
1. Open Sans
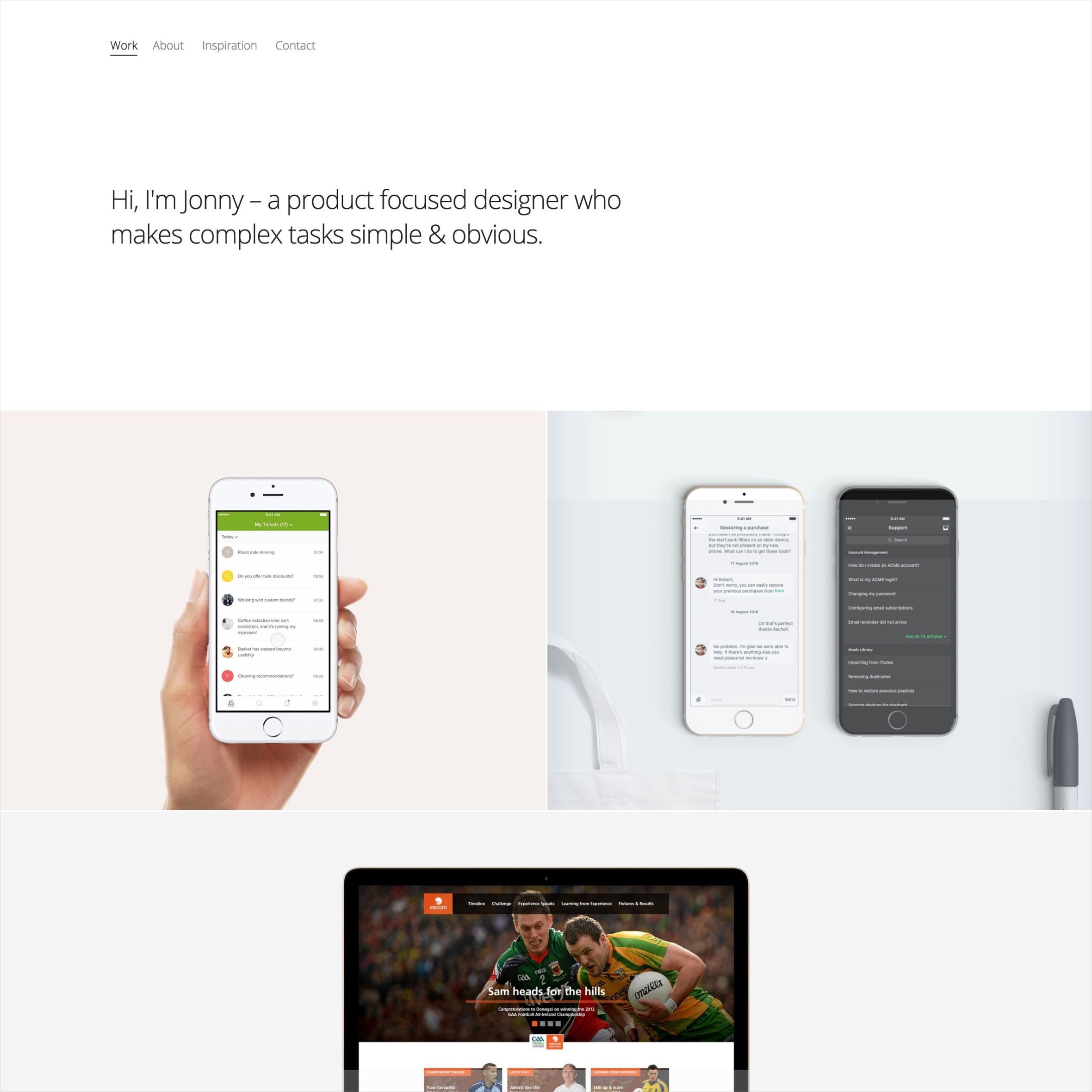
Open Sans is one of the most popular web fonts on Google Fonts. It is a humanist sans serif typeface designed by Steve Matteson, Type Director of Ascender Corp. It can be used for both title and body text and very compatible with many sans serif and serif fonts.
Example:
 Jonny Belton portfolio
Jonny Belton portfolio
2. Roboto Slab
Roboto Slab is another very popular font choice for portfolios by many designers. It?s geometric form and friendly curves make it works really well for both headers and body texts. It easily pairs with other popular fonts like Open Sans, Roboto, Lato etc.
Example:
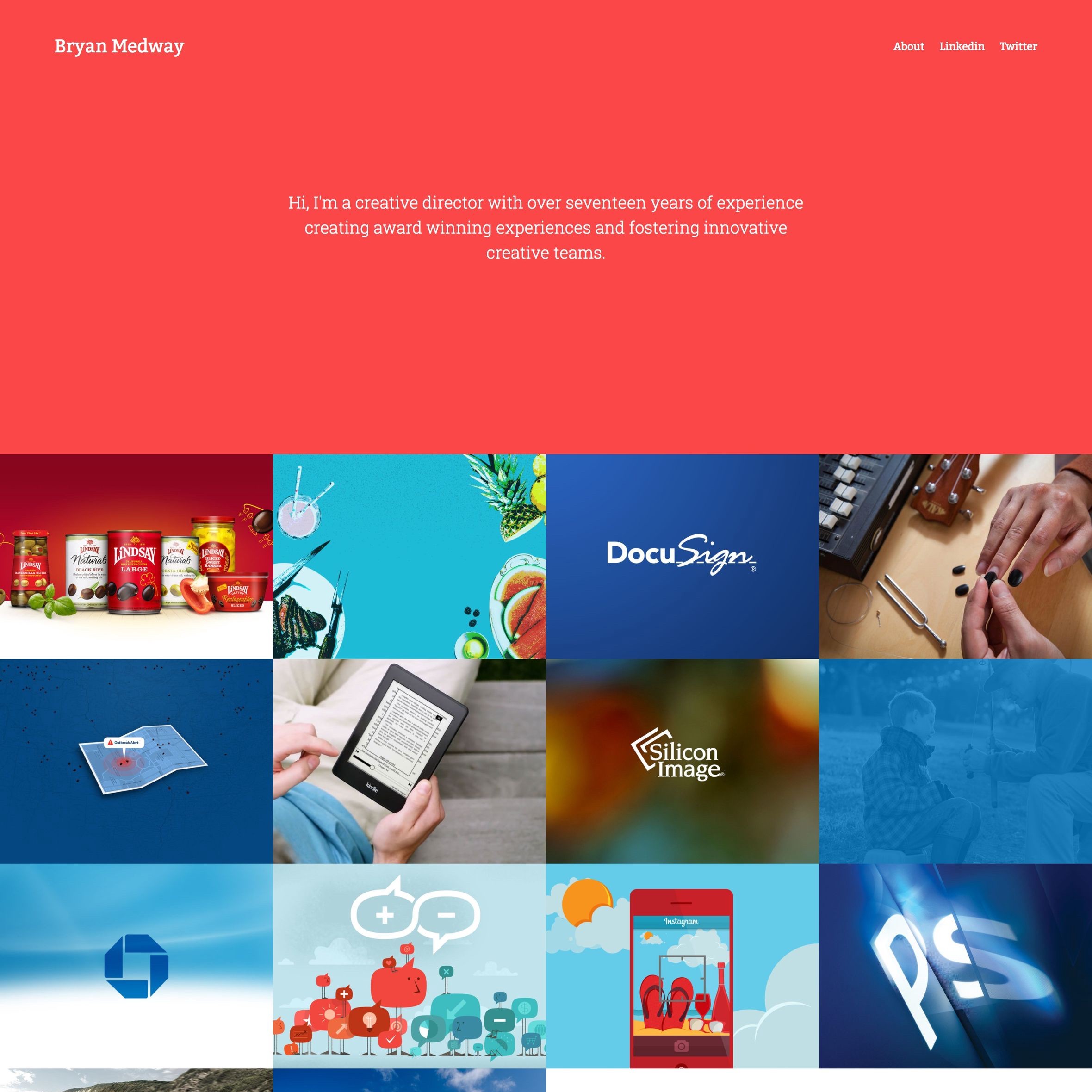
 Bryan Medway?s Portfolio
Bryan Medway?s Portfolio
3. Montserrat
Monsterrat is modern looking free font on Google Fonts. It?s widely used as large header and navigation texts. The uppercase form also works very well in many cases. The follow example is a great font combo between Monsterrat on the left and Open Sans on the right.
Example:
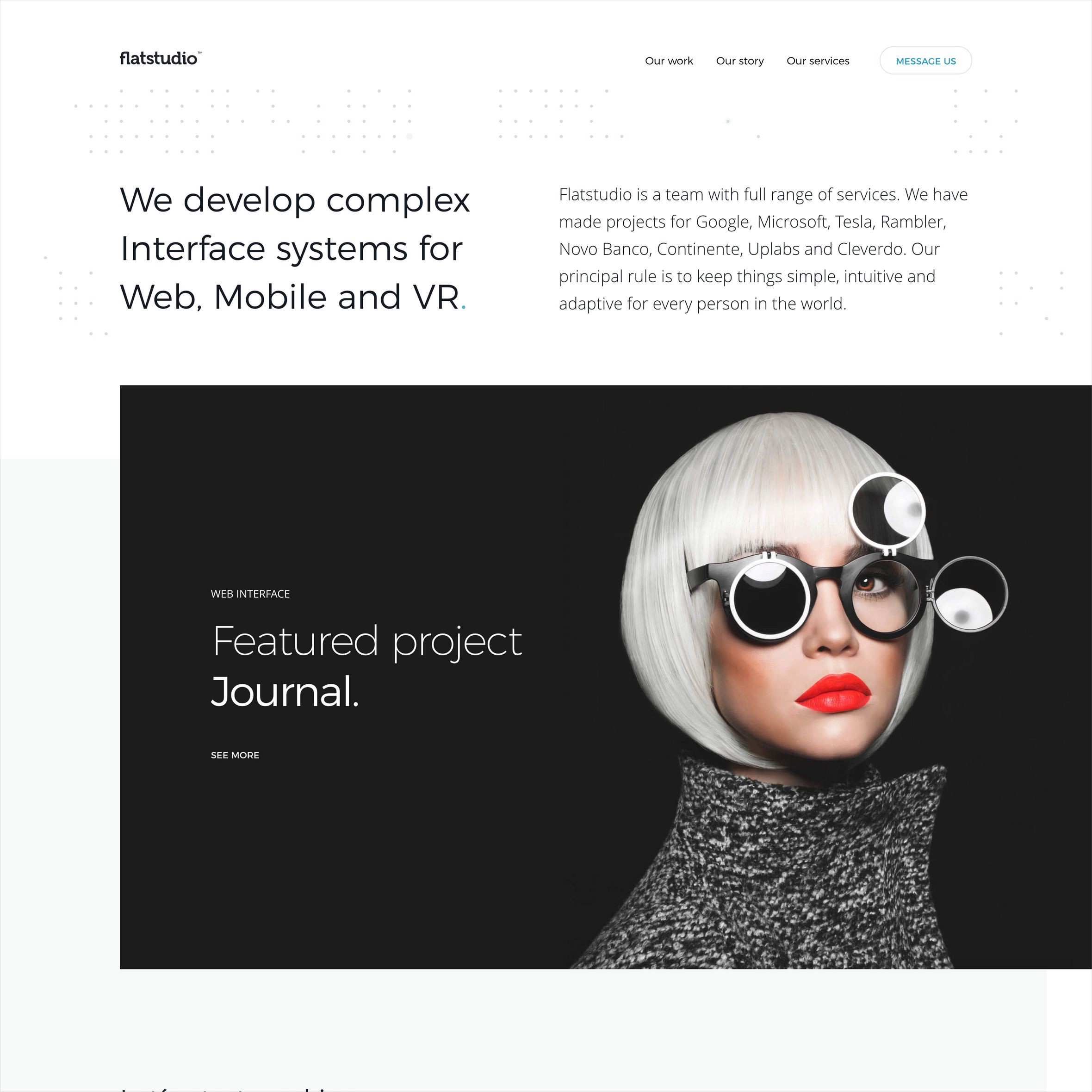
 Flatstudio
Flatstudio
4. Playfair Display
Playfair is a classic serif font family. It?s weight cover regular, bold and black. The black weight of Playfair Display font offers very strong impression in Gabe?s portfolio below. As a great choice for title and headers, it pairs well with most of the popular sans serif fonts for body text. Playfair Display font can also be found on Google Fonts for free.
Example:
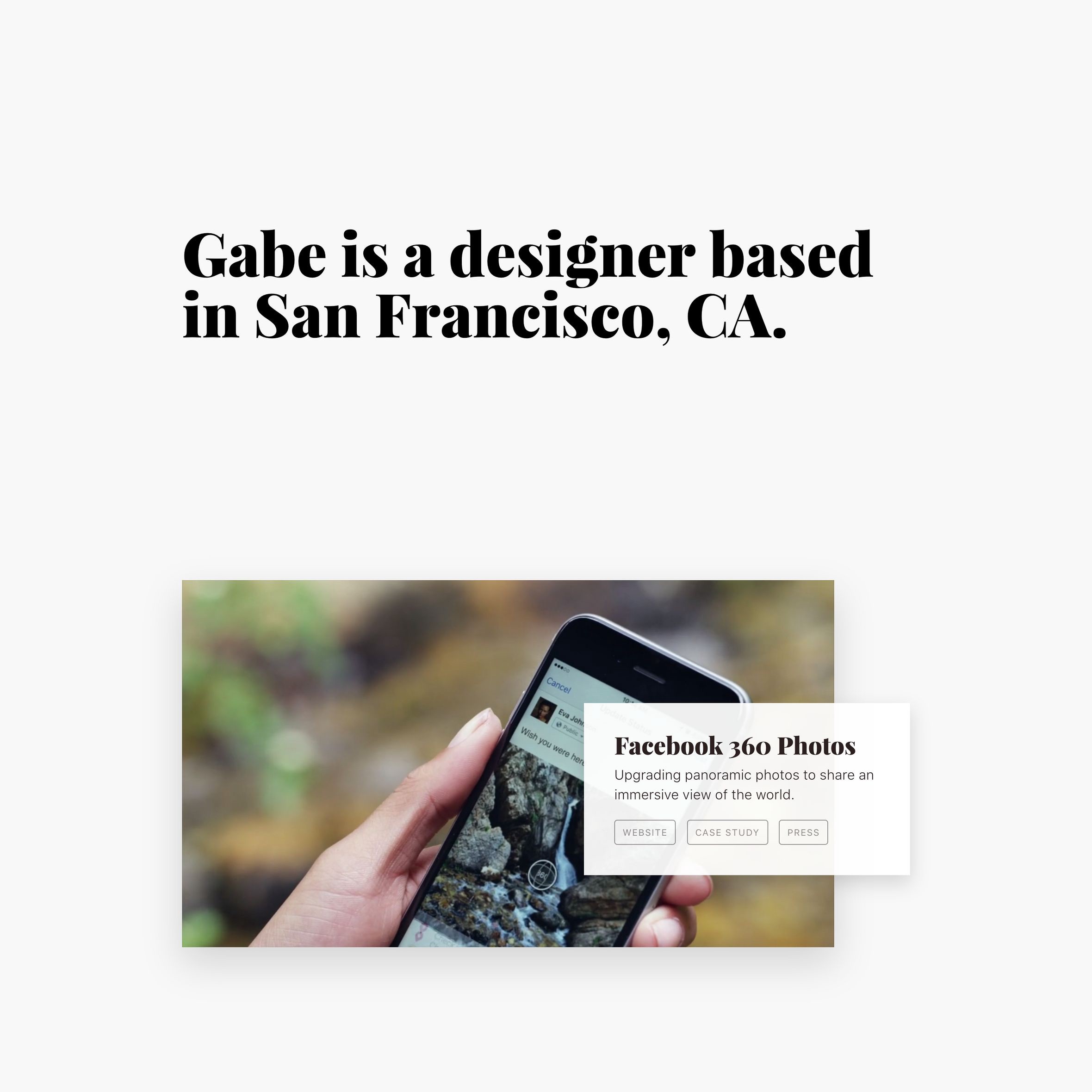
 Gabriel Valdivia
Gabriel Valdivia
5. League Spartan
League Spartan is a new classic. This is a bold, modern, geometric sans-serif font. It?s impressive for bold headers and titles yet elegant for navigation and body text. The portfolio from Riccardo demonstrate how League Spartan works with serif fonts to express the taste of modern and classic.
Example:
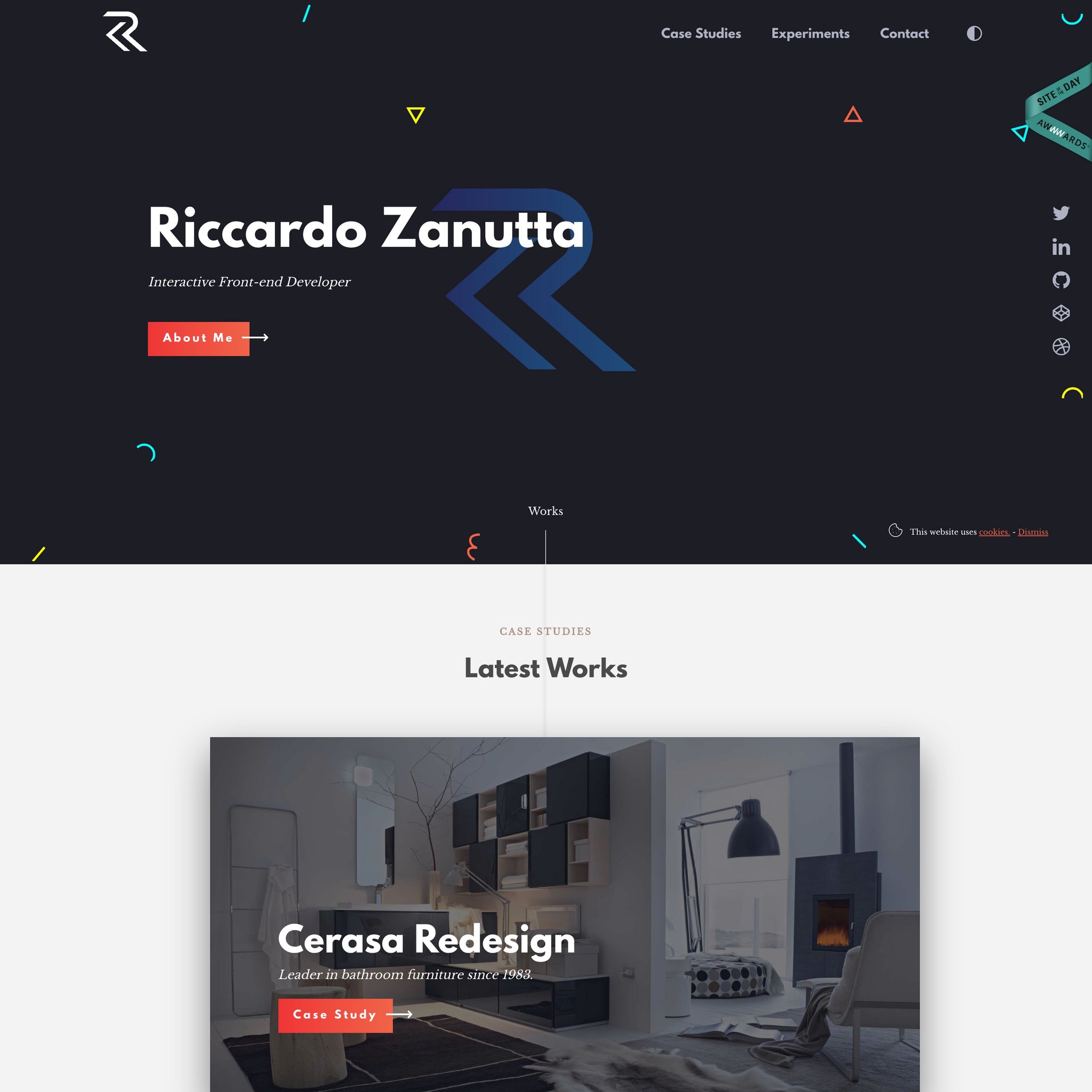
 Riccardo Zanutta
Riccardo Zanutta
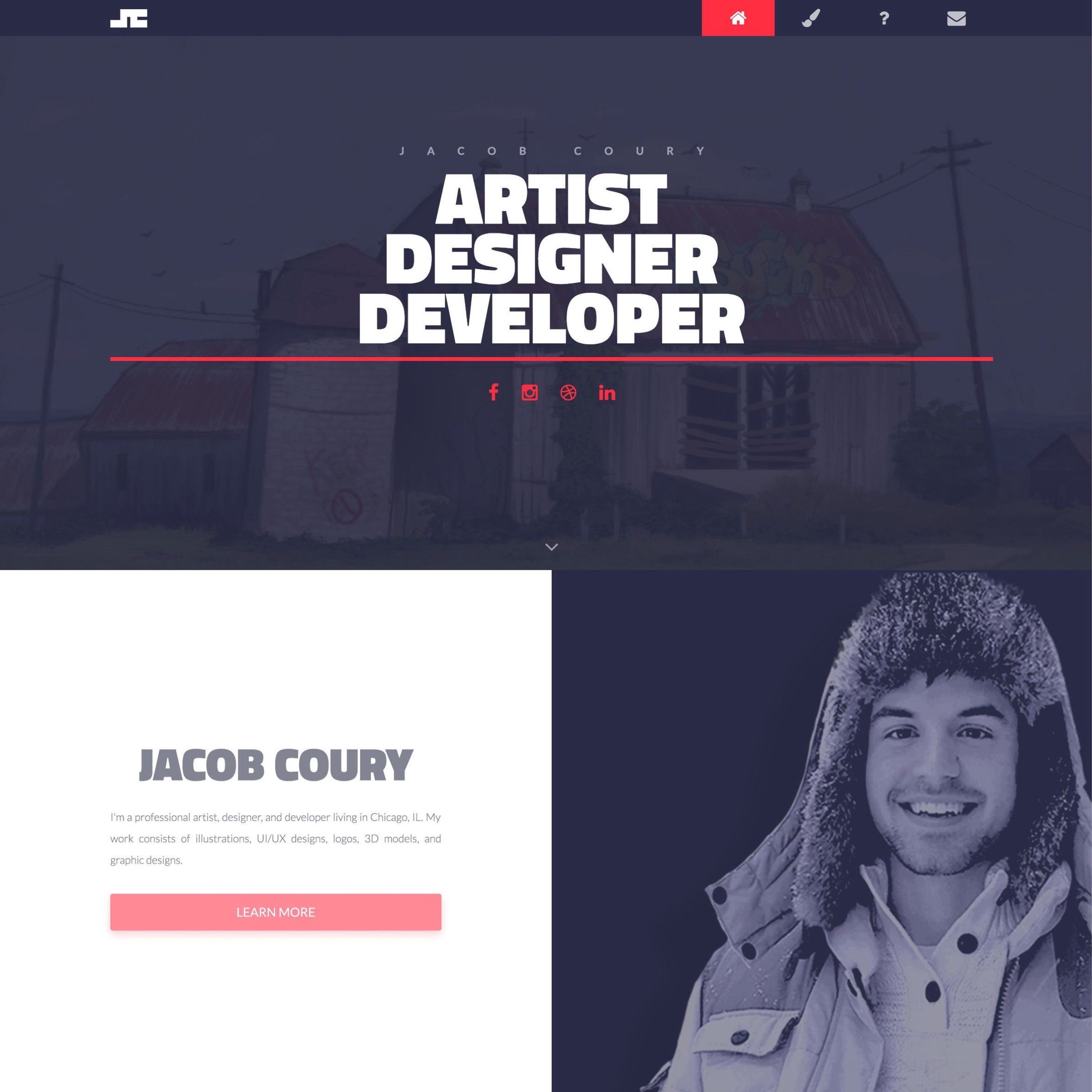
6. Titillium Web
Titillium Web font is a free Google Font with dynamic characteristics. The bold and black style is solid yet playful. The regular and light forms are stylish and elegant. This font pairs well with a lot of popular san serif and serif fonts.
Example:
 Jacob Coury
Jacob Coury
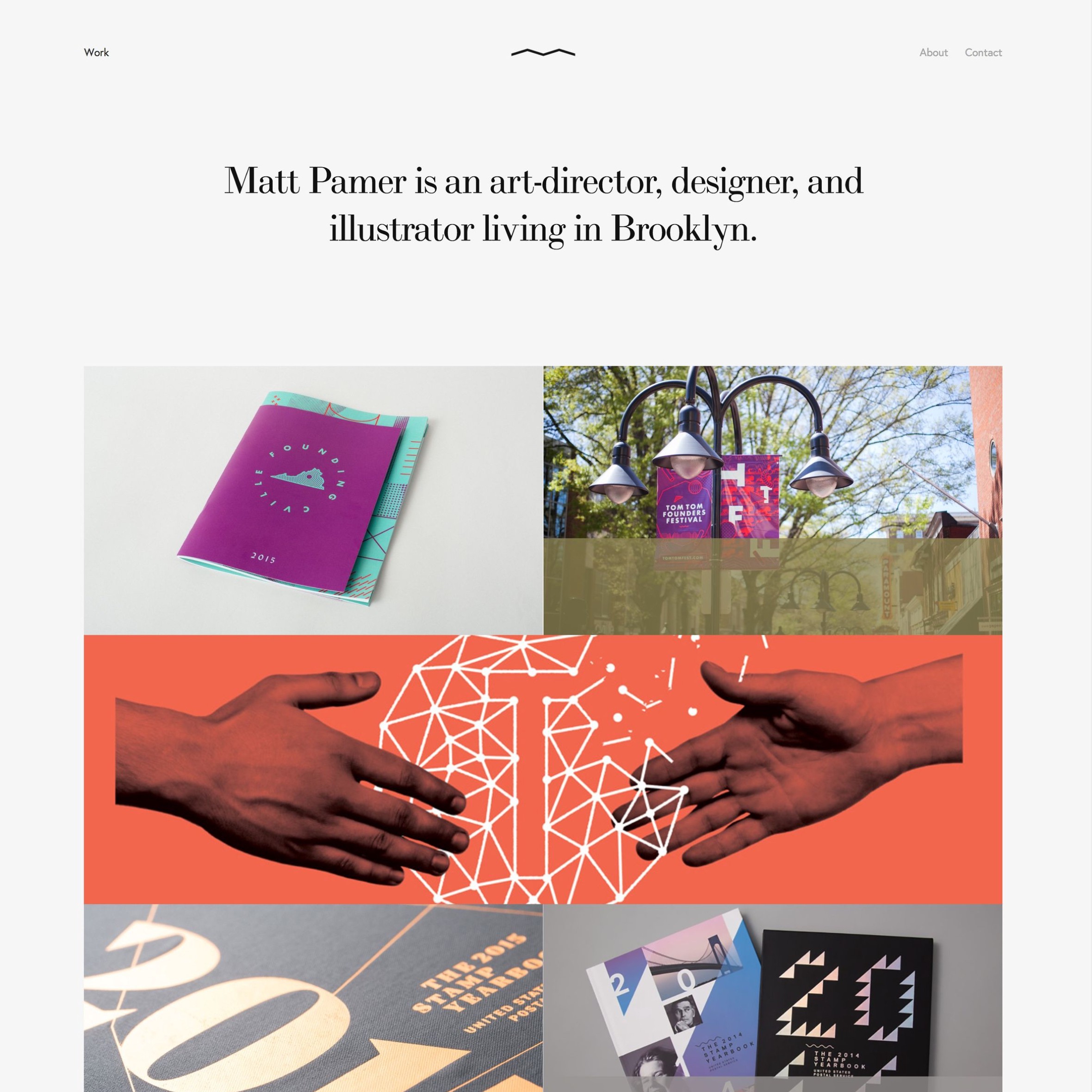
7. LTC Bodoni 175
LTC Bodoni 175 is a classy and structural serif font. For portfolios, it?s great for headers like what Matt Pamer did below or can also be applied to body text for storytelling. This font is available to purchase on Typekit and Myfonts.com.
Example:
 Matt Pamer
Matt Pamer
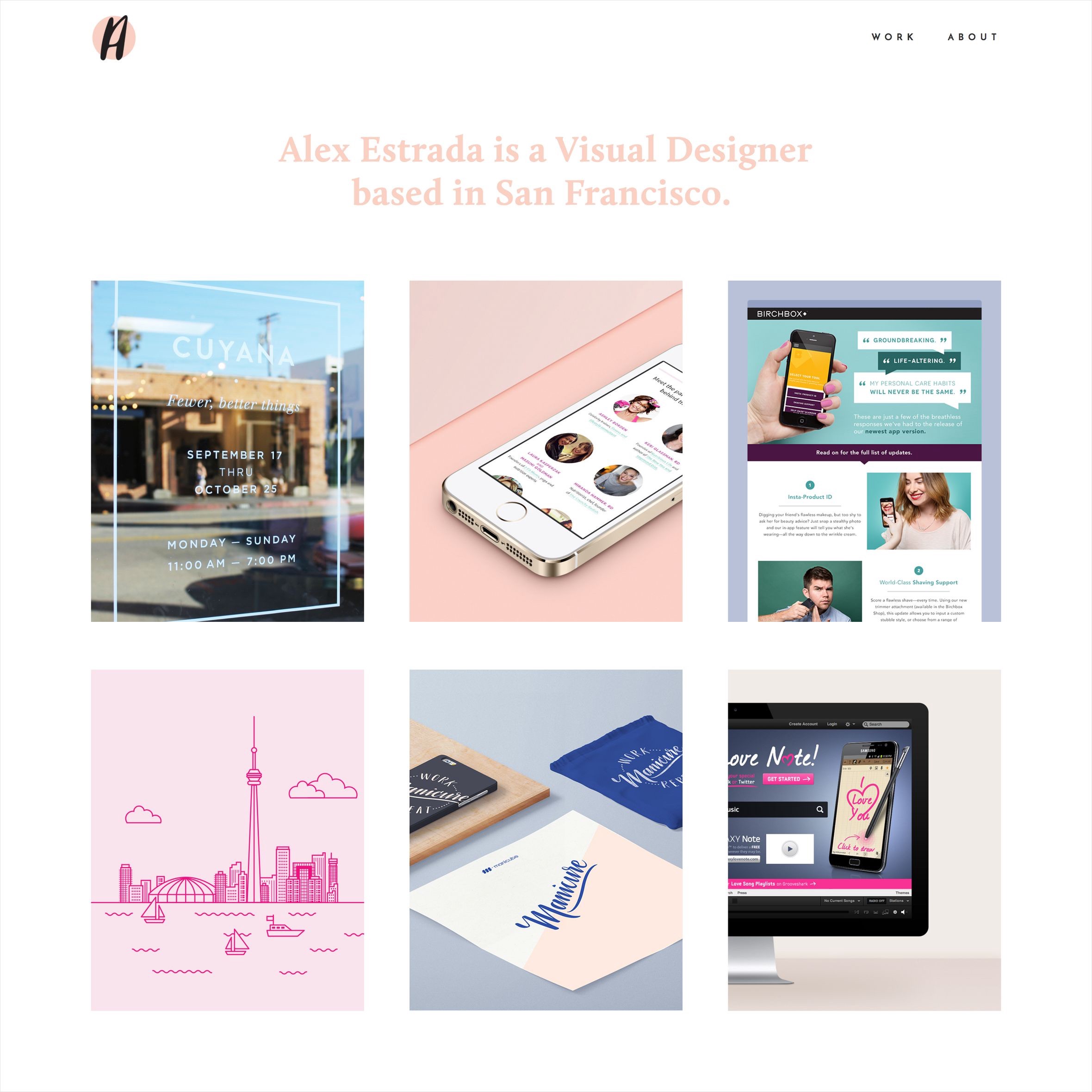
8. Calluna
Calluna is a serif typeface designed by Dutch designer Jos Buivenga and released in 2009 through the exljbris font foundry. Calluna can be used for headers as the example below or used in the italic form for more fluid and calligraphy feeling.
Example:
 Alexandra Estrada
Alexandra Estrada
9. Futura PT
Futura PT is one of the most popular web fonts. It has modern look and feel, and delightful characteristics. It can be used as large and bold titles as well as the body text. The following portfolio from Ningxia, product designer at Facebook, shows how this font contribute to the style of the entire site.
Example:
 Ningxia Zhang
Ningxia Zhang
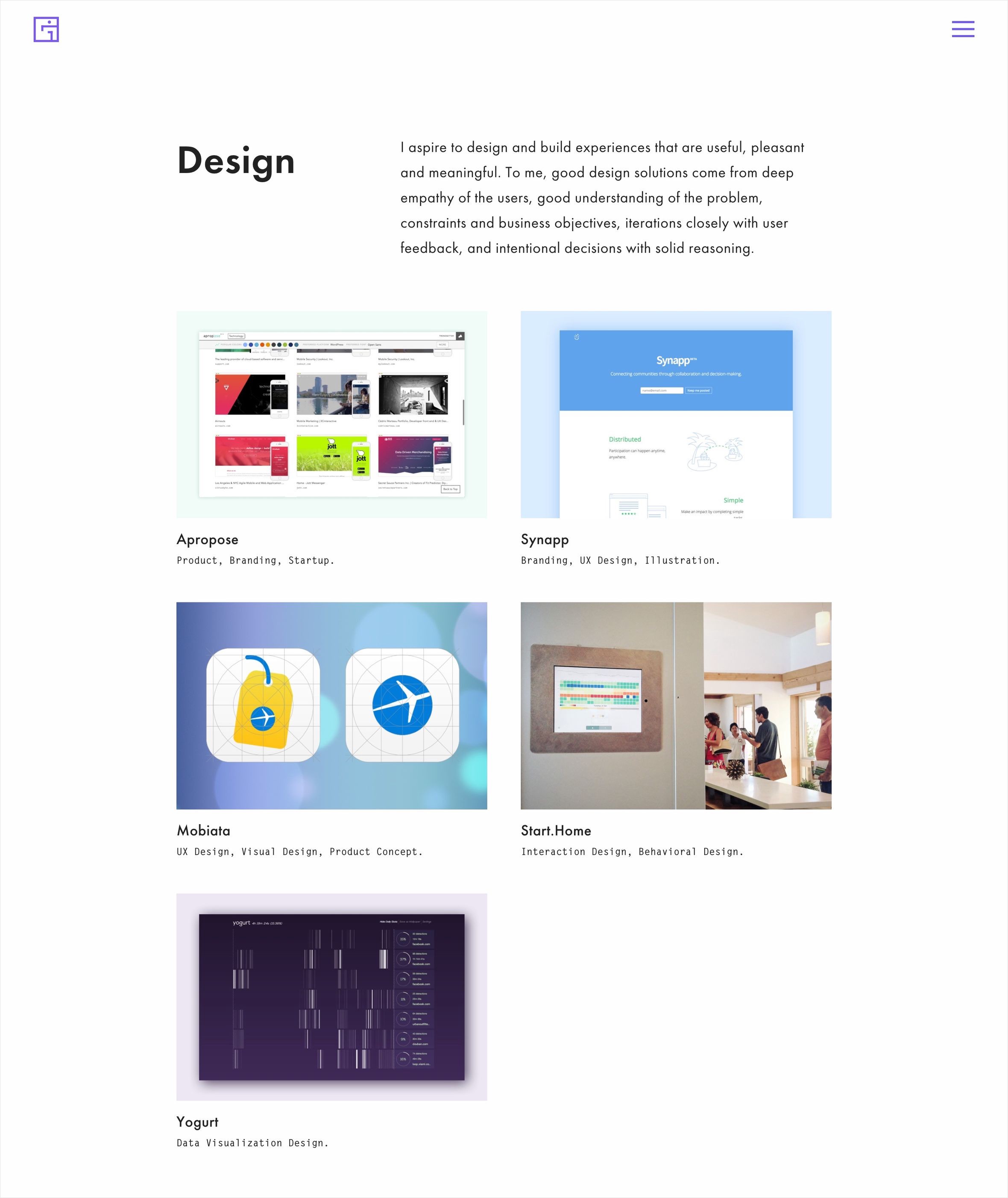
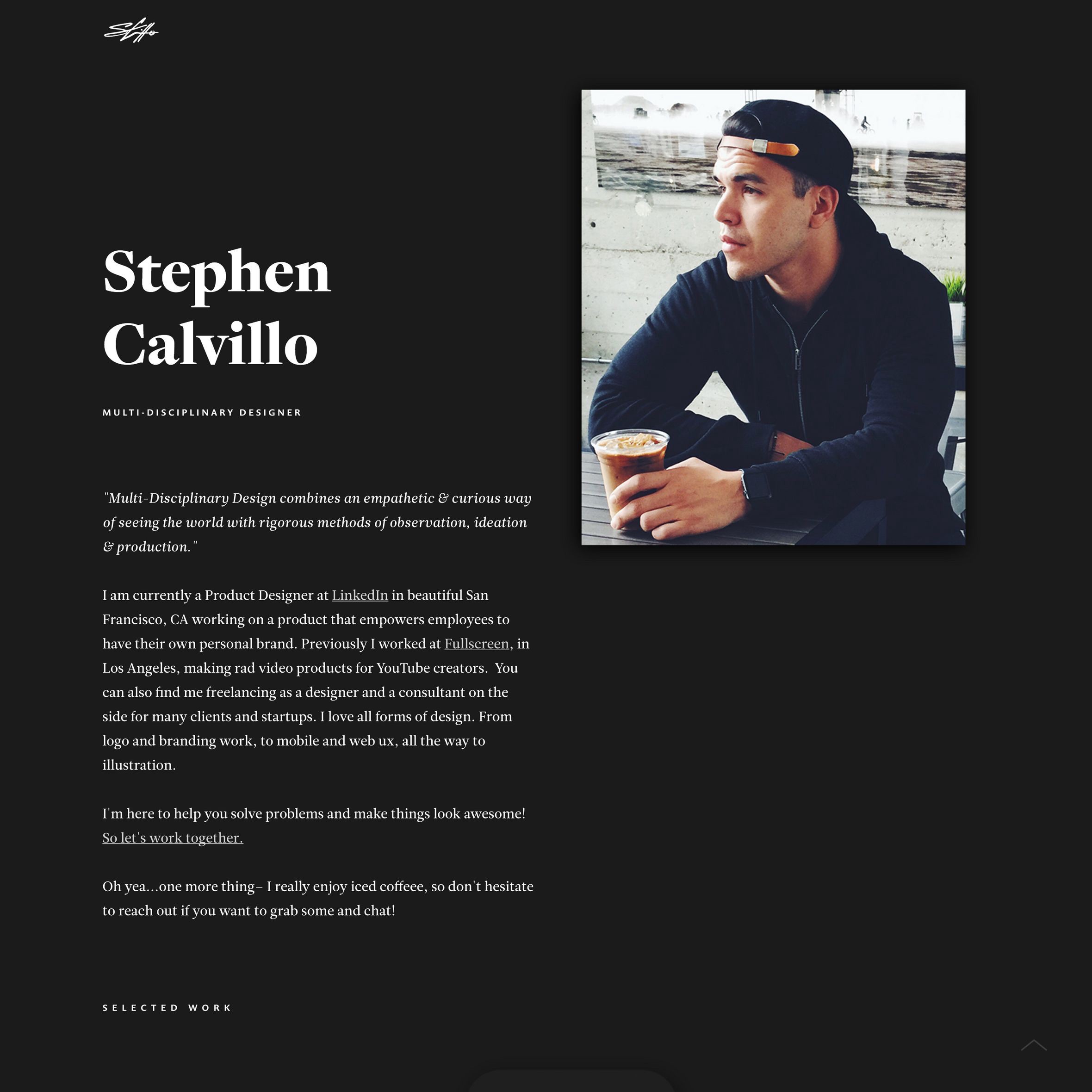
10. Freight Display Pro
Freight Display is the display version of the typeface Freight Text, designed to be used at larger sizes for display and headline usage. Freight Display is available in six weights ? light, book, medium, semibold, bold and black ? each with matching italics. As a great header font choice, it works well with most popular serif and san serif fonts.
Example:
 Stephen Calvillo
Stephen Calvillo
Thank you for reading. We hope you get inspired by the amazing portfolios above. For more design portfolio inspirations, please visit bestfolios.com. We are curating and featuring the best designer portfolios.