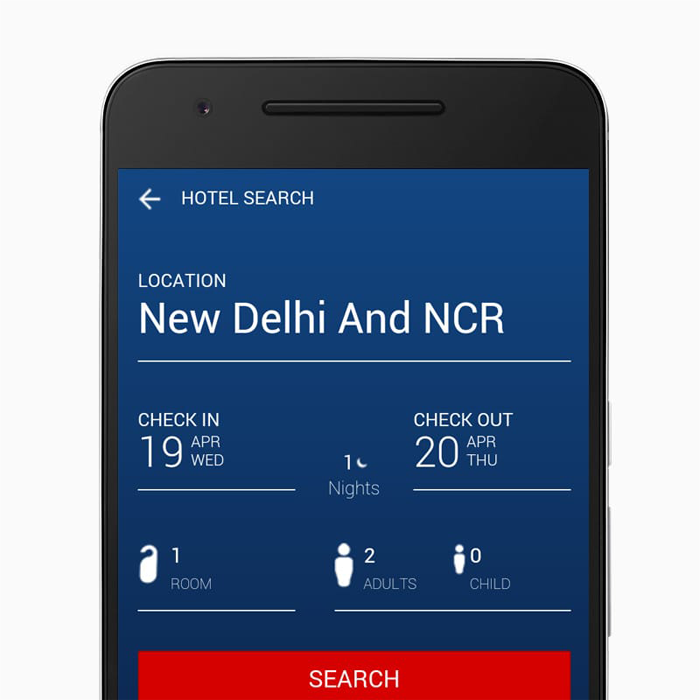
9. MakeMyTrip
MakeMyTrip is India?s leading online travel firm.
The company decided to invest in a Progressive Web App to deliver a fast and engaging mobile web experience for its users.

Before the Progressive Web App, MakeMyTrip faced high drop-off rates and customer acquisition costs, especially because most users accessed the mobile site through flaky internet connections.
The Progressive Web App brought the ease of web and a native app experience to users? mobile browsers, increasing the company?s conversion rates and page load times and improving the overall user experience.
Here are some key results from the progressive web app:
- 3x increase in conversion rates
- 38% increase in page load times
- 160% increase in user sessions
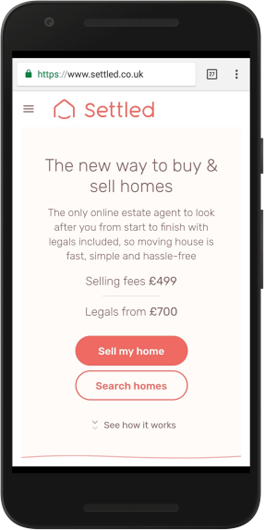
10. Settled
Settled.co.uk is a real-estate firm that helps users buy and sell homes.
The company found that most users accessed its website through mobile. This led them to focus on building a faster, reliable, and more engaging mobile experience.
The result? A progressive web app.

Settled?s Progressive Web App successfully increased conversions and mobile transactions by providing users with an easy-to-use, fast, and hassle-free mobile web experience.
Here are some of the key results:
- 23% increase in conversions
- 8% increase in mobile transactions
- 13% decrease in bounce rates
- 14% decrease in total cost per conversion
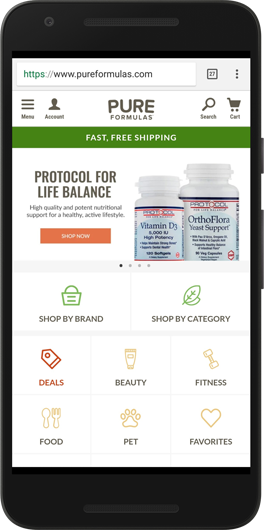
11. Pure Formulas
Pure Formulas is a leading online health and supplement company based in the U.S.
First in their industry to implement a Progressive Web App, Pure Formulas needed to improve its cart abandonment rates and conversions.

The culprits were slow loading pages and a painful checkout process.
The progressive web app worked wonders. The engaging app-like experience created an easy path to purchase for mobile users, and brought in excellent results.
Here are some of those results:
- 14% increase in conversions
- 9% increase in Average Order Value (AOV)
- 23% increase in revenue per visit
Are Progressive Web Apps the Future of Web Development?
There are more than enough examples to show the fantastic results of progressive web apps for brands across industries.
They cost nearly 10 times less than a mobile app.
The only catch is, progressive web apps are not yet supported on all browsers or software. For example, they can?t use features such as GPS or fingerprint scanners.
But you never know; technology progresses at such a rapid rate. Sooner or later, progressive web apps will break down these barriers, and then, they might just become the future of web development.
This article originally appeared on The Manifest on April 10, 2018 and was written by David Oragui.